Bootstrap List Group
Introduction
List group is a effective and useful component which is spotted in Bootstrap 4. The component is applied for featuring a variety or 'list' information. The list group pieces are able to be altered and extended to support basically any kind of material just within having several features attainable for customization inside of the list itself. Such list groups can certainly as well be utilized for site navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that designs the unordered lists in a certain manner considering that it paves the way for making customized material in complex lists without having to think about the presentation trouble ( due to the fact that the language deals with that on its own). ( recommended reading)
Features of Bootstrap List Button:
Provided in this article are the specialities that are attainable within the list group component with Bootstrap 4:
• Unordered list: Easily the most standard type of list group which you can develop in Bootstrap 4 is an unordered list that has a series of things by having the effective classes. You can certainly built upon it with the other alternatives that are provided in the element.
• Active elements: You can focus on the present active pick through just simply incorporating the
.active.list-group-item• Disabled pieces: You can as well de-highlight a list piece making it appear as despite the fact that it has been disabled. You just simply need to include the
.disabled.list-group-item• Urls and Buttons: With help from the buttons tag, you are able to simply produce an workable object inside the Bootstrap List Button what means that you will definitely be able to include hover, active, and disabled states to these types of things with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other excellent function that is part of the list group element that allows you to style each list item alongside a definitive color and background. These are really practical for spotlight individual objects or sorting them according to color-'s code.
• Badges: You can even add in badges to a list thing to present the unread counts, activity on the thing, and make it possible for various other involved features via installing some other utilities. ( useful content)
Lets see some good examples
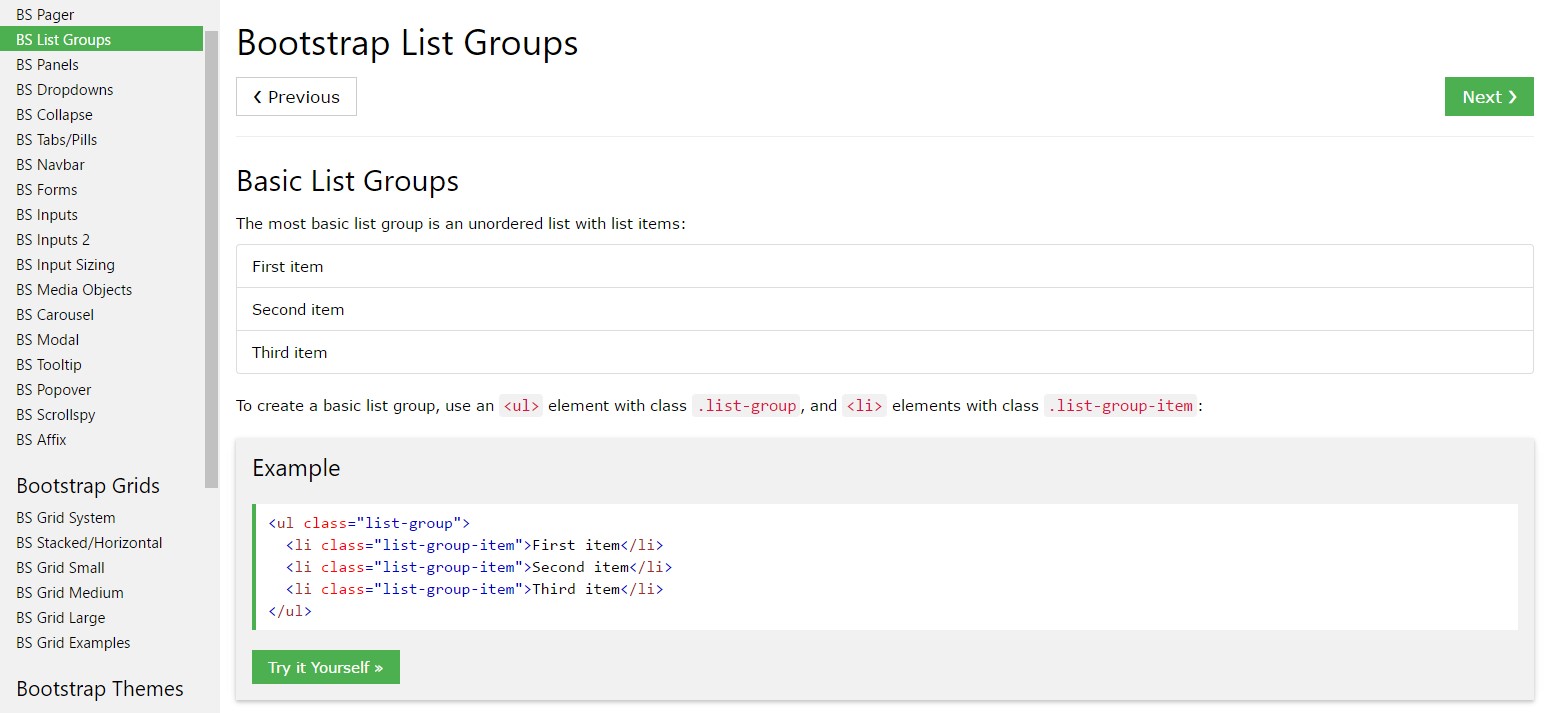
Fundamental example
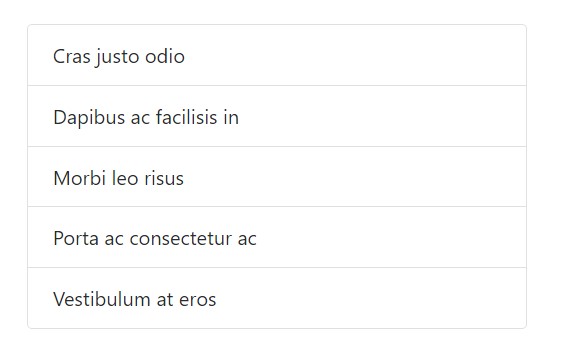
One of the most basic list group is an unordered list together with list items and the suitable classes. Build upon it together with the solutions that follow, or else utilizing your special CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
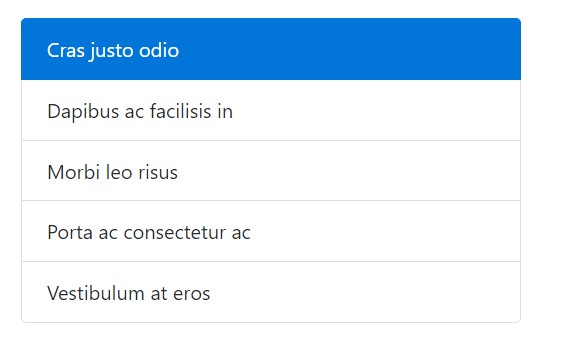
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
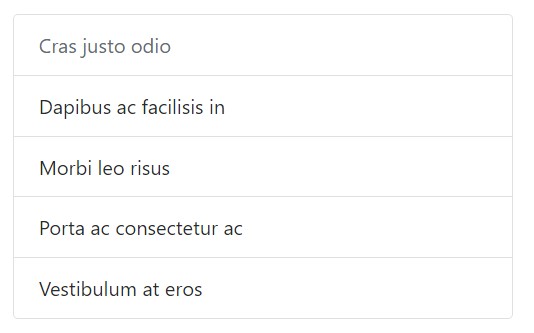
</ul>Disabled items
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Work with
<a><button>.list-group-item-action<li><div>Make sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
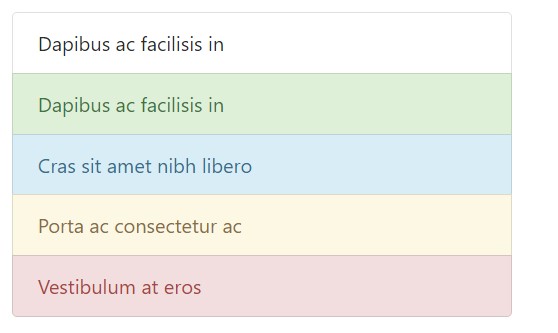
</div>Contextual classes
Use contextual classes to mode list objects together with a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
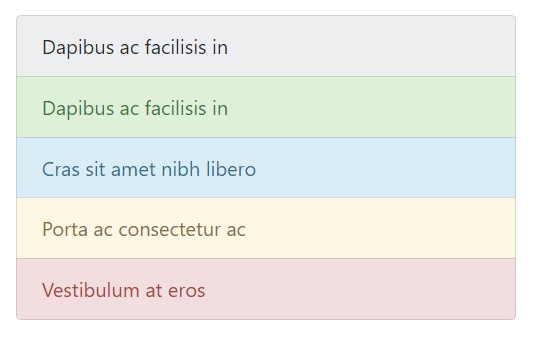
</ul>Contextual classes equally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive innovations.
Utilizing coloration to include signifying only provides a visional indication, which in turn will definitely not be revealed to operators of assistive technological innovations -- such as screen readers. Be sure that relevant information denoted via the different colors is either clear from the content itself (e.g. the noticeable text), or is provided with different means, for example, extra text concealed using the
.sr-onlyUsing badges
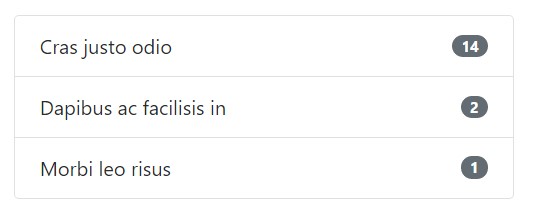
Incorporate badges to any sort of list group piece to present unread sums, activity, and much more with the aid of several utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
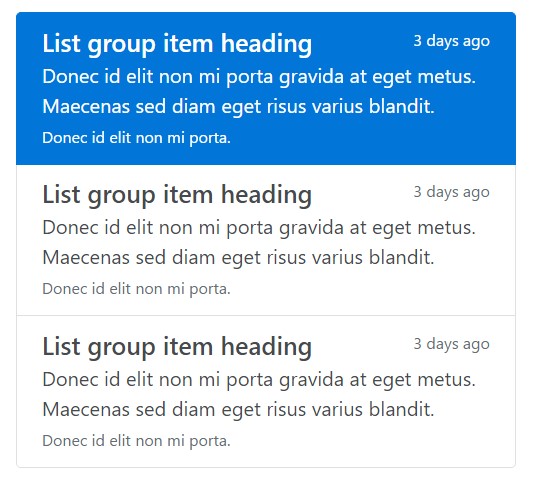
Incorporate almost any sort of HTML inside, and even for linked list groups just like the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a effective and powerful element in Bootstrap 4 that makes it possible for you to make an unordered list extra prepared, interactive, and responsive free from giving in on the appearance or layout of the list things themselves.
Look at a number of video clip training relating to Bootstrap list:
Related topics:
Bootstrap list main documents

Bootstrap list article

Bootstrap list difficulty