Bootstrap Alert Example
Intro
The alerts are offered by all of these components you even usually do not think about as far as you really get to require them. They are put to use for giving quick in time comments for the user having interaction with the web-site hopefully directing his or hers focus on a specific course or evoking certain actions.
The alerts are most often used together with forms to give the user a tip if a area has been filled out wrongly, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can be used according the particular condition where the Bootstrap Alert has been presented on display screen. As it's an alert notice it is very important to obtain user's attention but after all keep him in the zone of comfort nevertheless it might even be an error text message. ( read more here)
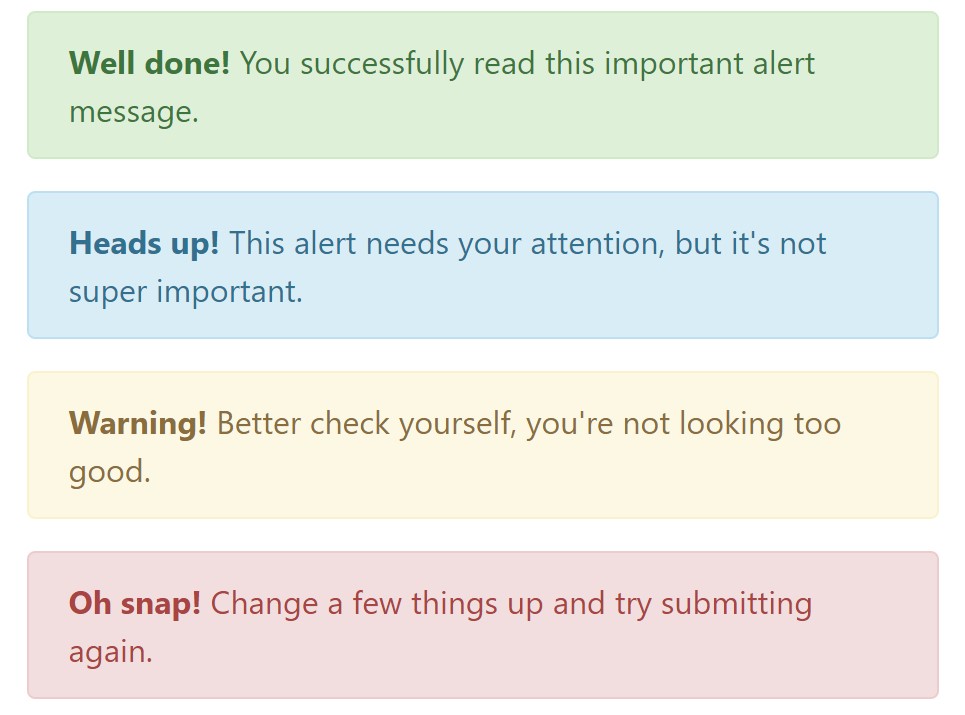
This gets achieved due to the use of mild pale color tones each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for basic details, Light yellow desiring for user's attention and Mild red indicating there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web links
This might actually not be spotted at a look but the font color also is actually following this color scheme as well-- just the colors are much much darker so get subconsciously takened as black nevertheless it's not exactly so.
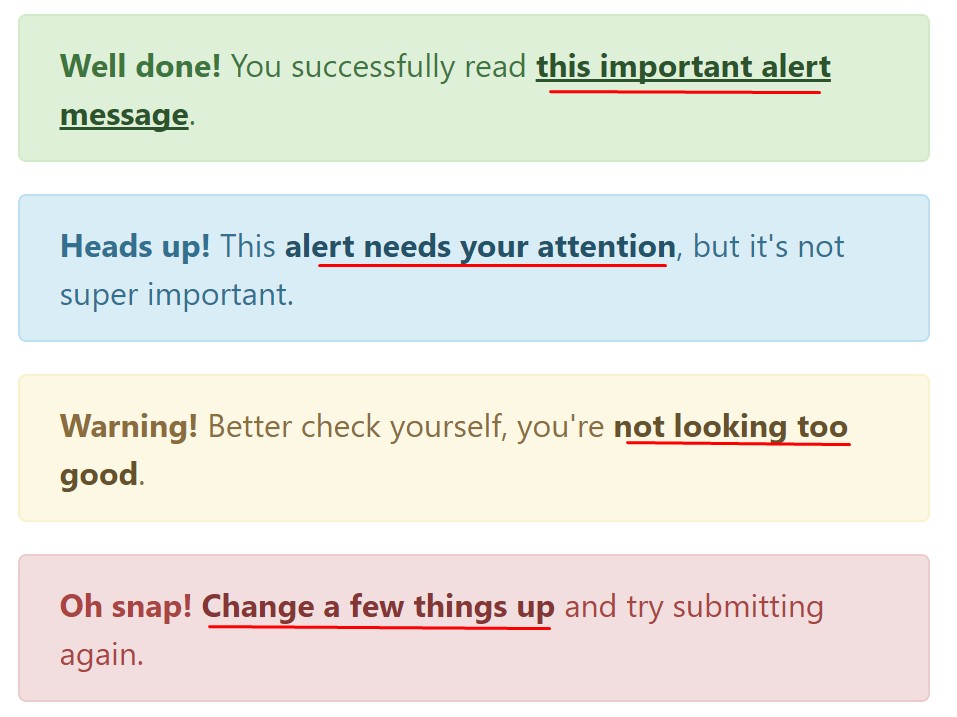
Exact same runs not only for the alert text message in itself but as well for the links included in it-- there are link classes taking away the outline and coloring the anchor elements in the proper color tone so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information for alerts
A factor to consider-- the colours offer their clear interpretation just for those who actually get to check out them. In this way it's a good idea to either ensure that the visible content itself brings the meaning of the alert well enough or to eventually add several extra descriptions to only be seen by the screen readers if you want to provide the page's accessibility .
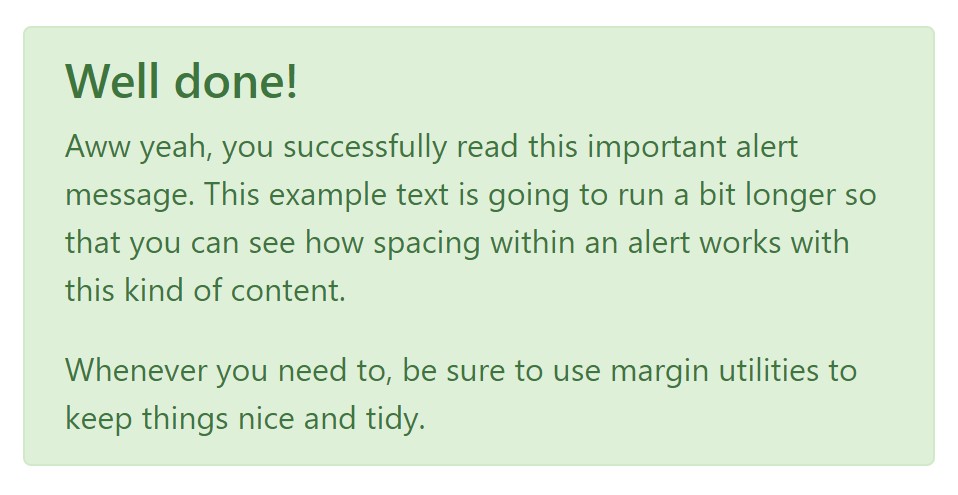
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you need to showcase a bit longer information ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their names to limit the manner in which you are actually making use of them-- these are simply some color schemes and the method they will be actually implemented in your web site is totally up to you and totally depends on the special situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or perhaps with data attributes on a button within the alert, as illustrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for fastening in to alert functionality.
close.bs.alertclosed.bs.alertReview some video tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue