Bootstrap Layout Header
Overview
In the last number of years the mobile devices came to be such considerable component of our lives that the majority of us cannot really think of just how we had the ability to get around without having them and this is actually being claimed not simply just for getting in touch with others by communicating just as if you remember was the primary purpose of the mobiles but in fact getting in touch with the whole world by featuring it right in your arms. That is actually the reason why it likewise came to be very important for the most normal habitants of the World wide web-- the web pages must display as good on the compact mobile screens as on the regular desktops that meanwhile got even larger helping make the dimension difference even greater. It is supposed somewhere at the start of all this the responsive systems come to appear providing a helpful solution and a variety of creative tools for having webpages behave regardless of the device watching them.
However what's probably vital and stocks the structures of so called responsive web design is the solution in itself-- it is actually entirely various from the one we used to have indeed for the fixed width pages from the last years which consequently is much just like the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to improve it up perhaps a few times as the work goes however at the basic line we end up with a media of size A and artwork with size B installed on it at the pointed out X, Y coordinates and that's it-- as soon as the project is performed and the dimensions have been changed everything ends.
In responsive website design even so there is simply no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be excellent on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its current fourth version supply is some clever ways the web-site pages are being actually produced so they automatically resize and reorder their specific parts adapting to the space the viewing display screen provides and not flowing far from its own size-- this way the visitor gets to scroll only up/down and gets the content in a helpful dimension for reading without having to pinch focus in or out to observe this section or yet another. Let's see precisely how this generally works out. ( additional resources)
Tips on how to put into action the Bootstrap Layout Responsive:
Bootstrap consists of many elements and features for laying out your project, consisting of wrapping containers, a efficient flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to take care of the page's web content. In the case that you are definitely simply just starting this the abbreviation keeps it much simpler to bear in mind due to the fact that you are going to most likely sometimes ask yourself at first what element includes what. This come for Container-- Row-- Columns which is the system Bootstrap framework works with intended for making the webpages responsive. Each responsive website page consists of containers keeping usually a single row with the needed amount of columns within it-- all of them together forming a useful web content block on webpage-- similar to an article's heading or body , listing of material's features and so on.
Let us take a look at a single content block-- like some features of whatever being really provided out on a web page. Initially we need wrapping the entire feature in a
.container.container-fluidNext within our
.container.rowThese are used for handling the positioning of the content elements we set within. Given that the latest alpha 6 version of the Bootstrap 4 framework uses a designating strategy called flexbox with the row element now all sort of alignments ordering, organization and sizing of the content can be achieved with simply just adding a practical class however this is a complete new story-- meanwhile do understand this is the component it's performed with.
At last-- in the row we must put some
.col-Basic configurations
Containers are definitely probably the most simple design component within Bootstrap and are demanded when using default grid system. Choose from a responsive, fixed-width container ( suggesting its own
max-width100%While containers may possibly be embedded, many Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Due to the fact that Bootstrap is established to be actually mobile first, we apply a number of media queries to create sensible breakpoints for user interfaces and styles . Such breakpoints are primarily built upon minimum viewport sizes and allow us to scale up components as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- or else breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, all of Bootstrap media queries are actually accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that proceed in the additional path (the offered screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a individual part of screen sizes employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps reach a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap parts apply
z-indexWe really don't recommend customization of such values; you transform one, you likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which allow click-dismissing-- often tend to reside on a lesser
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you have the ability to create to 5 different column looks baseding upon the predefined in the framework breakpoints but usually 2 to 3 are quite sufficient for obtaining finest appeal on all screens. ( see post)
Conclusions
So right now hopefully you do possess a fundamental suggestion what responsive web design and frameworks are and ways in which the absolute most famous of them the Bootstrap 4 framework manages the webpage web content in order to make it display best in any screen-- that is actually just a short glimpse yet It's believed the understanding exactly how the things work is the greatest basis one must get on right before digging in the details.
Inspect a few video clip short training relating to Bootstrap layout:
Connected topics:
Bootstrap layout main records

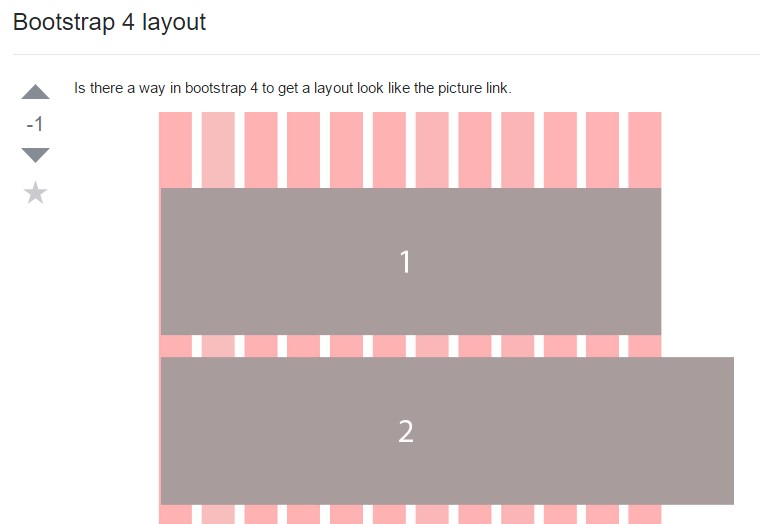
A solution in Bootstrap 4 to set up a wanted configuration

Layout illustrations located in Bootstrap 4