Bootstrap Carousel Example
Introduction
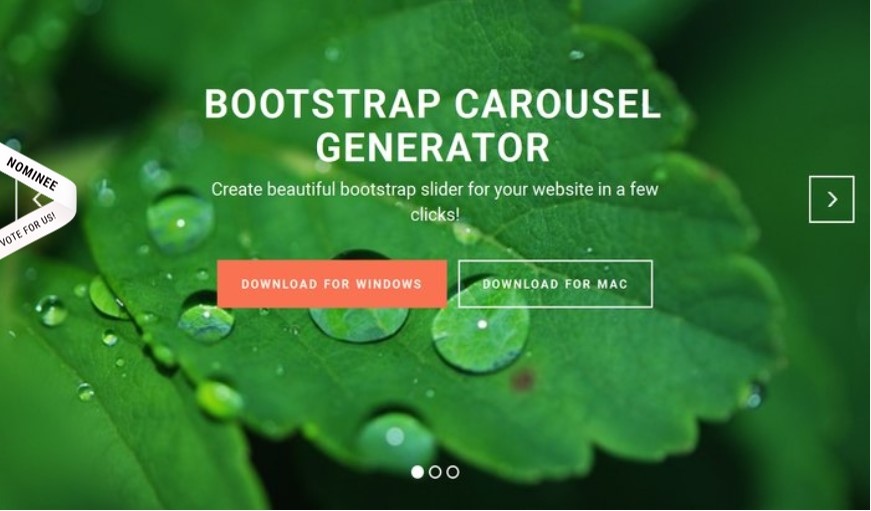
Exactly who doesn't enjoy shifting photos together with some cool captions and text making clear just what they speak of, far better relaying the message or even why not indeed more effective-- as well coming with a few switches along calling up the visitor to have some action at the very start of the webpage ever since these kinds of are typically applied in the starting point. This stuff has been truly taken care of in the Bootstrap system through the built in carousel element that is perfectly supported and quite convenient to get along with a clean and plain building.
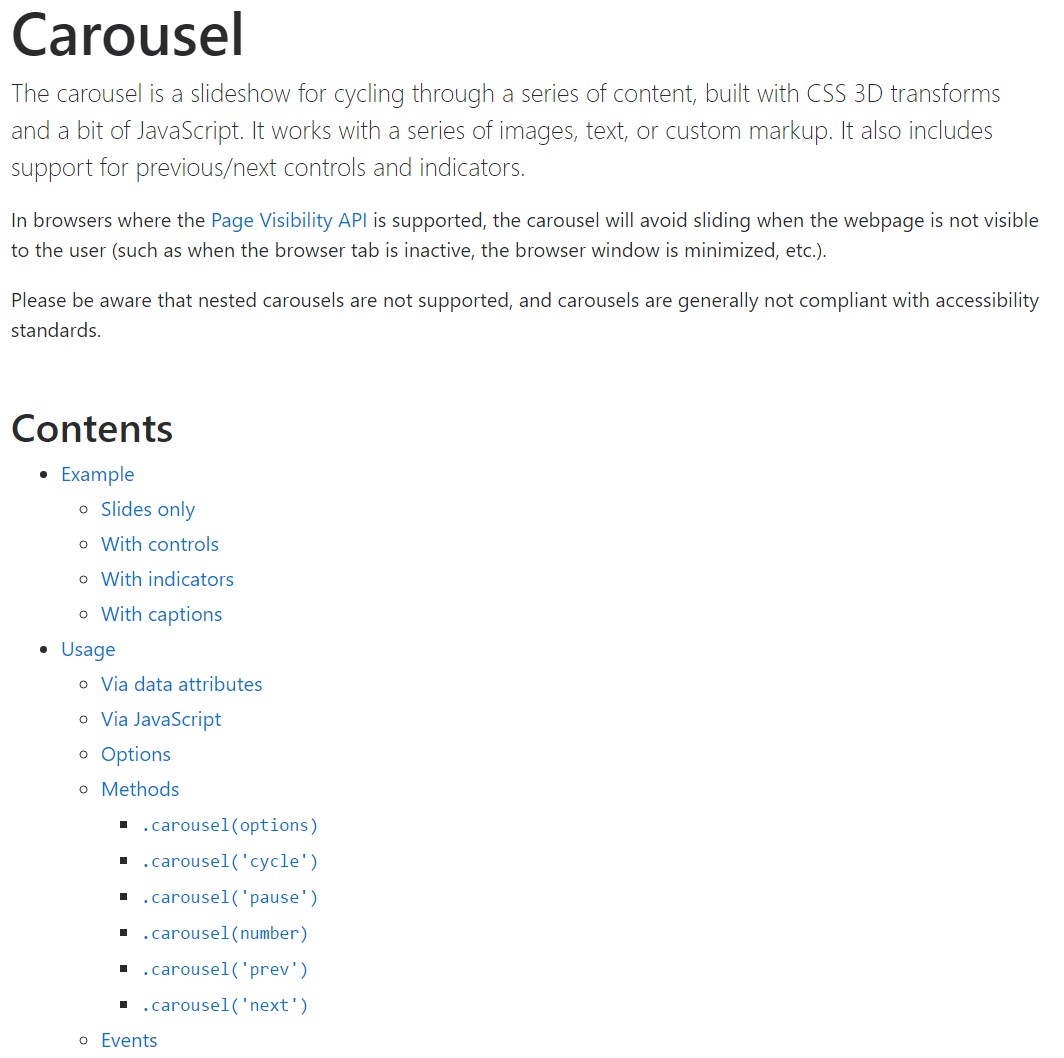
The Bootstrap Carousel Example is a slideshow for cycling into a variety of material, constructed with CSS 3D transforms and a bit of JavaScript. It coordinates with a set of images, content, or custom-made markup. It usually provides assistance for previous/next regulations and hints.
Effective ways to employ the Bootstrap Carousel Responsive:
All you require is a wrapper component along with an ID to contain the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels really don't instantly change slide sizes. Because of this, you may have to put into action additional functions or custom designs to effectively scale content. While carousels uphold previous/next controls and indications, they are certainly not explicitly demanded. Modify and add as you see fit.
Be sure to put a original id on the
.carouselJust slides
Here is a Bootstrap Carousel Position along with slides solely . Consider the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can certainly additionally set up the time each slide becomes displayed on web page with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with manipulations
The navigating within the slides becomes performed with determining two link features along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the regulations will operate the proper way but to additionally ensure the site visitor realises these are certainly there and realises precisely what they are performing. It additionally is a great idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- positioning the concrete illustrations that should materialize in the slider. Each and every pic component must be wrapped inside a
.carousel-item.item classProviding in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indicators
You can also add in the indications to the slide carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
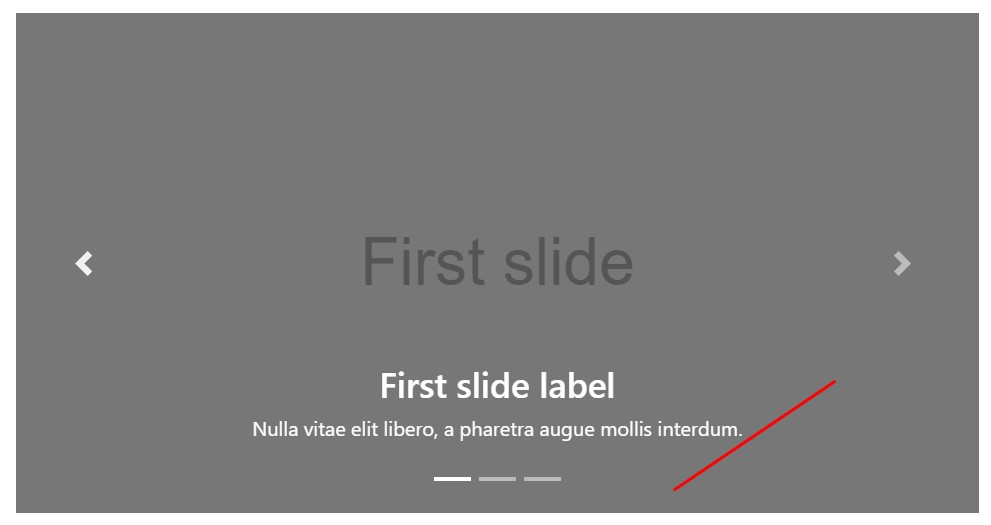
</div>Include a few underlines additionally.
Add underlines to your slides with ease with the .carousel-caption element in any .carousel-item.
If you want to provide various titles, specification and even switches to the slide put in an additional
.carousel-captionThey can be simply covered on compact viewports, like demonstrated here, using alternative screen utilities. We conceal all of them first with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A cool method is in cases where you prefer a url or a tab in your page to guide you to the carousel on the other hand as well a special slide in it as being visible at the moment. You have the ability to in fact do this with selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Utilization
By means of data attributes
Work with data attributes to easily manipulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel manually by using:
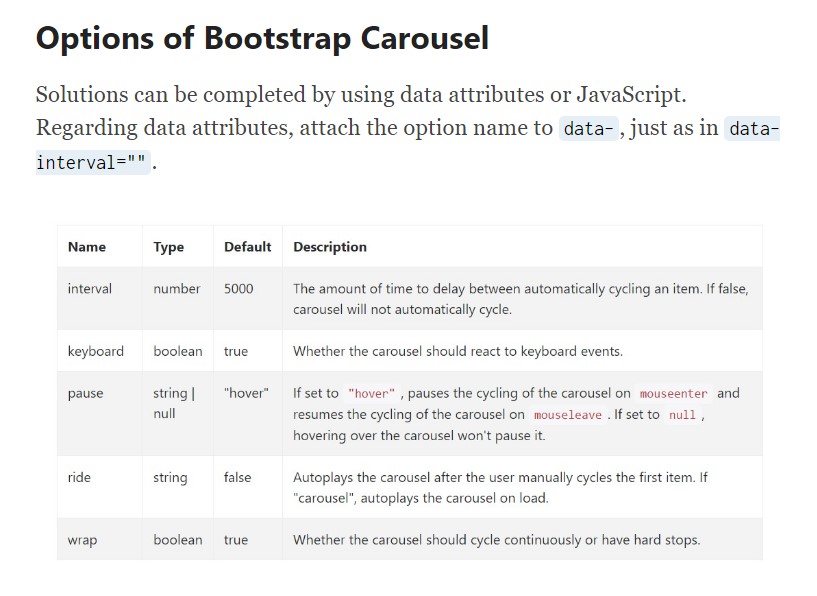
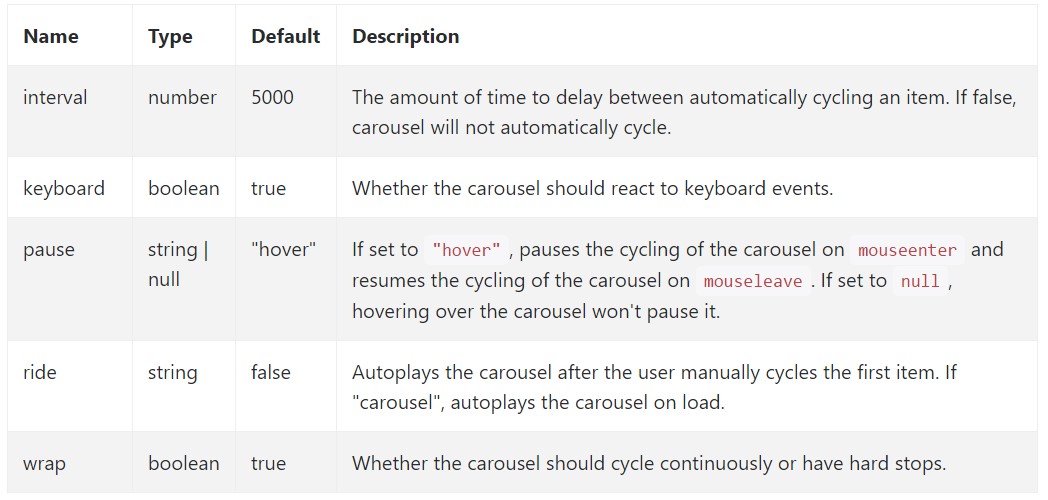
$('.carousel').carousel()Opportunities
Options may be passed using data attributes or JavaScript. For data attributes, add the option title to
data-data-interval=""
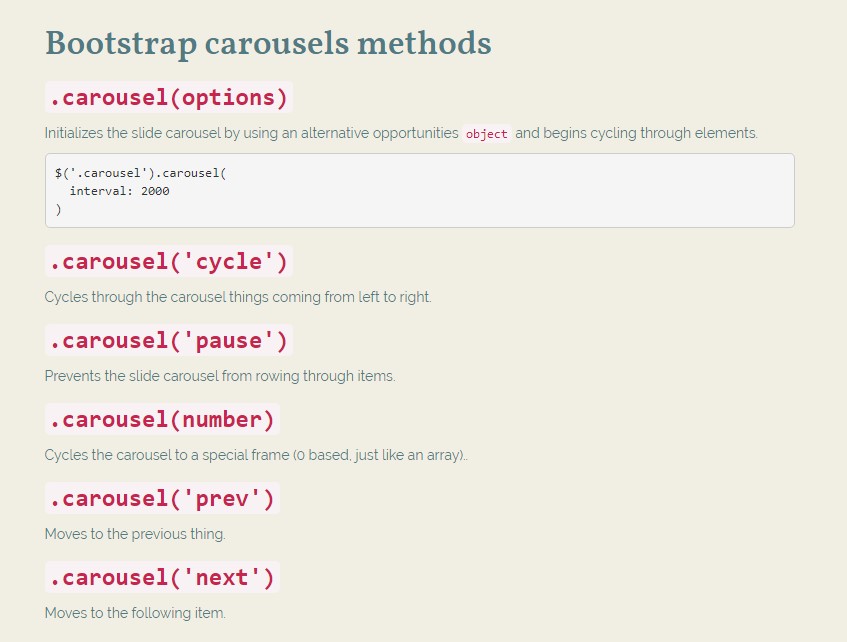
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an optionally available solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next thing.
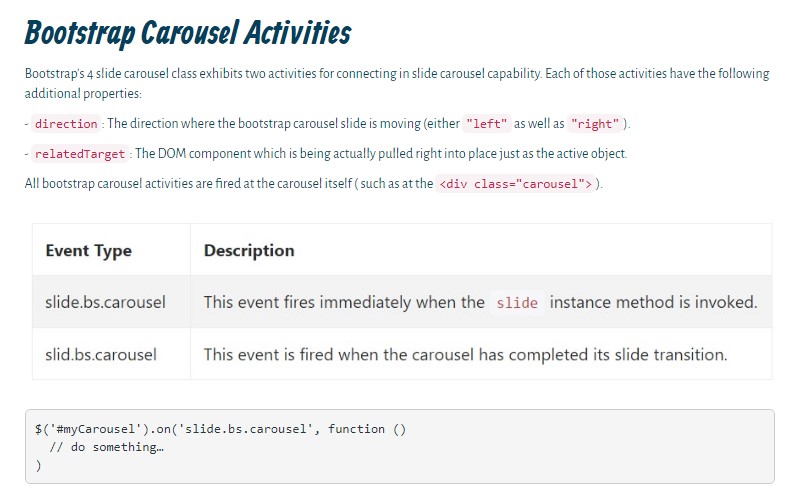
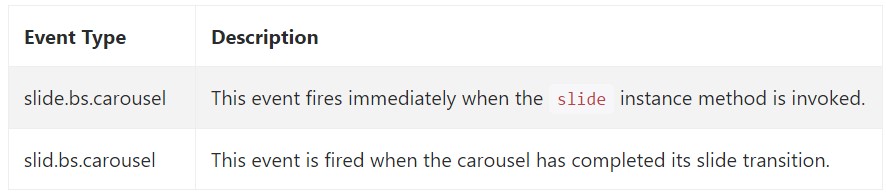
Events
Bootstrap's carousel class exhibits two occurrences for connecteding in to carousel functionality. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel events are ejected at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the technique the carousel feature is designed in the Bootstrap 4 framework. It is definitely really easy plus straightforward . Nevertheless it is very an appealing and convenient technique of showcasing a lot of content in less area the slide carousel feature should however be employed cautiously thinking of the clarity of { the text message and the site visitor's satisfaction.
A lot of pictures might be missed to be discovered by scrolling down the page and if they slide very quick it might end up being very hard really noticing all of them as well as check out the messages that could eventually mislead or possibly annoy the page viewers or an critical appeal to decision could be missed out-- we absolutely really don't want this to take place.
Check a few on-line video training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official records

Mobirise Bootstrap Carousel & Slider

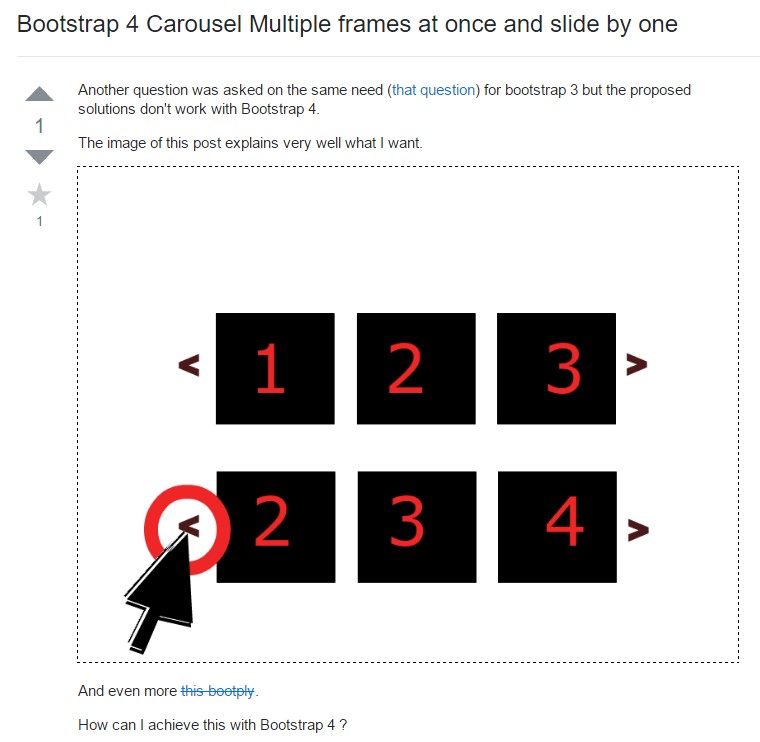
Bootstrap 4 Сarousel issue

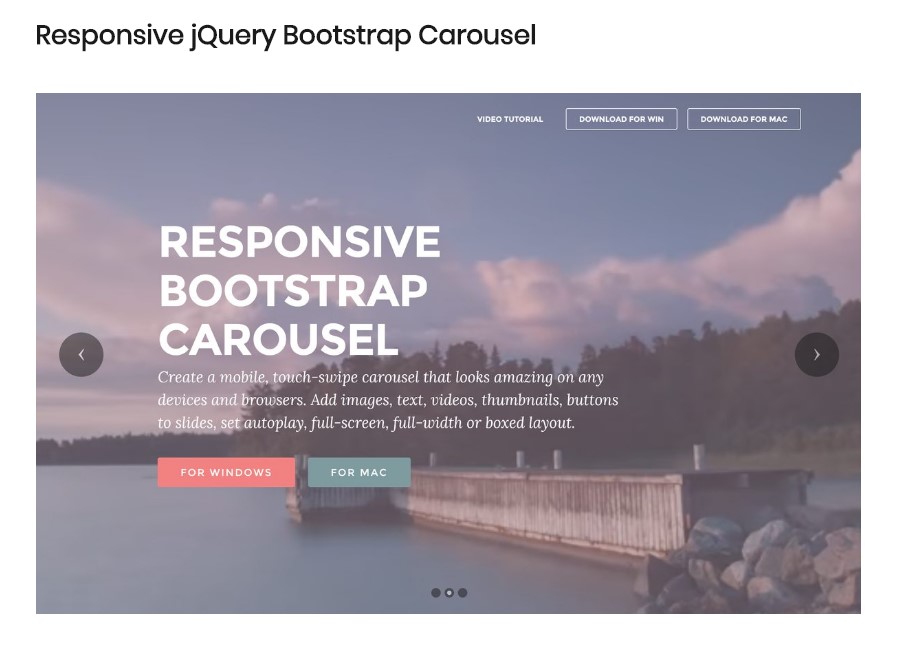
Responsive Bootstrap Carousel Examples
jQuery Bootstrap Carousel Examples
jQuery Bootstrap Image Carousel with Autoplay