27 Eye-catching Responsive Image Carousel Solutions 2016
Professional and Useful jQuery Carousel Roundup
This slide show layout is actually tidy, contemporary and easy-- perfect for a web site along with a minimalist theme, or one that would like to exhibit a modern-day design principles.
The slideshow photos are actually sizable, makings this theme best for image-focused internet sites, like photography profiles or e-commerce internet sites.
Each slideshow photo 'decreases' right into place vertically, along with a little bit of bounce in the end which makes the movement believe very organic as well as natural. The amount of time each graphic remains on display is actually quick, but this can, obviously, be adjusted in cssSlider. The quick periods imply that visitors may view all the pictures available fairly rapidly. A 'pause' button in the top-left corner enables the audience to stop the slide show coming from playing and center on an image that captures their interest.
Grafito Gallery Plug-in - Angular Slider
This picture possesses a present day beauty as well as an unusual color pattern. The end result is incredibly one-of-a-kind as well as eye-catching!
There is no structure impact and the slides, permitting the imagines to occupy the max volume from room. Nevertheless, the graphics perform have a 'spherical section' effect, that makes them seem like contemporary pictures of cars.
The font made use of is Averia Sans Libre, a special font that was developed off the average off numerous various other fonts. It has an exciting and somewhat hand-drawn hope to that, which complements the wacky present day feel from the picture effectively.
Gentle Simple Slider - Wordpress Carousel
A photo slide carousel is a suitable accessory for pretty much any type of webpage and also might offer this a shiny and also expert appearance. Also one of the most simple internet site layout will certainly appear brilliant along with combining a visuals slide program.
The pictures present the historical engineering, thus this slide show may be made use of for any type of form of discussion to showcase early properties.
The slider thinks modern and also pleasant and apply. The use of bullets makes this crystal clear the method the navigating unit works, so this carousel is simple to grasp and use.
Retina-friendly Chess Slideshow - CSS3 Slider
This slider possesses an easy, clean and really modern concept that utilizes dark and white colored.
Floating over the slider permits multiple navigating arrows look, one on each side. The arrow consists of a white arrow mind with a dark semi-transparent circle described with a slim white colored perimeter. Hovering over the arrowhead creates the arrowhead stand up out a lot more with its own a lot less clarity. Clicking an arrowhead patterns you through the graphics. Due to this websites well-maintained as well as modern-day design, this slider will function well on technology internet sites, software program companies as well as sites regarding modern architecture. It would additionally be a terrific selection for science-fiction authors and also any type of internet site about deep space or future reasoning.
Turquoise Picture Slider - CSS Carousel
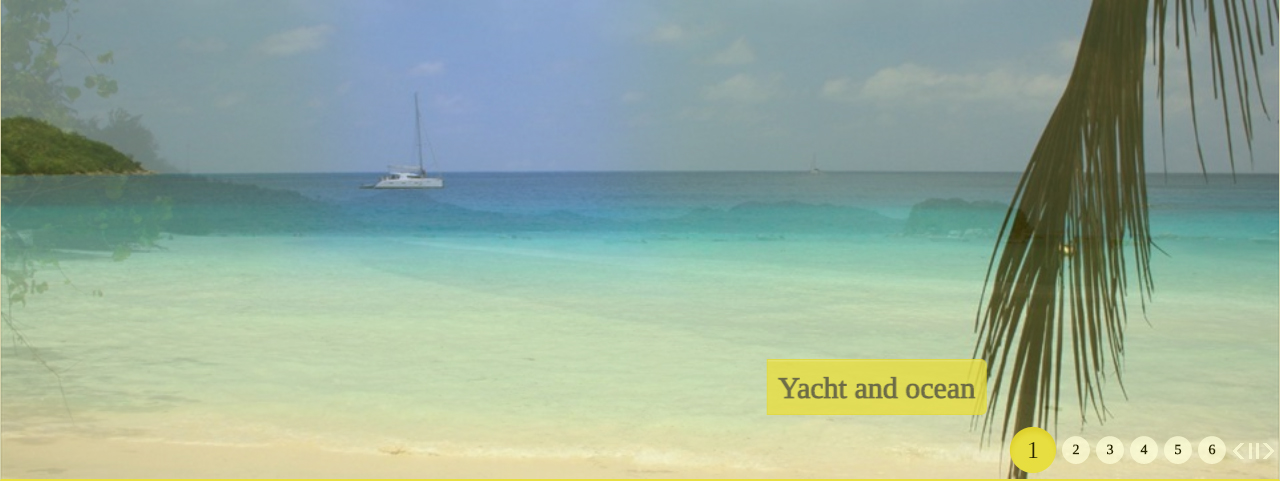
The blue-green design template will certainly impress your web site guests with its authentic elements. The arrows are actually ordinary cycles with arrow indicators inside that have shadows dropping apart. The explanation font possesses an appealing darkness at the same time. That's what creates this slideshow spatial and engage the guests' attention. Since photos in the slide show have various dimensions, the shift result lets all of them with complete confidence develop into one another.
If you float over the thumbnails, you'll see a circle with a loophole in it on the gray semi-transparent background.
This slide show will be appropriate in websites for dining establishments, cooking celebrations as well as various other to inveigle target market.
Parallax Image Gallery - HTML5 Image Slider
The existing receptive photo bootstrap gallery can make every person happily starving. Considering this slider, customers will definitely chill out because of this green-colored layout. On left and also appropriate slide sides 2 arrowhead switches are actually shown. They contain a rectangle tinted in green having a double arrow inside. The key presents a tiny sneak peek image while floating the mouse. The content description lies in the bottom-left slide section. The font style 'Indie Flower' is actually recorded a green square. You may easily visit any type of slide by selecting thumbnails.
Zippy Photo Gallery - jQuery Image Carousel
Zippy layout is actually not such as the others. The arrows are positioned in the appropriate best and also bottom corners, both in one edge. The arrowhead button is actually produced off an orange cycle and a thin black arrow. The explanation is likewise superior. It is constructed with a Garamond font. The description possesses no history so the composing appears modern.
On the lower aspect of the slider one could find fashionable bullets - orange dots. The Turn result has a sturdy effect on visitors acquiring their attention.
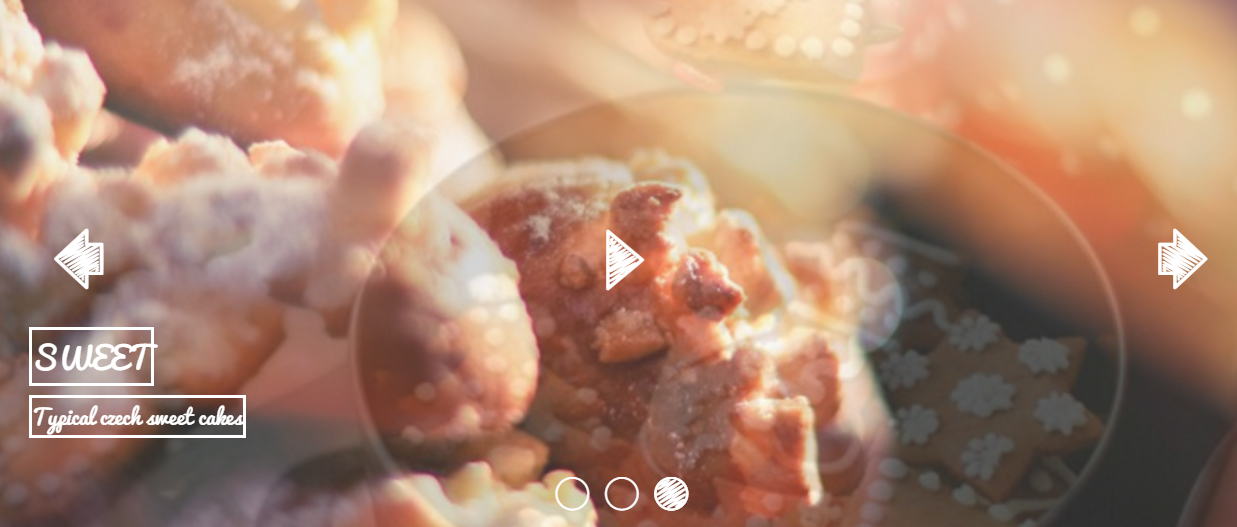
Cursive Image Slider - JavaScript Slider
This css-only carousel template is actually enjoyable as well as fun whilst preserving a modern convenience. This is swiftly and load, entirely responsive, and does certainly not need javascript or even JQuery and work.
The concept makes use of cursive font styles as well as a 'sketchy' concept visual that aids the slide show appearance handmade. Having said that, just a singular different colors is used, making this layout suitable for internet sites intended for innovative miss, like cooking weblogs, scrap-booking web sites and various other 'Mommy bloggers'.
Because the slideshow uses merely css and make the interface as well as switch results the slider is incredibly rapid and tons as well as is going to deal with any kind of tool along with a modern-day internet browser. Use this gorgeous slider to feature your dishes, hand-made arts-and-crafts, or crafty items.
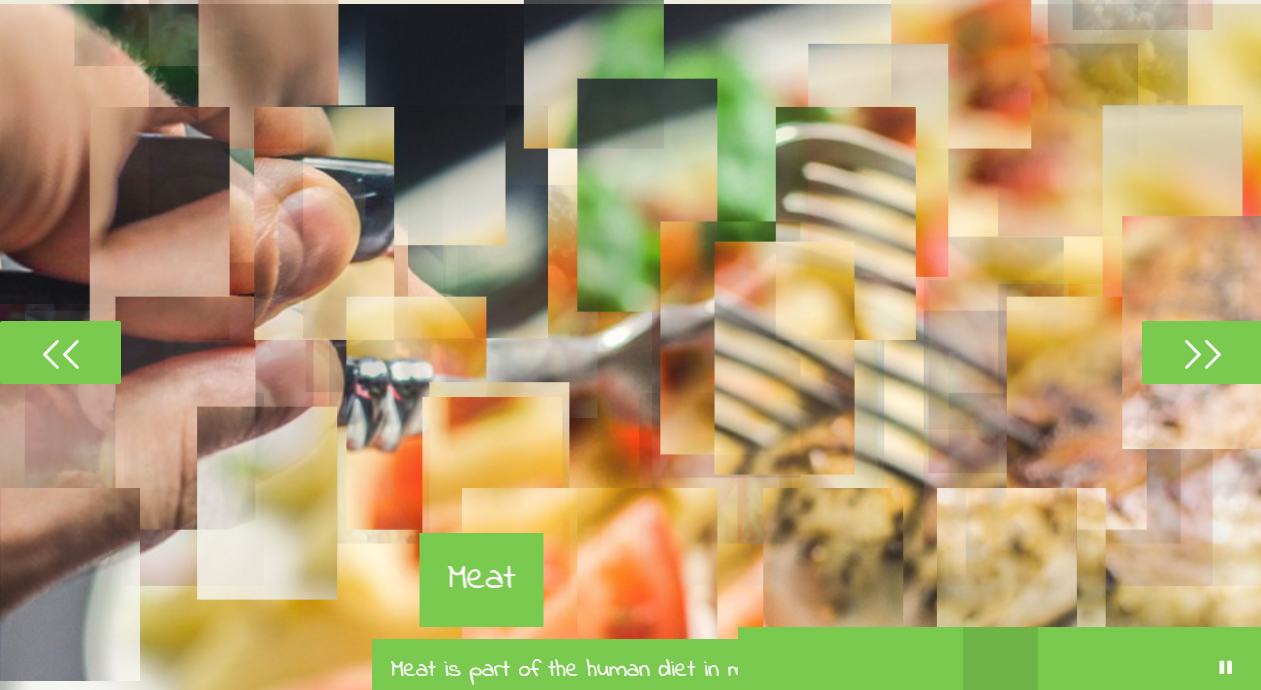
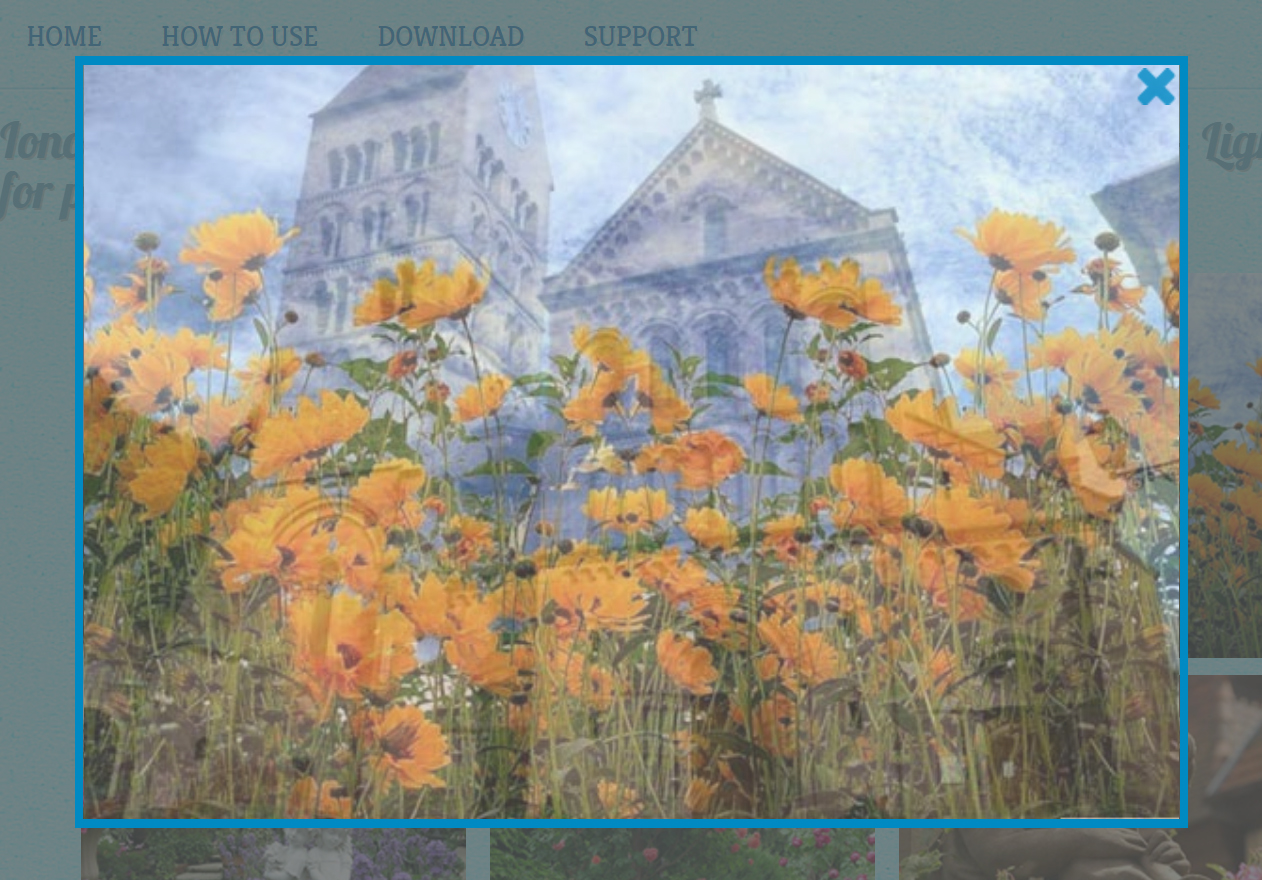
Ionosphere Style Gallery - Responsive Image Carousel
Everybody will be actually pleased opening this grasp as well as vivid slide show where we can view french blooms and also old-fashioned properties. Incorporating this slider will certainly guarantee that customers won't manage to maintain their eyes off of your internet site.
The enjoyable lightbox has pivoted edges offering your web site the very most charming look. Hovering over the put up photos permit blue navigational arrowheads reveal up to opt for as well as back with the slider.
At the imagine bottom you'll find the slide description with dark history that shows up from below. The entire layout flawlessly fits the idea of this particular discussion, so that could be actually related to create your web site appear more attractive.
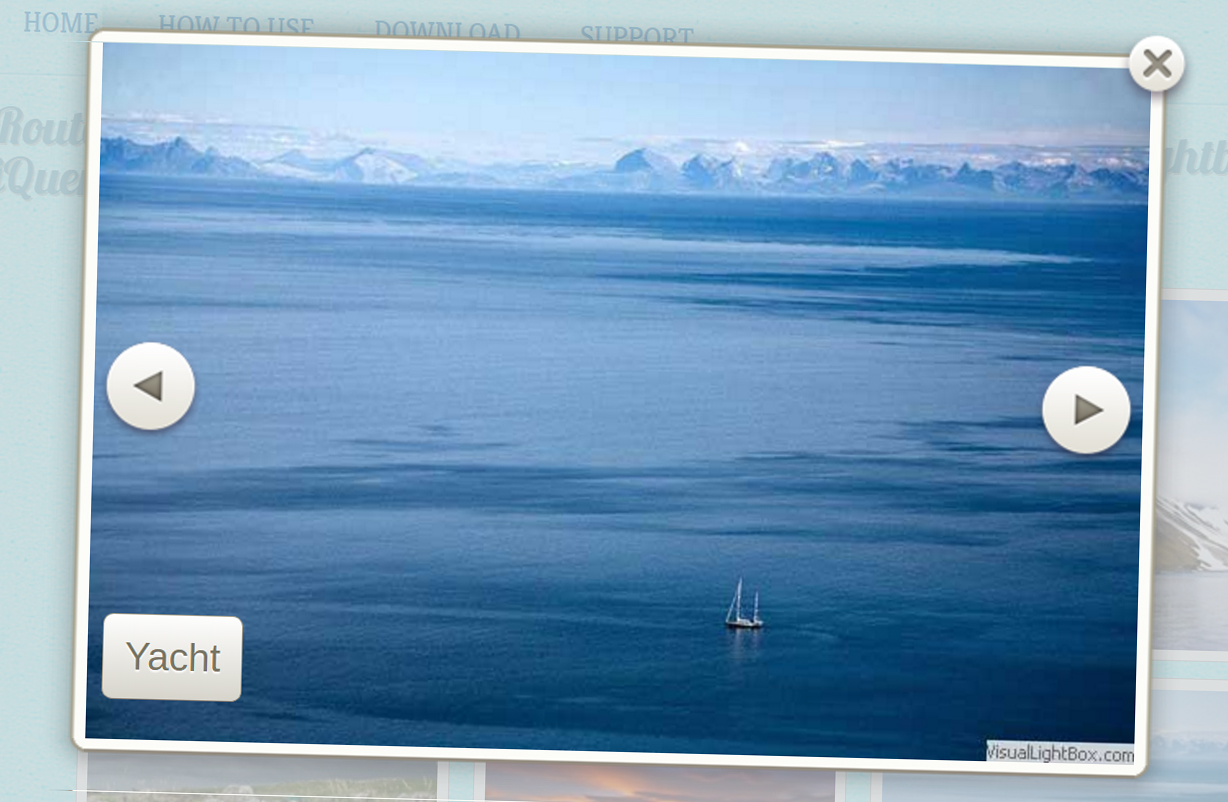
Route Content Slideshow - Free Carousel
This Route Slider encompasses excellent mother nature garden photos. This will impeccably match the idea off a tour company, ecological conservation company and various other business. Floating over the thumbnails from the natty lightbox darkens beautifully formulated images slightly to create them stand apart. At the right and also left sides our team could view navigation arrows appearing like sophisticated gray cycles along with triangulars within them. They fade away with a discolor impact and turn up again while switching between slider pictures. Along with all of them short summaries behave the very same blowing away viewers with its establishment.
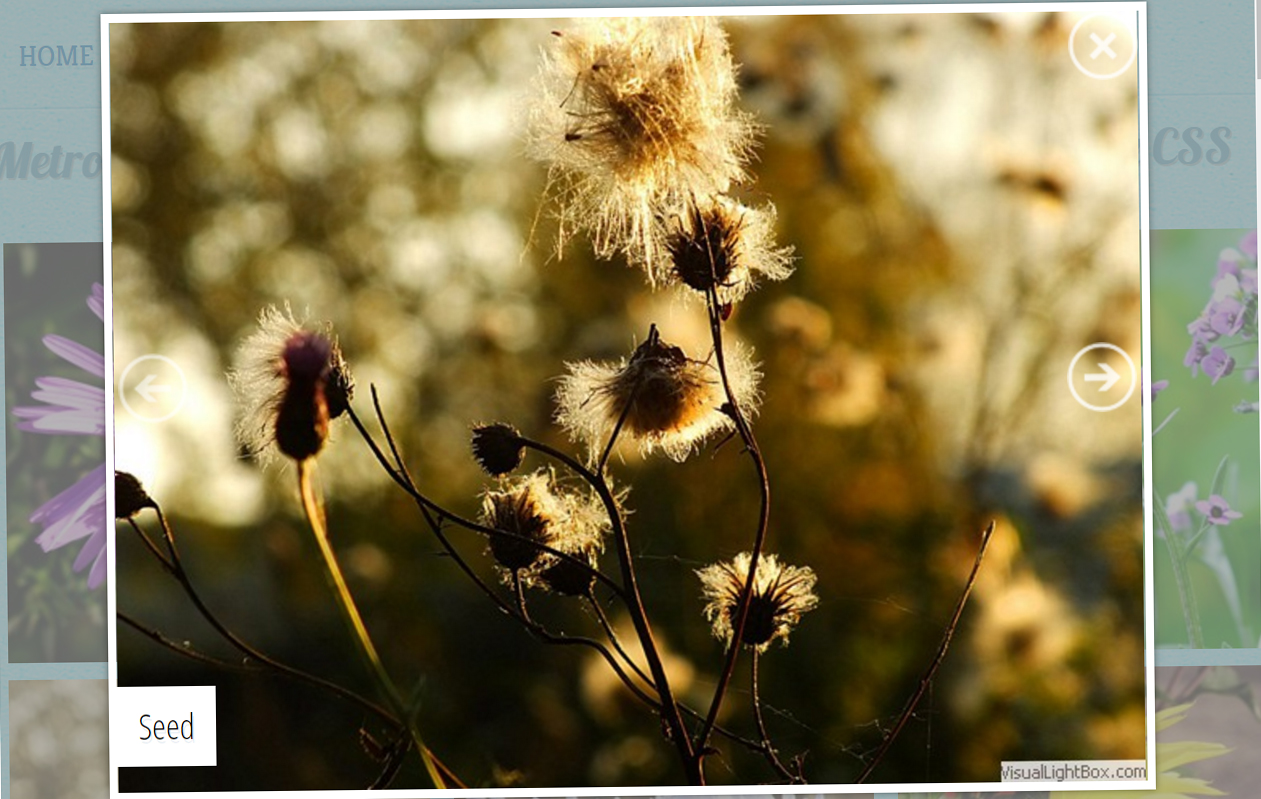
Metro Image Gallery - Responsive Slider
The correct slide show for a flower shop as well as biologic areas is this Metro photo gallery. If you aim your mouse cursor on a lightbox thumbnail, you'll see an explanation container show up off under. If you click on that, the porch will definitely begin. Here you find encircled arrows as well as summary in white colored and also gray colors permitting users and switch photos in a very easy way. The porch structure resizes properly according to the picture size.
This remarkable slide show is totally mobile-friendly, so this could be checked out on gadgets like tablet computers or even phones as properly as desktops with no problems.
Mobile-friendly Bubbles Slider - Mobile Slider
This slider is very hassle-free and direct. This plays regularly, as well as considering that that reaches the side this checks backwards, gets there for the first photo, and instantly replays the overall correct out. Customers could find out which picture they want to see through simply clicking on the thumbnail photo gallery found directly beneath the slide program whenever. Furthermore, floating within the succinct displays the appeal header. The pictures are sizable and also possess the capability and reveal particulars that can or else leaves the individual eye. As a result of this pictures should be actually hi-res and also premium.
Kenburns Photo Gallery - HTML5 Slideshow
The non-jQuery image gallery is actually created making use of exclusively CSS as well as that supplies a fantastic means and exhibit your photos and also to allow guests to your website see the finest from exactly what you must deliver. It possesses a beautiful transition result, along with a slow and stable pot towards the center of the photographes, so your audience is going to have a chance and find every detail that you want them and. Between its aesthetic allure as well as its own complete complement off managements for the viewer, this jQuery-free gallery will certainly be actually a guaranteed favorite along with any person that discovers your web site.
With its loosened up rate and functional appeal, this demonstration is actually the excellent CSS image porch for an artist's website, an on the internet garments outlet or even a web site devoted and travel.
Dodgy Image Gallery - Free Image Slideshow
A modern frameless design, this slider keeps command buttons and the edges to make sure that the customer's focus performs the images. Straightforward, vibrant styling makes this slider best for modern internet sites.
For navigating, the jquery image porch has big arrow controls at each side. Through floating over these arrows, the user can view a thumbnail sneak peek from the next or previous slide. The desired slide is actually advanced through clicking on the necessary arrowhead. The dual arrowhead design on the navigation regulates contributes to the present day appearance of this particular slider.
The general style of the slider is actually excellent for present day web sites that value intuitive style and also easy screens. Permit your images promote themselves.
Boundary Content Slider - Angular Image Slider
This slightly unusual slider theme is actually really contemporary as well as desirable. That is actually a more 'straight' shape than a lot of internet site sliders, which enables is actually to work with images that may not be garden. It can be a fantastic add-on for a portfolio website, or even to showcase portraitures of individuals and also creatures.
The slider uses a rich burgundy color design, balanced out along with white colored. This is actually an unique and also striking colour that advises deluxe and also sophistication.
Each image in the slider aims as well as out, slowly fading simultaneously to disclose the following photo.
Brick Content Slider - HTML5 Image Slider
The switch effect is just what makes this slide carousel absolutely incredible. Each slides participates in for as a lot as 3 secs prior to yet another image replaces that.
This example presents the slideshow throughout a wide impressive beautiful screen that makes certain and surprise everybody that sees that. This example features incredibly little mess as you perhaps could and guarantee the images are actually shown without blockage usually parts vanishing when not being actually made use of. The conventional animation impact is Brick, which glides images in from the right. Once again, the shift is actually certainly not difficult but modern. The overall end result is actually a slide show that has been actually present day and also elegant but easy.
Mobile-optimized Showy Carousel - CSS3 Image Carousel
The animation effect is what creates this slide carousel really bewitching. Each slides bets concerning 3 few seconds just before yet another graphic replaces this. In the activity the graphic is actually beginning and transform, the upcoming picture's darkness arrives in the left, and externally the perimeter. As soon as imagine has changed the here and now one, individuals might observe the shadow in the leaving behind photo externally right in the structure. This result truly explains the look as well as draws in the user's passion, which is actually the cause it are going to appear nice for photography or even tour website, mainly due to the fact that entices individuals.
The consumption from bullets will definitely create this very clear what kind of navigation unit operates, which suggests this slide program is user-friendly and utilize.
Dominion Slideshow - CSS3 Image Slideshow
Within this gallery each thumbnail has a light framework with explanation as well as plus keys looking wonderful on any sort of unit. The theme of this particular slider can resemble a Summer Breakfast. Releasing the principal porch presents a darken frame instead which ideal contrasts along with the initial one. And focus on the image in the facility there is the grey semi-transparent background. The darker arrowheads show up as soon as you float over the image. This slideshow is going to fit on the menu webpage for a lunch counter or bistro and reveal readily available snacks.
Showy Slideshow - Responsive Slider
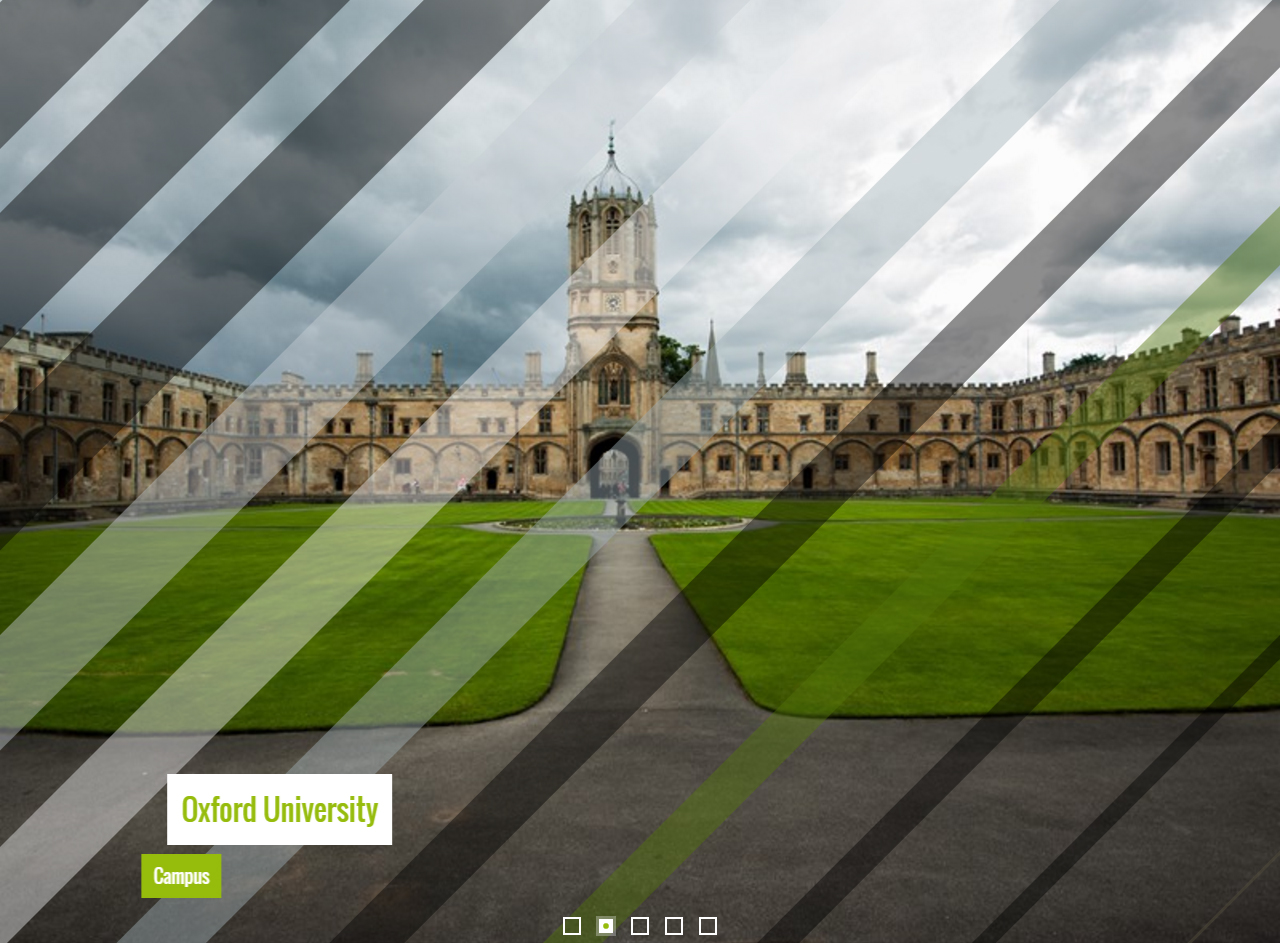
A deceptively as well as enticing simple concept along with appealing soft impacts, these are the highlights of this particular demo slideshow made using the amazing Wowslider. The pictures revolve efficiently details creating a striking and desirable effect.
Each photo of the wonderful Oxford University is actually displayed for a satisfying timeframe. As well as in the event you desire to head to for or back a bit, you may find an arrow each on right and left slide show ends.
Every arrow instantly highlights the moment you relocate the cursor over it and also disappears perfectly. The style is easy green on a transparent white colored history. The tilted sides give a sense of modernity to the arrows.
Fade Slideshow - Angular Slideshow
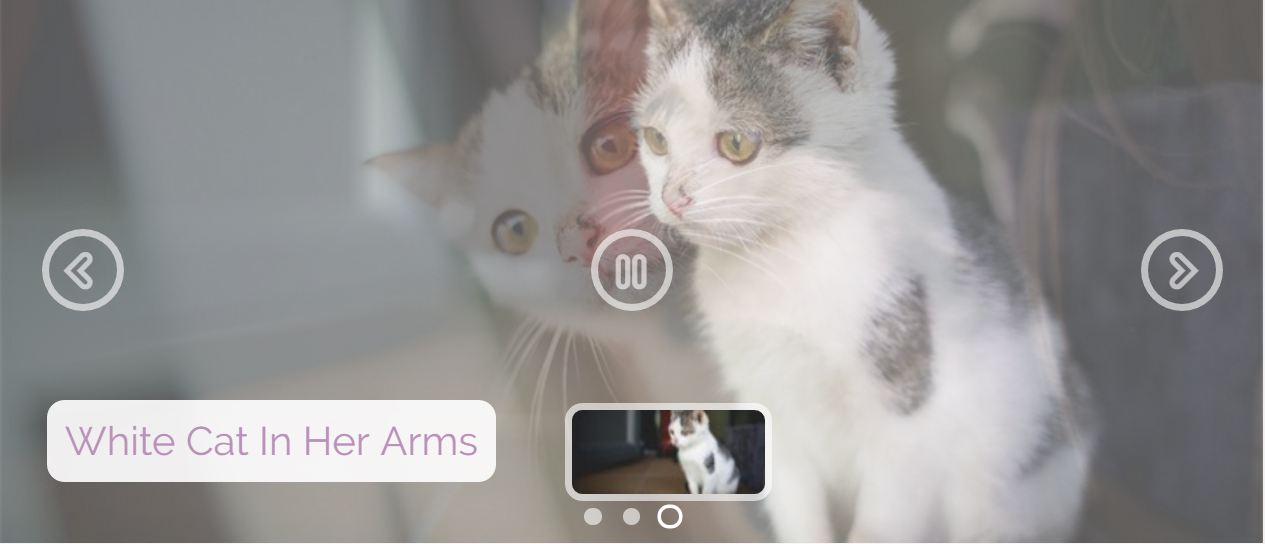
This is a relaxed, cute and also fun slider layout with a somewhat womanly feel and look. That would be actually excellent for sites along with an arts-and-crafts emphasis, for writers, or for fantasy and chick-lit authors.
The concept uses a purple as well as white color pattern, rounded corners, and also transparency and develop a soft, a little casual appearance. Obviously, every little thing can be actually modified as well as personalized in cssSlider in order that the resulting slider blends perfectly with your site.
This slider is actually an exceptional option for anybody which really wants a rested slider layout that still possesses strong performance as well as a trustworthy platform.
Ionosphere Slider - CSS3 Slider
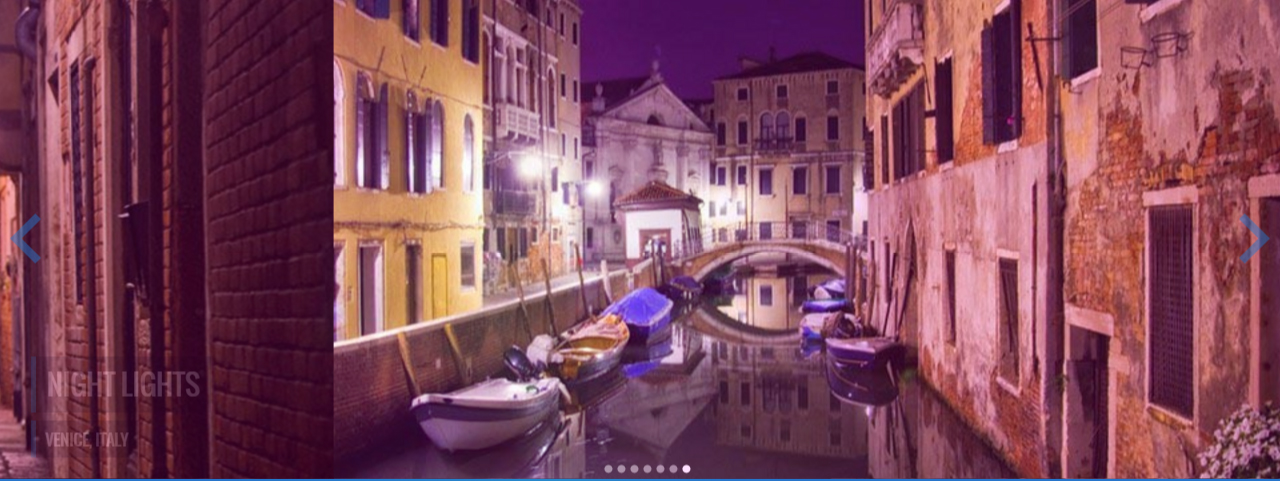
This slider demo uses the widely known 'stack' result for slide switches. In this result, each new slide just swipes in from the correct side towards the left. No elaborate popping and distracting magic secrets, a straightforward wipe. By doing this, the customer really isn't distracted and centers straight on the photo ahead.
The slider trial possesses sharp, angular rectangular containers for text, put in the reduced remaining section. Each carton is actually a semitransparent dark along with white colored cloudy writing.
The bullet points are set in the lesser center in the form from plain grey cycles. Simple blue arrowheads for navigation appear in right as well as left edge.
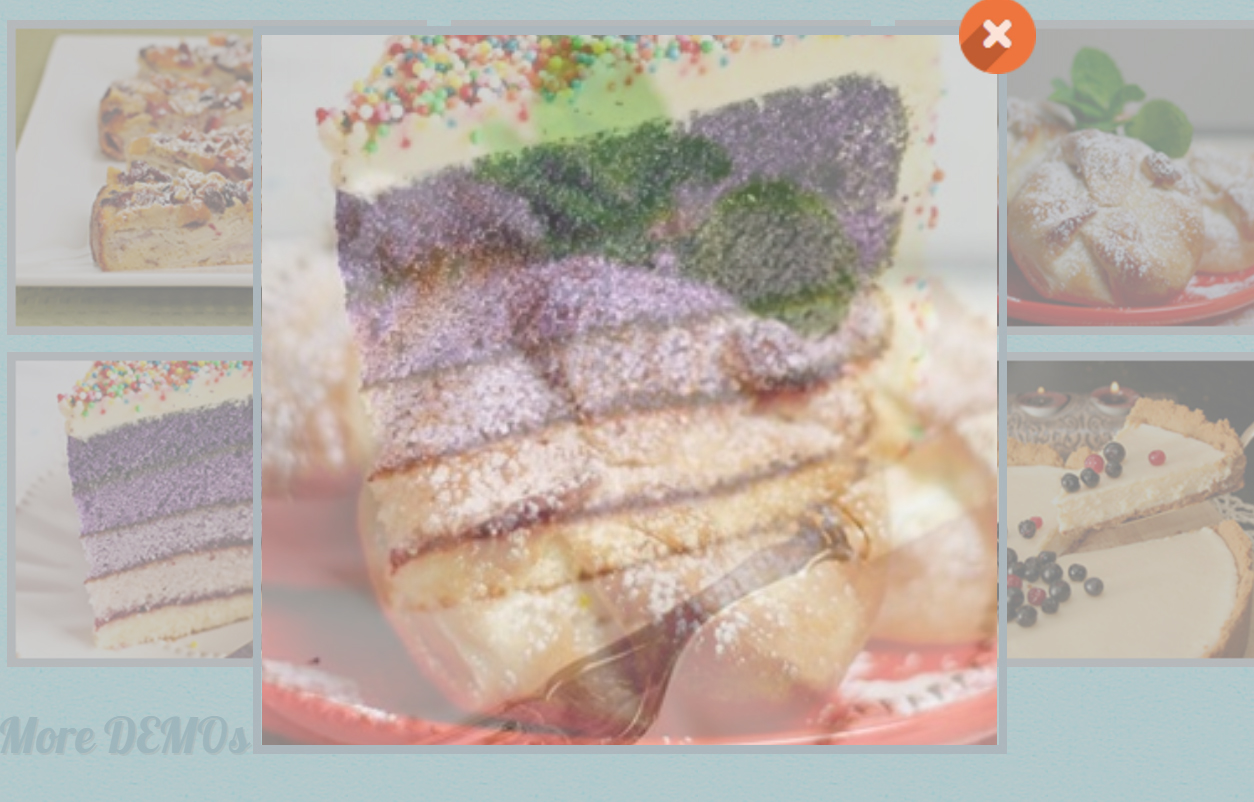
Epsilon Slider - CSS3 Slider
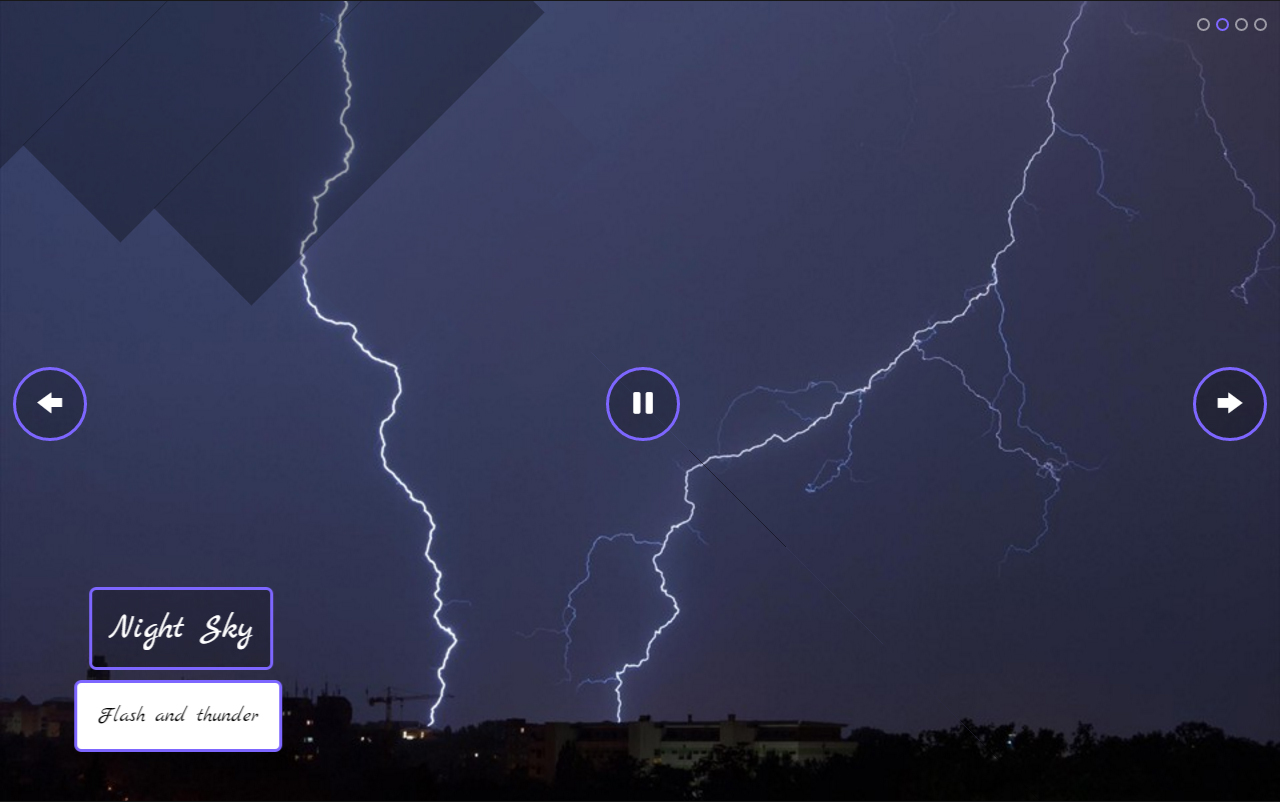
The slide show possesses quite low capabilities to sustain its own convenience and also neat appearance. This possesses a really thin white frame that would certainly function terrific as a header slide show for sleek and also contemporary internet sites that wish to portray a nice as well as professional aim to its own visitors, like wedding ceremony photography sites, or even a center item photography web site.
Above the slide show, there are actually small boxes that include little examines from the photos that remain in the slideshow. This produces easy changing off the slides. Each box from preview is highlighted along with a violet perimeter. The sneak peeks are slightly dulled to ensure that each preview on mouseover may fill in night comparison to the others.
Mobile Sunny Slider - Mobile Image Slider
This Sunny Fade slider design template provides a soft and also quite coldness shift off slide to slide, allowing your web site customers and take pleasure in a relaxing slider from all of your greatest photos. With an integrated sneak peek board as well as an audio function that they may control, both the eyes as well as ears of your guests will certainly be accommodated while they look at your images at their own speed. As constantly, you'll possess the greatest slideshow innovation at your company, permitting glitch-free and uninterrupted display screens that are certain to keep in the thoughts from your clients for days to follow. WOW Slider's design templates work similarly effectively whether your target market is actually utilizing that on a pc or mobile device, so that will definitely never limit your ability and capture the imagination from guests and your internet site, regardless of how they are accessing it.
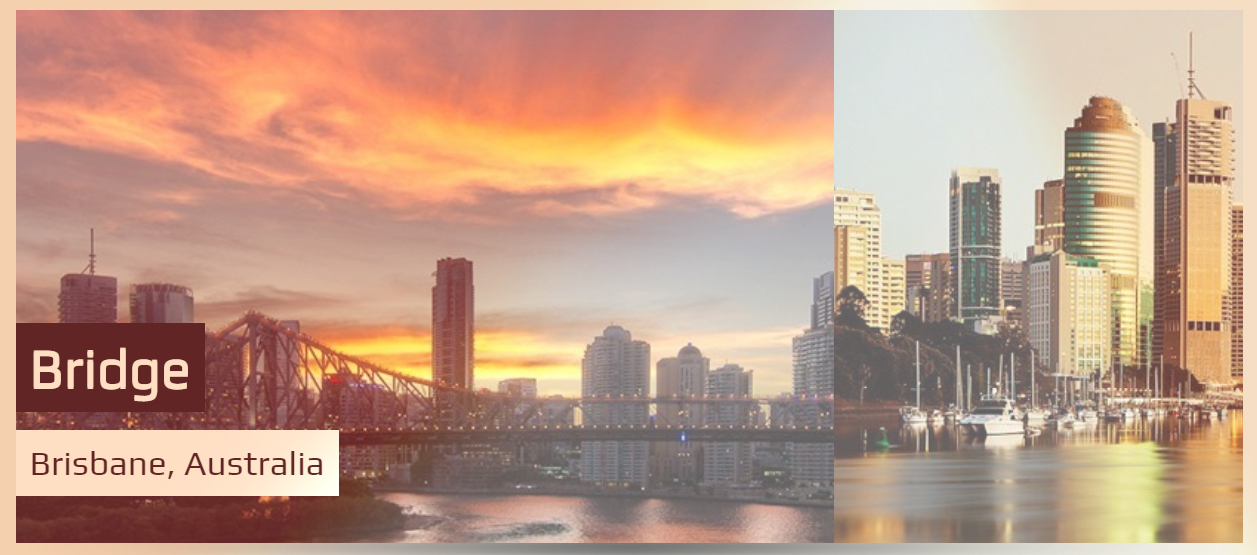
Slim Slider - Responsive Image Slider
If you desire an elegant slider style with a vintage complexity after that this is actually the one for you.
The concept uses a smooth and also discolored brownish, similar to sun-bleached leather-made, and white. Using only 2 colours, the style deals with to stay straightforward and also exquisite but additional flourishes in the typography as well as UI factors cease it coming from experiencing too stark and also well-maintained.
This concept is an excellent option for various websites. It would function particularly effectively for antiquaries, anybody dealing in vintage items, as well as clothes designers that transport an old-fashioned elegance and also complexity. That would also operate properly for historic romance writers.
Non-Javascript Material Slider - Responsive Slideshow
This trial flaunts your pictures in a sensational slideshow that is about presentation! Arrows and also titles are rejected sideways and corners to stay clear of jumbling the display while constantly being easily accessible for very easy management as well as get access to. You can easily proceed as well as backwards by selecting the mentioned arrowheads at the left and also right-hand man of the monitor which are enclosed in simple blue circles that complement the image headline's square background and the ones at the bottom off the demo that swiftly permit you and miss and whichever picture you may desire and see at any type of second. You could additionally scroll by means of all of them by clicking and also dragging the mouse over the pictures if you prefer.
Bootstrap Gallery - Responsive Image Slideshow
Bootstrap supplies a succinct component that is made and feature connected images in a network along with thumbnails. Clicking on the thumbnails off this remarkable picture raises a complete display slider home window along with new phone images. This slider is receptive exactly what suggests that resizes and suit the display this is actually being presented on.
Site guest can easily reach any sort of image utilizing white bullets at the slide show bottom. The quick and easy but hassle-free switch effect provides an appropriate method off presenting the internet site information.
Extraing a css graphic gallery and your web site does certainly not should be actually very difficult or time-consuming. That's clearly the most ideal technique and energize your site.
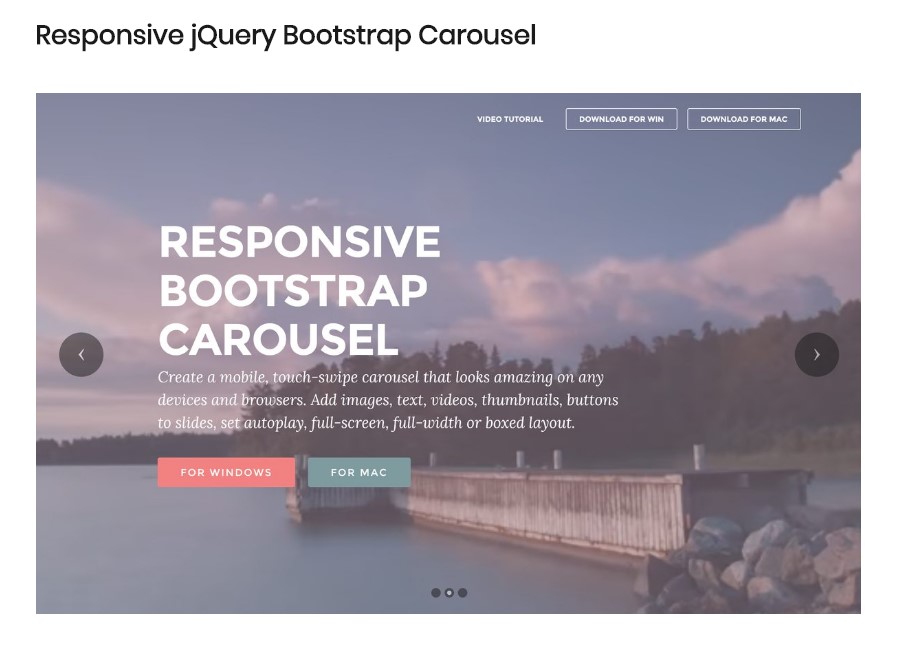
Bootstrap Carousel - Responsive Image Carousel
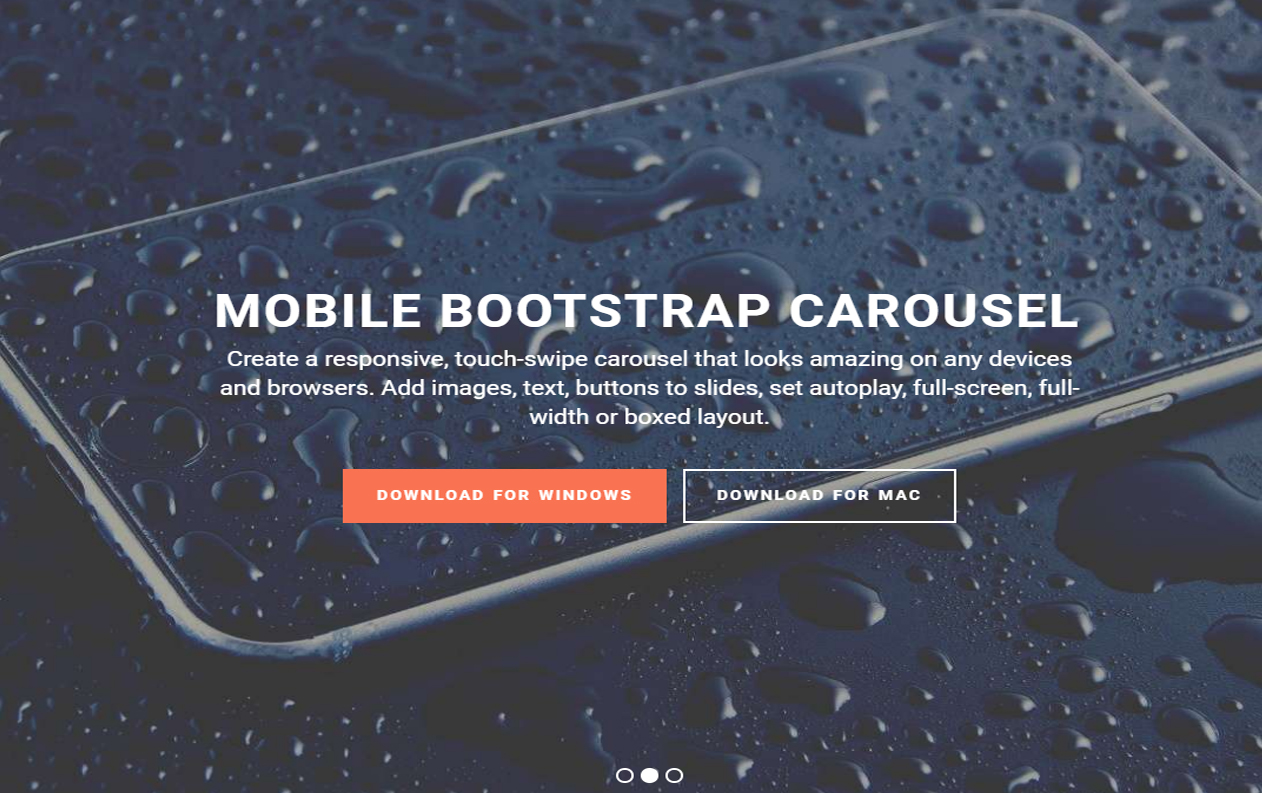
To embed a spectacular image slide carousel that is actually really modern off its own web attributes, you may utilize this slideshow based upon Bootstrap-- the best effective as well as trusted framework. This is going to match the display screen of any type of device providing a sleek feel and look enchanting your internet site families as well as creating all of them remain on your web page.
The Slider is total display sized giving an ambient sensation excellent for showing items and also solutions. The rectangular shape white arrowheads are put on the right and left graphic sides. The white colored modern bullets allow individual effortlessly browse by means of the entire slider.
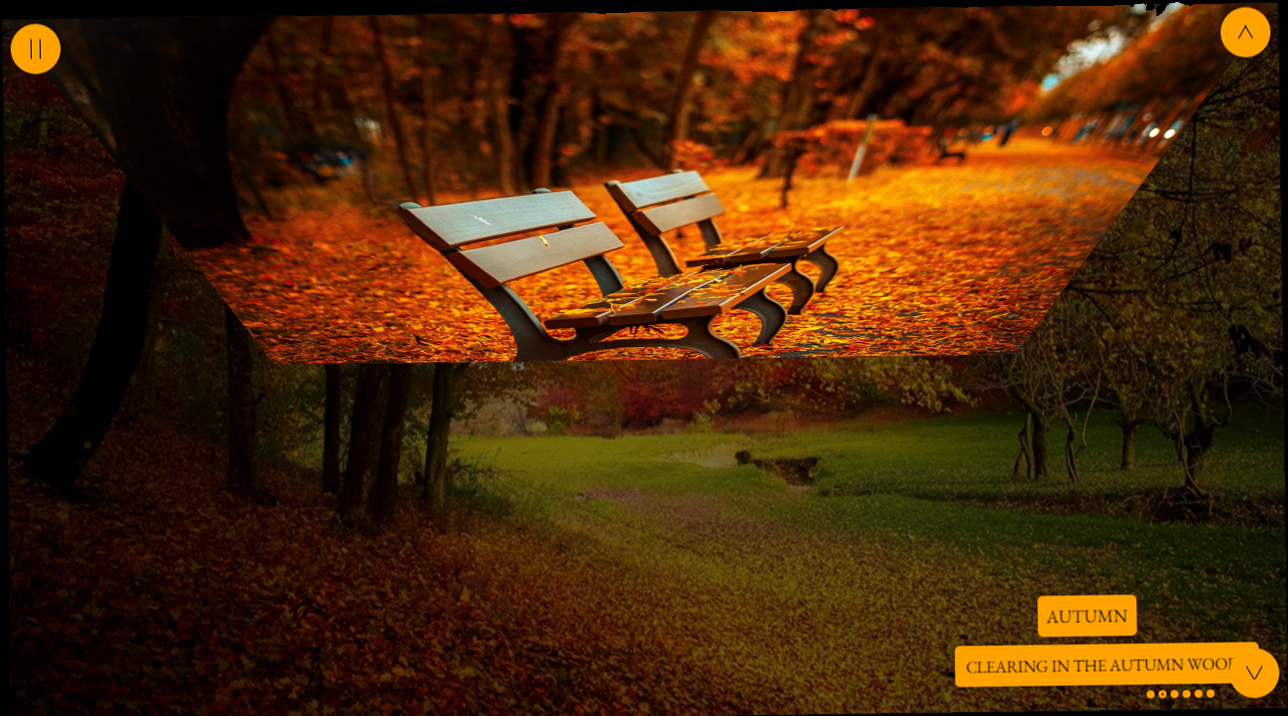
Responsive Angular Slider - CSS Image Slider
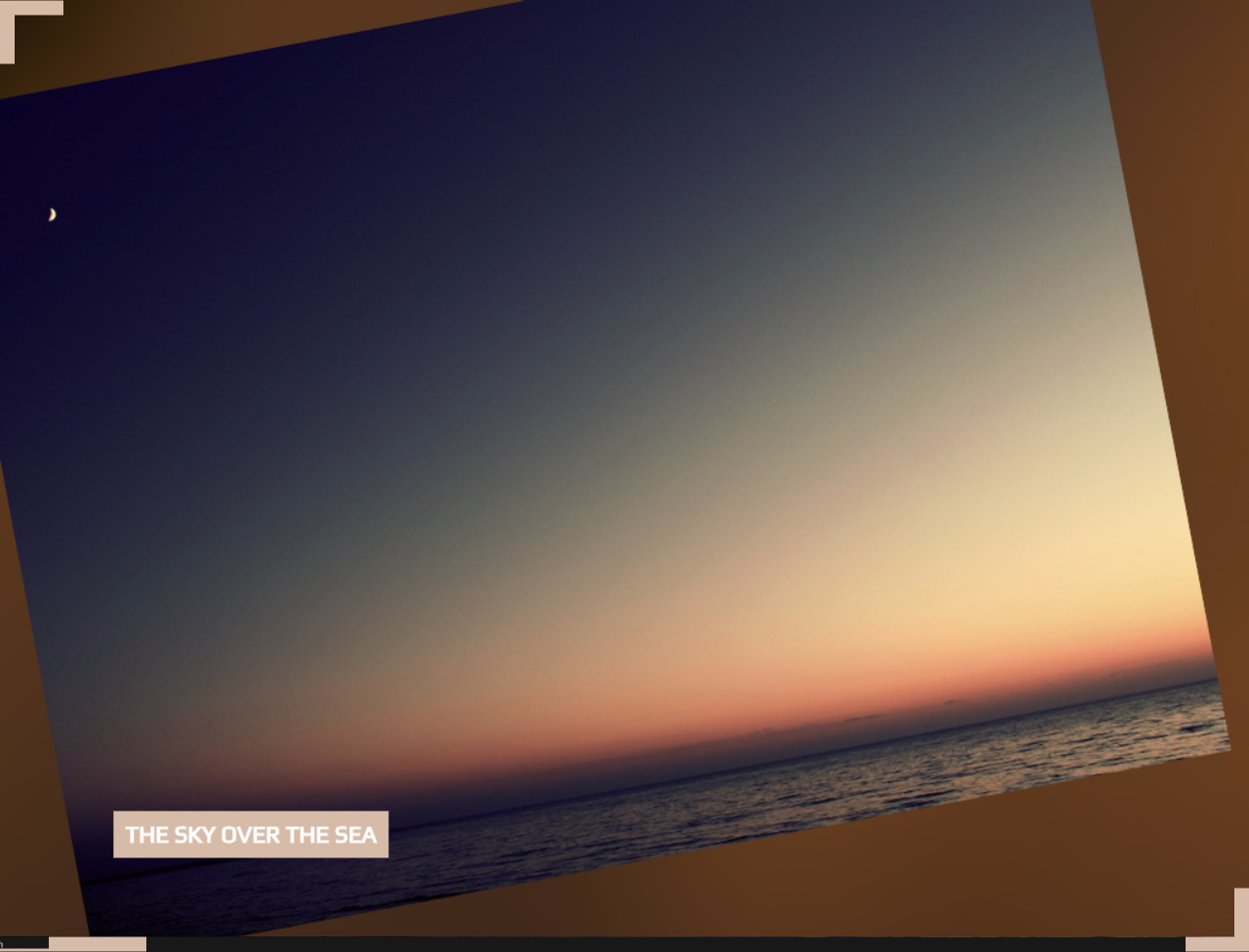
This Demo Slideshow will interest pretty every person with its own user-centricity as well as responsive style. It presents a vibrant night nature calming any individual which takes a look at its own sundown images. Consumer can easily proceed for or even backwards clicking the bottom-right or even top-left arrows like slants along with on sneak peek keys basically. As a result this slider theme is actually contacted Angular. There you'll view tiny images for avoiding slides and also heading to the slide user wish to take a look at. This Collage impact with its own tossing imagines into the history as well as grabbing these off nowhere will certainly thrill your internet site viewers providing unforgettable user-experience.
Carousel Slider - Responsive Carousel
Several slider layouts seem exceptionally identical, and also this is difficult to find one that stands apart and is momentous. This theme coming from cssSlider prevents that issue by being actually exceptionally special in every facet, whilst still seeming qualified and modern-day.
This slider will be excellent for internet sites that wish to be actually unforgettable but still appear qualified as well as dependable. Financial sites would certainly gain from its own tidy as well as authoritative appeal. Generally this slider concept is actually full-grown, reliable as well as memorable-- working with any site that has a grown-up viewers and talks about severe subject matters.
Similar to all cssSlider concepts, the theme is entirely receptive, fast-loading and also reputable. There are no pictures used in the user interface, which aids guarantee the slider consistently functions perfectly.
Utter Image Gallery - JavaScript Slideshow
The Push Stack slide show layout provides a pointy discussion for your pictures, along with a remarkable switch from one slide to the following and a lot of hassle-free controls for audiences. Guests to your website are going to be actually paralyzed through the smooth shift off photo to picture as well as they'll certainly cherish the ability to stop on images that catch their focus, and also examine the rest from the slides as well as go straight and any sort of one from all of them along with absolutely nothing over a click from the computer mouse.
You can easily anticipate the same piece de resistance from this Utter theme that you will from all WOWSlider slide shows. They are actually all created and work effectively on any sort of tool and they've been consistently assessed to make certain that they are actually devoid of glitches, supplying internet professionals with a great choice from proven winners for their internet sites.
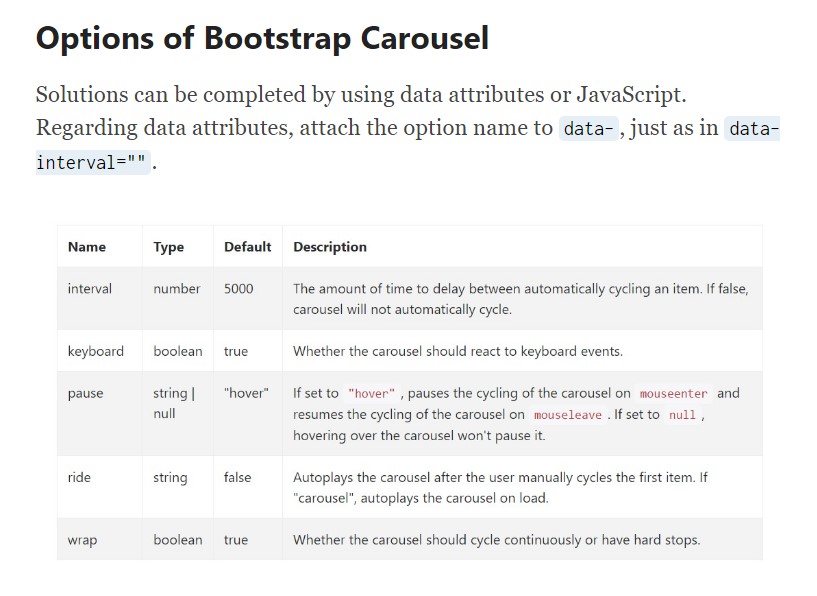
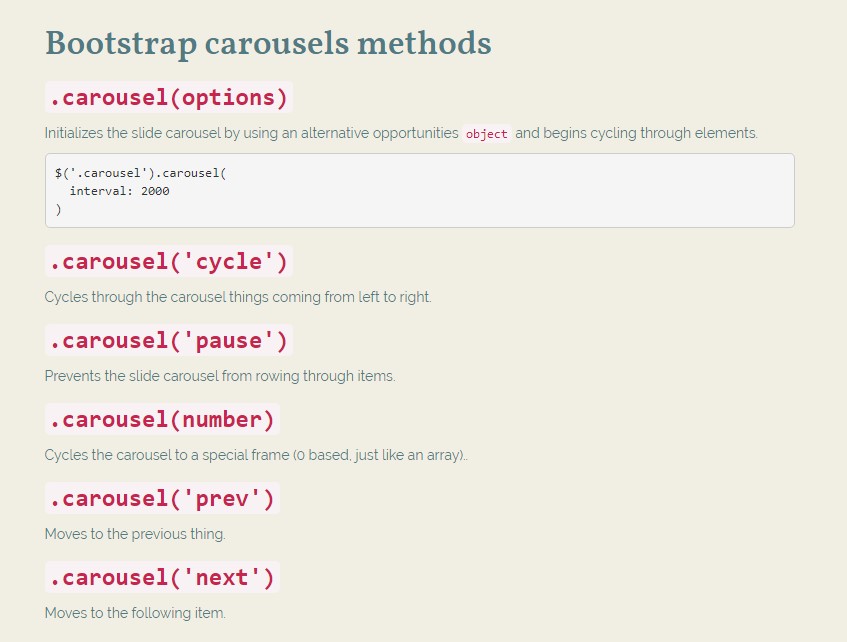
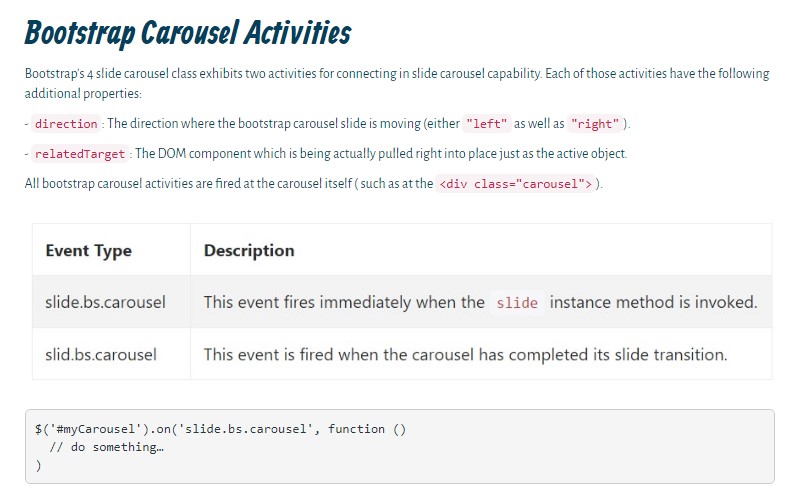
CSS Bootstrap Carousel with Options
HTML Bootstrap 4 Carousel Examples
Bootstrap 4 Carousel with Thumbnails