Bootstrap Jumbotron Design
Overview
Sometimes we need display a statement obvious and loud from the very beginning of the webpage-- just like a advertising info, upcoming party notification or just about anything. To produce this particular announcement deafening and certain it is actually as well undoubtedly a smart idea setting them even above the navbar as sort of a fundamental subtitle and sentence.
Including these sorts of components in an appealing and most important-- responsive way has been considered in Bootstrap 4. What current edition of the absolute most prominent responsive framework in its current fourth edition should deal with the necessity of specifying something together with no doubt fight in front of the page is the Bootstrap Jumbotron Class feature. It becomes designated with large size text message and a number of heavy paddings to receive spotless and appealing visual aspect. ( check this out)
Tips on how to put into action the Bootstrap Jumbotron Example:
In order to feature this type of element in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually made your Jumbotron element-- still clear so far. By default it becomes designated by having slightly rounded corners for friendlier visual appeal and a pale grey background colour - now everything you require to do is wrapping some content just like an attractive
<h1><p>Good examples
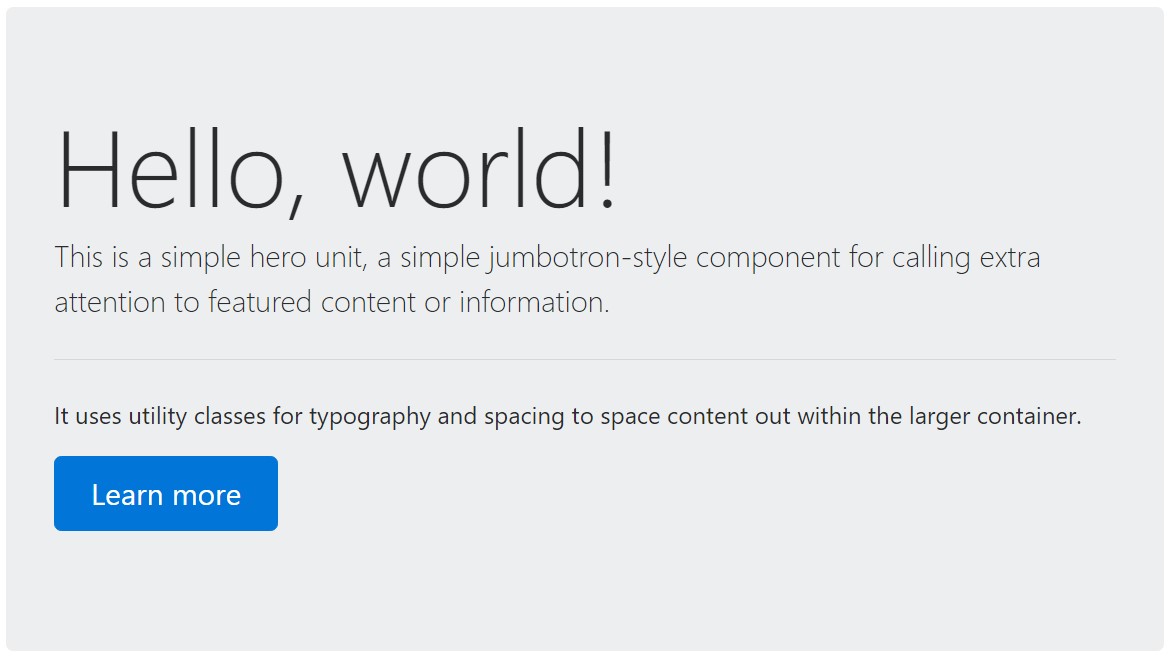
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron complete size, and with no rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
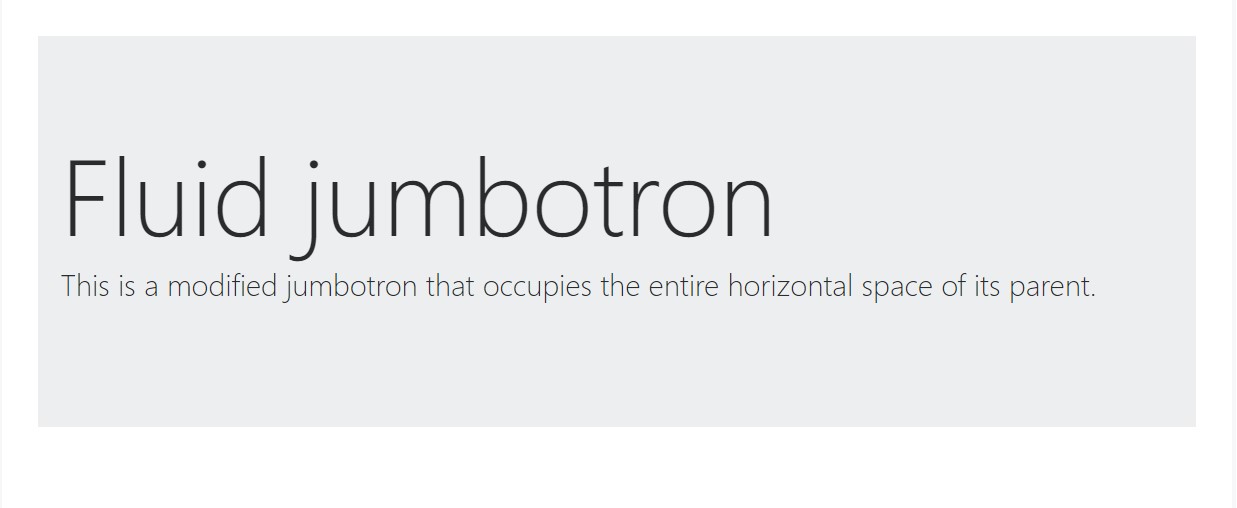
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other issue to take note
This is actually the easiest method sending out your visitor a sharp and loud message working with Bootstrap 4's Jumbotron element. It must be thoroughly utilized once again taking into account each of the achievable widths the web page might appear on and most especially-- the smallest ones. Here is the reason why-- as we discussed above generally some
<h1><p>This incorporated with the a little bit wider paddings and a few more lined of text message content might actually cause the features filling in a mobile phone's whole display screen height and eve stretch beneath it that might ultimately confuse or perhaps annoy the site visitor-- specially in a hurry one. So again we return to the unwritten necessity - the Jumbotron messages ought to be clear and short so they capture the website visitors as an alternative to pressing them away by being too shouting and aggressive.
Conclusions
So currently you find out exactly how to generate a Jumbotron with Bootstrap 4 plus all the possible ways it can disturb your audience -- currently all that's left for you is mindfully thinking out its own web content.
Inspect a couple of youtube video tutorials about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron article

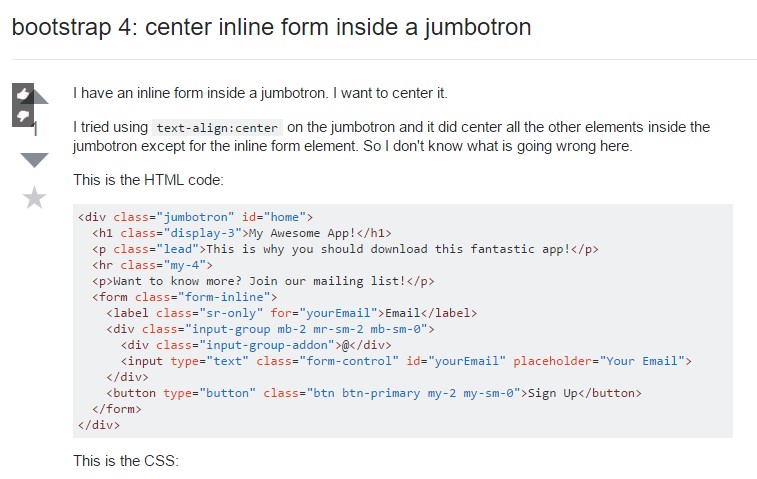
Bootstrap 4: centralize inline form inside a jumbotron