Best Free Site Builder Software
Recently I had the opportunity investing a long time checking out a Third party Best Web Builder theme which boasted concerning having loads of blocks-- I counted virtually one hundred in fact-- and also today returning to the great golden native Best Web Builder atmosphere I obtained reminded of something which happened to me a few years earlier. For a reason I needed to go to and drive about in a city I hardly understood with another individual's car much more recent and also liked than mine at the time which went and also choked off every time I lifted my foot off the gas. Returning from this memorable journey and also seeing my old vehicle parked in front of the block I almost sobbed embraced and kissed the everything as a dearest good friend. Well that's precisely the way I really felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is dependable and also constant - if an element acts in a method in one block-- it acts the same method all over the location each time. There is no such thing as unexpected behavior distracting and also puzzling you in the chase of the best look.
Best Web Builder is functional-- one block could be established in countless ways coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the possibilities become virtually limitless. The only restrictions reach be your vision and imagination.
Best Web Builder develops-- with every considerable upgrade revealed with the appear window of the application we, the customers get an increasing number of invaluable and also well thought devices fitting the expanding user requirements. Simply a few months earlier you had to create your very own multilevel food selections as well as the idea of creating an on the internet shop with Best Web Builder was just unthinkable and currently just a few variations later we currently have the opportunity not just to sell everythings via our Best Web Builder websites but likewise to fully tailor the appearance and also feel of the procedure without composing a basic line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program has to close" message or shed the results of my work. It might be all in my imagination, however it appears the program reaches run a little bit much faster with every next update.
Generally these other than for one are the reasons in the recent months the magnificent Best Web Builder became my in fact primary and preferred internet design tool.
The last but maybe essential reason is the excellent and also refined HTML and also CSS learning contour the software program provides. I'm not fairly certain it was deliberately created this method but it actually functions each time:
Hearing or googling from a good friend you begin with Best Web Builder as well as with nearly no time spent finding out exactly how to use it you've currently obtained something up as well as running. Quickly after you need to change the look merely a bit additional as well as attempt to break a block specification uncovering the custom HTML section to transform a character or two ... This is exactly how it begins. And soon after one day you unintentionally take an appearance at a snippet of code as well as obtain amazed you know exactly what it implies-- wow when did this occur?! Maybe that's the part concerning Best Web Builder I enjoy most-- the liberty to develop with no pressure at all.
In this short article we're going to take a further consider the brand-new attributes presented in variation 2 and also explore the multiple methods they could benefit you in the production of your next great looking entirely receptive website. I'll likewise discuss some new pointers as well as techniques I just recently discovered to help you expand the Best Web Builder abilities also further and perhaps even take the initial step on the knowing contour we spoke about.
Greetings Remarkable Icons!
I think for Best Web Builder Development team creating a module permitting you to easily place internet font style symbols into really felt kind of organic everything to do. Internet symbols component has actually been around for a while as well as served us well.
Currently with Best Web Builder 2 we currently have two additional icon typeface to take full advantage of in our designs-- Linecons and also Font Awesome. Linecons gives us the meaningful and refined look of in-depth graphics with a number of line widths as well as meticulously crafted curves and Font Awesome supplies huge (and also I mean large) collection of symbols and given that it gets packed all around our Best Web Builder tasks provides us the flexibility attaining some awesome designing impacts.
Where you can use the symbols from the Best Web Builder Icons extension-- almost all over in your project depending of the approach you take.
Exactly what you can utilize it for-- practically every little thing from including extra clearness as well as expression to your material and enhancing your switches and food selection items to styling your bulleted lists, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some movement leveraging one more constructed in Best Web Builder capability-- we'll speak concerning this later on.
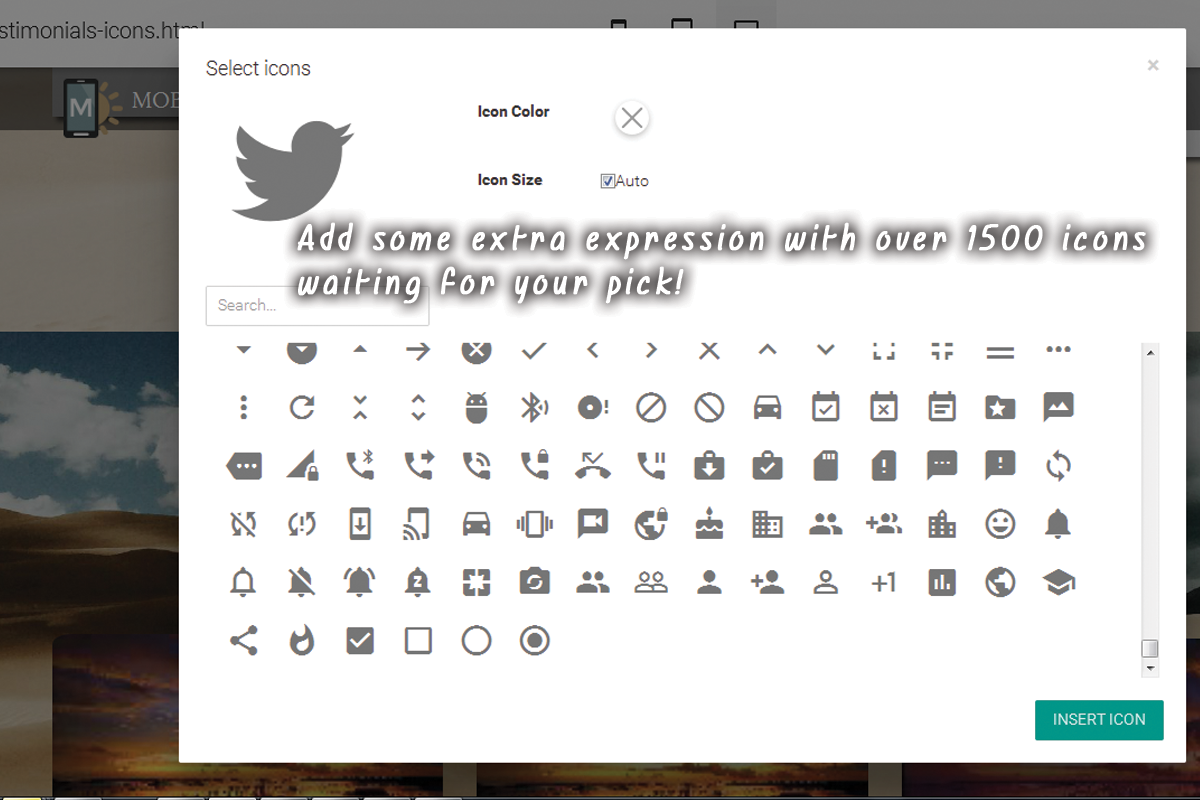
Including symbols via the integrated in graphic user interface-- tidy as well as simple.
This is clearly the simplest and fastest way and also that is one of the factors we love Best Web Builder-- we constantly get a very easy means.
Via the symbols plugin you obtain the flexibility putting icons in the brand name block, all the switches and several of the media placeholders. Note that alongside with maintaining the default size and also different colors setups the Select Icons Panel lets you choose your values for these properties. It additionally has a beneficial search control helping you to discover faster the aesthetic material you require instead of constantly scrolling down as well as in some cases missing out on the best pick.
An additional advantage of the recently added Font Awesome is it consists of the brand name marks of almost 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
Generally every vital interactive aspect in the sites you are building with Best Web Builder is capable of being increased even further with including some attractive, light weight as well as completely scalable icon graphics. This way you are lining out your idea as well as given that shapes as well as symbols are much quicker identifiable and comprehended-- making the material much more understandable and also user-friendly.
This is simply a component of all you can attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us an excellent advantage-- it worldwide includes the Icon typefaces in our Best Web Builder projects. This behavior integrated with the means Font Awesome courses are being made provides us the freedom completing some quite remarkable stuff with merely a couple of lines of personalized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and giving it some life.
Have you ever before been a little bit distressed by the limited options of bullets for your listings? With the recently included in Best Web Builder Font Awesome these days are over. It is really takes merely a couple of basic steps:
- first we clearly require to pick the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it has all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the value you do not select them-- it's a bit tricky the very first couple of times.
Scroll down and take your time obtaining knowledgeable about your brand-new toolbox of symbols and at the exact same time getting the one you would discover most suitable for a bullet for the listing we're regarding to design. When you locate the one-- just copy the & Unicode worth without the brackets.
Now we should transform this value to in a way the CSS will understand. We'll do this with the assistance of one more online device located right here:
paste the worth you've just duplicated and struck Convert. Scroll down till you discover the CSS field-- that's the worth we'll be needing in a minute.
If you occur to discover troubles defining the different colors you need for your bullets merely close the Code editor, inspect the text color HEX code with the Best Web Builder's developed in shade picker pick/ define the different colors you need, copy the value and also leave decreasing changes. Now all you should do is positioning this worth in the Custom CSS code you've produced in a min. That's it!
Let's relocate around some even more!
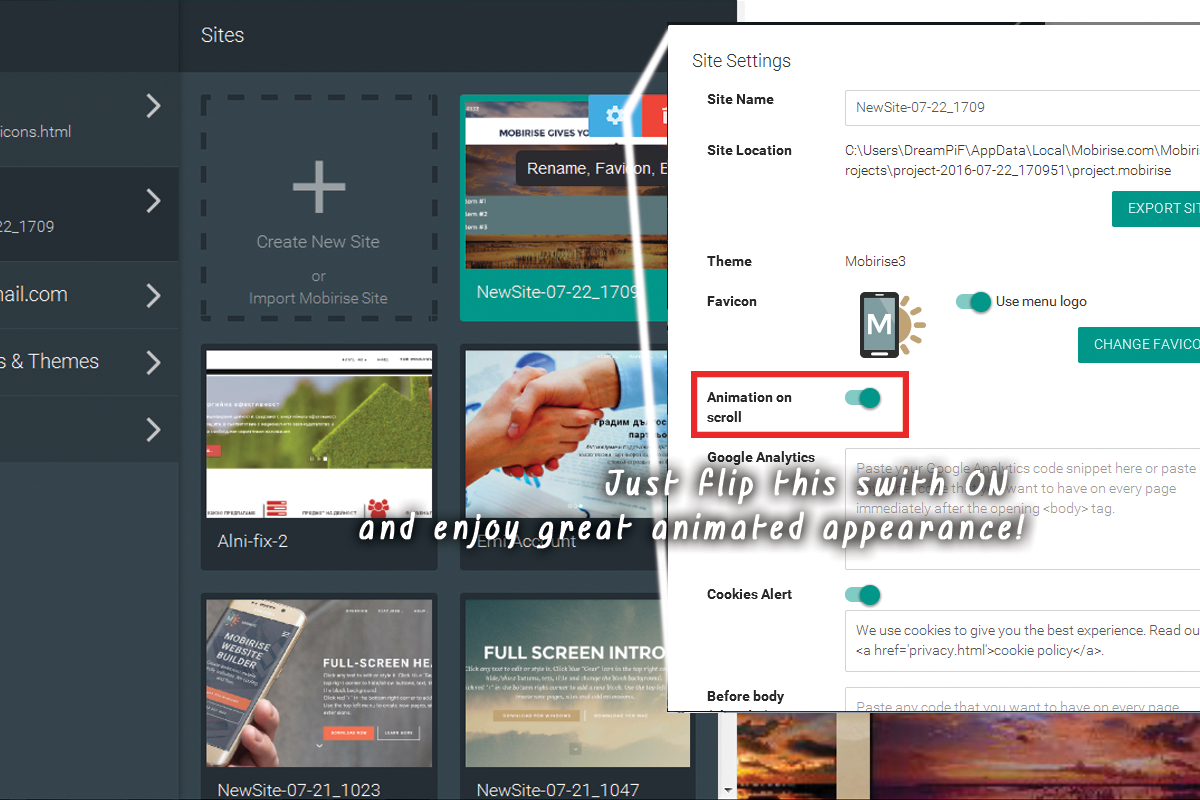
One more awesome thing you could complete with just a few lines of customized CSS as well as without yet uncovering the personalized HTML and also losing all the block Properties aesthetic adjustments is adding some activity to all the symbols you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so very easy you could quickly obtain addicted and also a flooded with impacts website often obtains tough to read-- so utilize this with step a having the overall appearance and also feel I mind.
When the guideline obtains over this switch, allow's claim you want to include a symbol to a button which must just be noticeable. As well as given that it's movement we're discussing, allow's make it relocate when it's visible. The custom-made code you would certainly intend to utilize is:
, if you need some extra tweaks in the look just fallow the comments tips to readjust the numbers.. If needed, as well as of program-- alter the animation type. If you require this effect regularly-- erase the ": float" component as well as uncomment "infinite" making animation loophole for life not simply as soon as when the website tons ant the control you've merely styled may be hidden
This approach can effortlessly be broadened to work with all the placed Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons put in a block, merely replace
.
Bear in mind to set animation loop forever if needed.
Include some personality to the gallery.
One more amazing and very easy styling intervention you get efficient in attaining after the Best Web Builder 2 update as well as the inclusion of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome icon you discover suitable. The treatment is rather just like the one setup of the personalized symbol bullets. First you have to select the ideal symbol and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- much like in the previous example.
The class specifying which symbol is being positioned is the red one as well as could be obtained for all the FA icons from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw repairs the size of the icon and fa-spin makes it (certainly) spin. There is one more indigenous movement course-- fa-pulse, additionally self-explanatory.
All the icons inserted by doing this into your content could be openly stiled by the means of the previous two instances, so all that's left for you is think of the most effective usage for this amazing newly presented in Best Web Builder function and also have some enjoyable experimenting with it!