Bootstrap Tooltip Button
Introduction
In certain instances, especially on the desktop it is a fantastic suggestion to have a refined callout together with a couple of hints emerging when the website visitor puts the computer mouse cursor over an element. By doing this we ensure that the right information has been actually provided at the right time and eventually greatly improved the site visitor practical experience and comfort when using our webpages. This specific behavior is managed with tooltip element that has a awesome and constant to the whole framework design visual appeal in newest Bootstrap 4 version and it's really easy to incorporate and configure them-- let us check out exactly how this gets done . ( read more)
Activities to notice while applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips utilize the Third party library Tether for positioning . You must provide tether.min.js before bootstrap.js needed for tooltips to work !
- Tooltips are actually opt-in for productivity reasons, in this way you need to initialize them by yourself.
- Bootstrap Tooltip Class with zero-length titles are never displayed.
- Specify
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed elements will certainly not function.
- Tooltips for
.disableddisabled- Once caused from website links that span multiple lines, tooltips will be centered. Utilize
white-space: nowrap<a>Understood all of that? Fantastic, why don't we see precisely how they deal with certain instances.
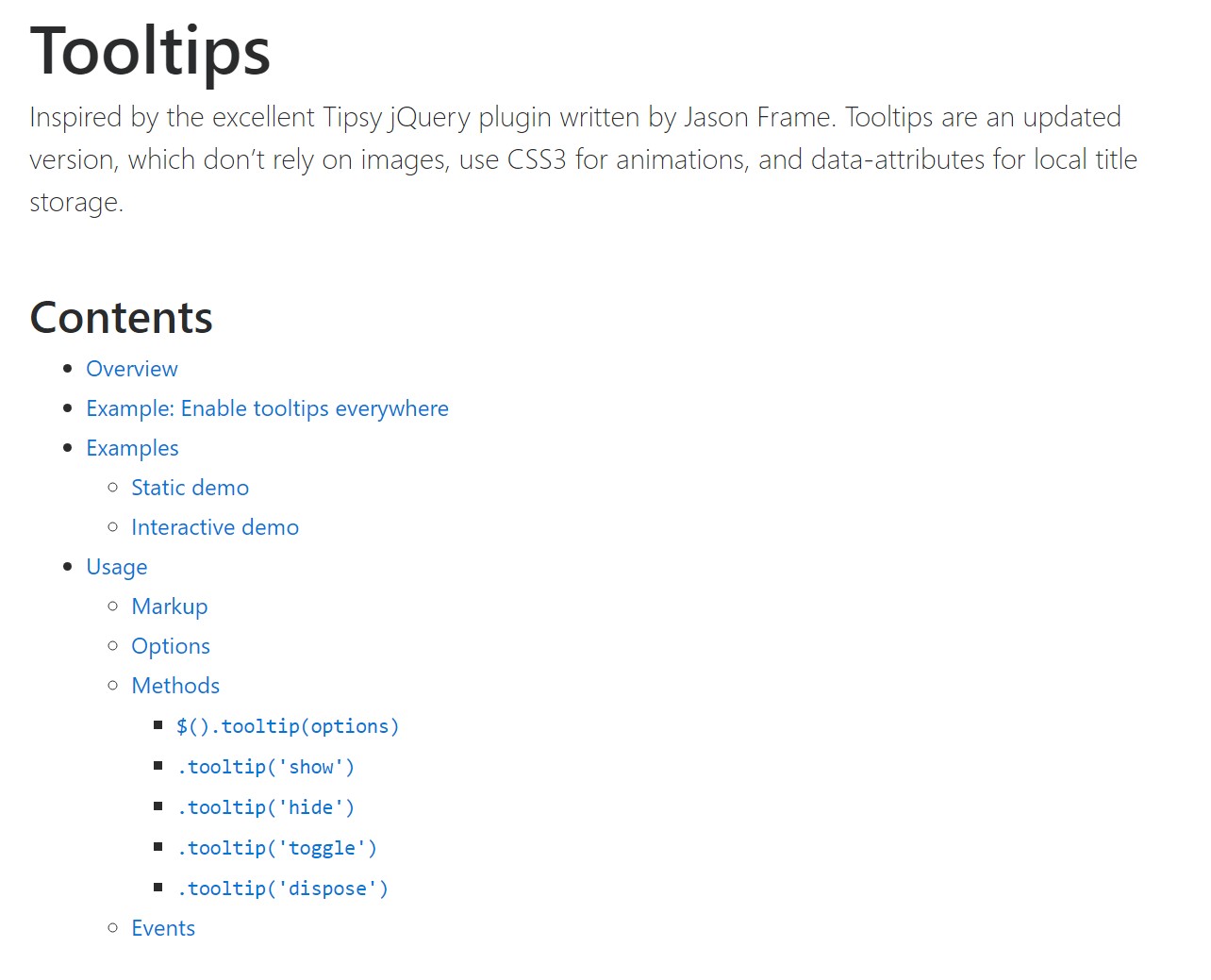
Exactly how to make use of the Bootstrap Tooltips:
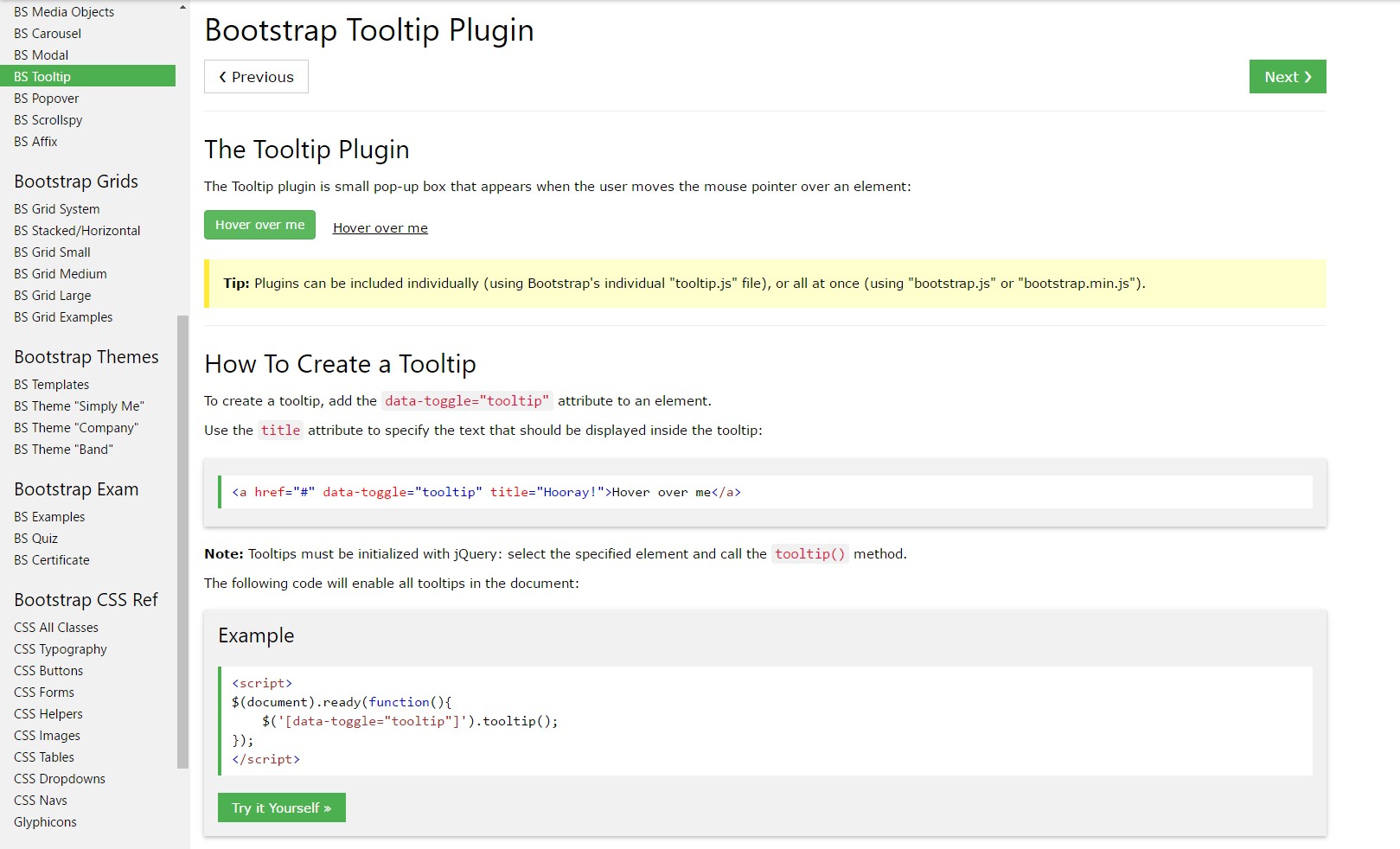
First off to get use of the tooltips performance we really should allow it due to the fact that in Bootstrap these elements are not permitted by default and demand an initialization. To work on this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually carry out is obtaining what is actually in an element's
title = ””<a><button>When you have turned on the tooltips capability just to appoint a tooltip to an element you need to add two essential and just one optional attributes to it. A "tool-tipped" components must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behaviour has remained almost the identical in each the Bootstrap 3 and 4 versions because these certainly do function very efficiently-- practically nothing much more to get wanted from them.
Some examples
One manner to activate all of the tooltips on a webpage would undoubtedly be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
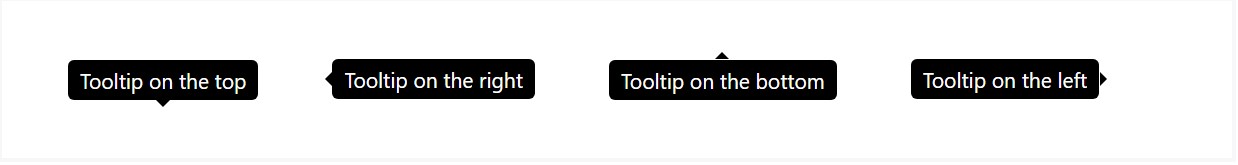
)Static Demo
4 approaches are offered: top, right, bottom, and left aligned.
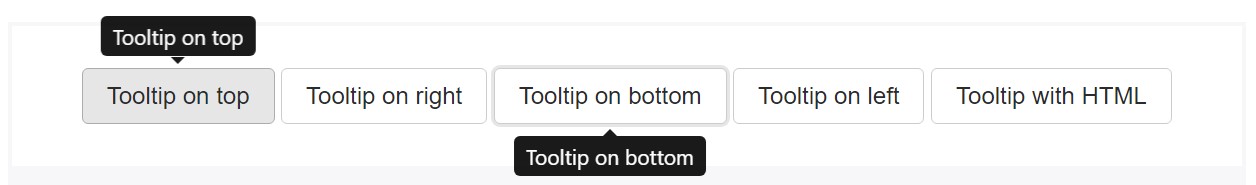
Interactive
Hover above the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates web content and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopMaking tooltips work with key board plus assistive technology users.
You ought to only incorporate tooltips to HTML elements that are interactive and usually keyboard-focusable ( like links or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
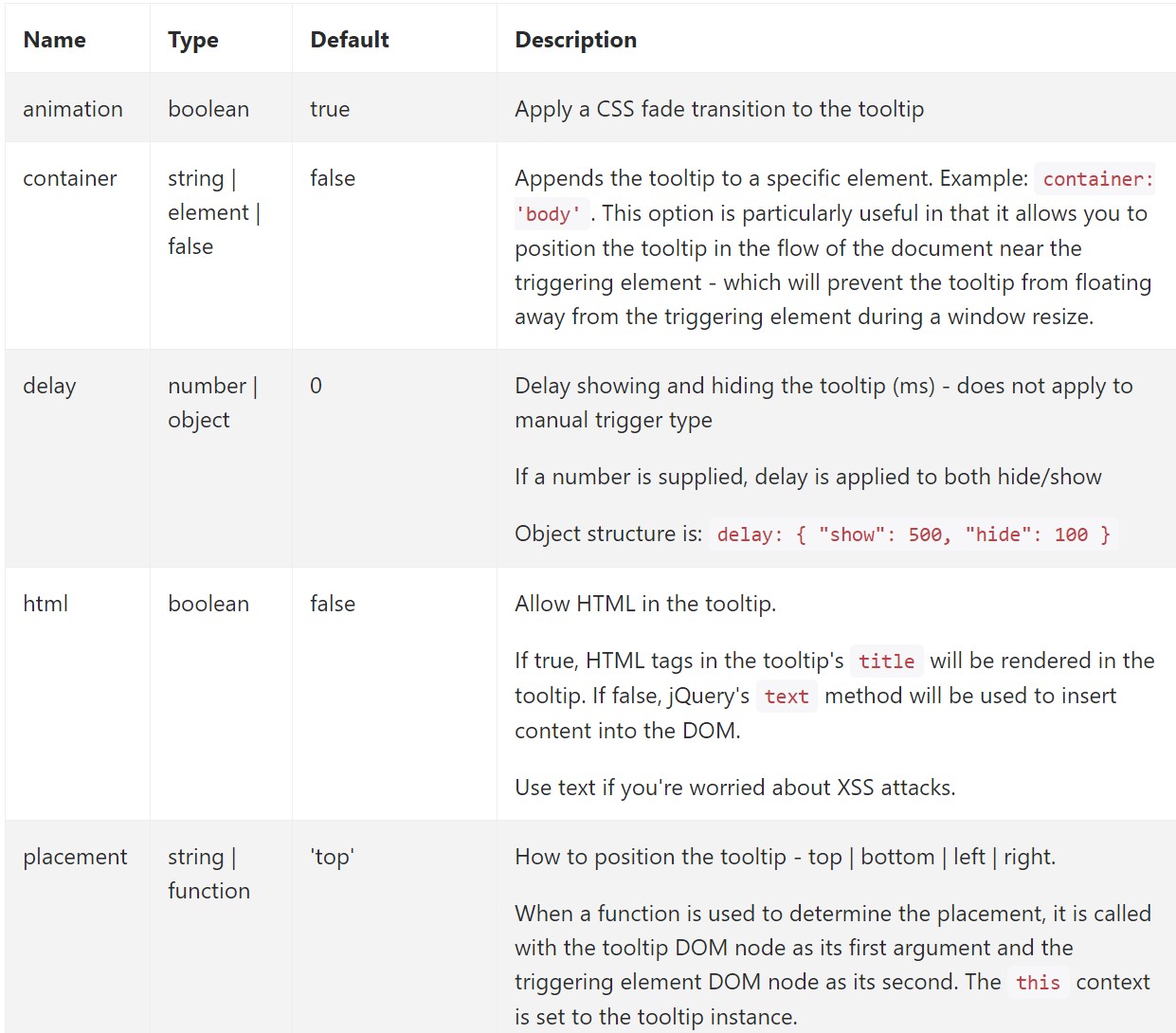
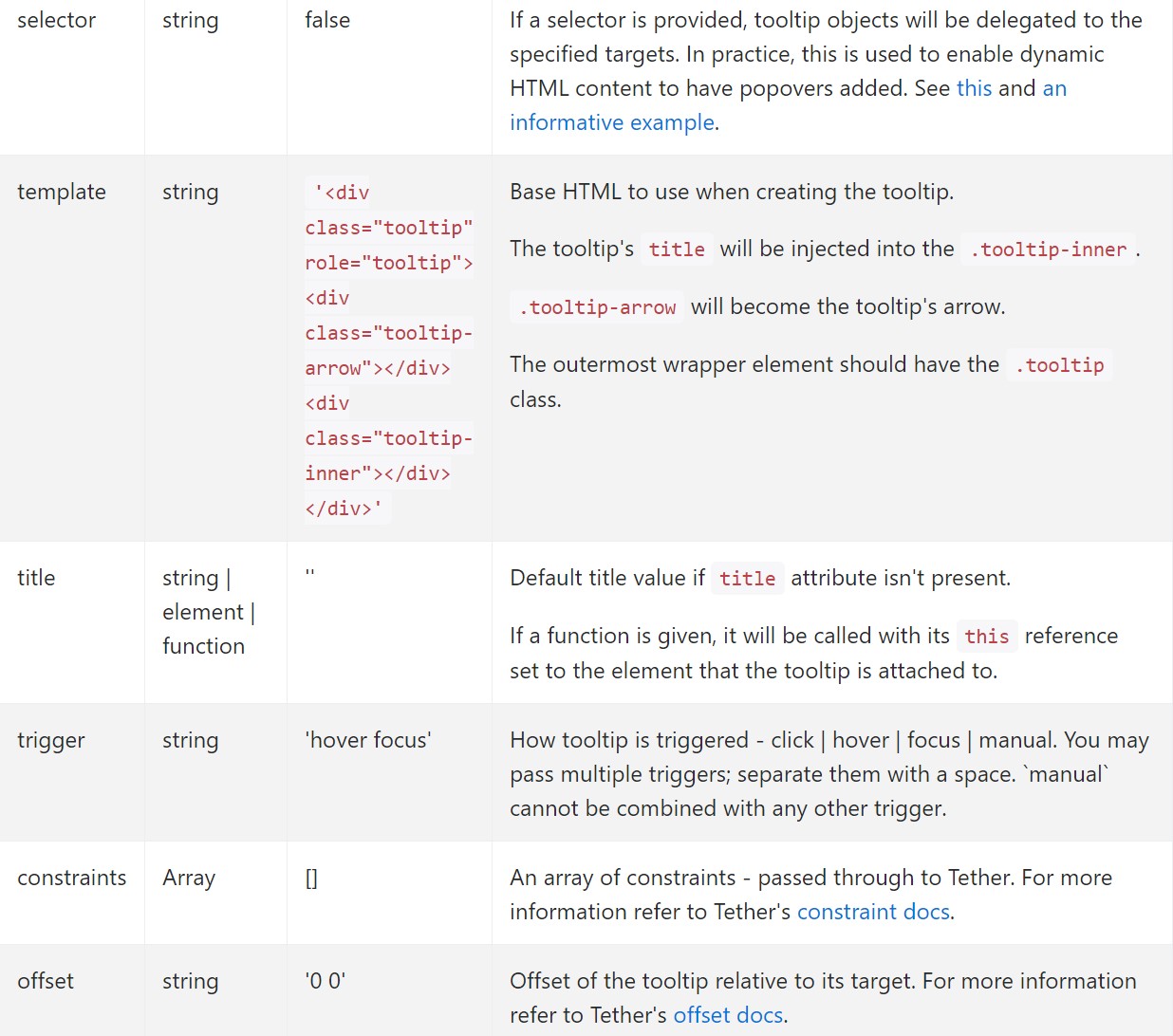
Possibilities can be passed via data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Selections for particular tooltips have the ability to alternatively be specificed with making use of data attributes, as clarified mentioned above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the caller before the tooltip has literally been demonstrated ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the customer before the tooltip has really been concealed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been displayed or else disguised ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that make use of delegation ( that are developed applying the selector possibility) can not be separately destroyed on descendant trigger elements.
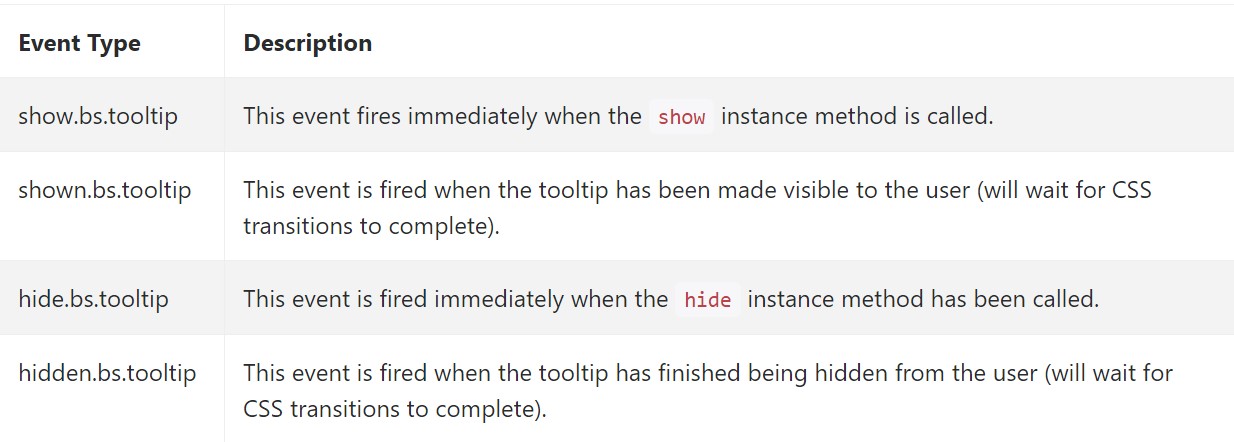
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think of right here is the quantity of info that happens to be put within the # attribute and eventually-- the placement of the tooltip baseding upon the position of the main feature on a display. The tooltips should be precisely this-- short useful ideas-- installing too much details might just even confuse the site visitor rather than support getting around.
In addition in the event that the primary component is too close to an edge of the viewport mading the tooltip at the side of this very side might probably create the pop-up content to flow out of the viewport and the information within it to turn into practically unfunctional. So when it concerns tooltips the balance in operation them is important.
Check a few video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips approved documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh