Bootstrap Modal Static
Overview
In some instances we actually need to set the target on a special information leaving every thing others dimmed behind to get certain we have indeed got the targeted visitor's mind as well as have plenties of details wanted to be readily available from the page but so extensive it certainly might bore and push the person browsing the web page.
For these kinds of occurrences the modal component is pretty much invaluable. The things it works on is displaying a dialog box having a extensive area of the display screen diming out everything else.
The Bootstrap 4 framework has every thing needed for generating this kind of feature having minimum efforts and a helpful user-friendly development.
Bootstrap Modal is streamlined, but flexible dialog prompts powered with JavaScript. They assist a number of use samplings beginning at user alert ending with totally custom web content and feature a handful of practical subcomponents, sizes, and a lot more.
The way Bootstrap Modal Events does the job
Right before getting started by using Bootstrap's modal element, be sure to read through the following considering that Bootstrap menu decisions have already switched.
- Modals are created with HTML, CSS, and JavaScript. They're positioned over everything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to immediately close the modal.
- Bootstrap simply just provides just one modal window at once. Embedded modals usually aren't provided as we believe them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusContinue checking out for demos and application instructions.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To accomplish the same result, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a trigger-- an anchor or tab to get clicked in order the modal to get revealed. To perform in this way just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's provide the Bootstrap Modal itself-- in the first place we need a wrapping component having the whole thing-- assign it
.modalA smart idea would most likely be additionally bring in the
.fadeYou would most likely as well really want to incorporate the similar ID which you have actually specified in the modal trigger because usually if those two really don't match the trigger probably will not actually shoot the modal up.
Right after this has been achieved we may need an added detail holding the real modal material-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might really want to add in a close switch inside the header specifying it the class
.closedata-dismiss="modal"Essentially this id the construction the modal components have within the Bootstrap framework and it practically has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version provides a bunch of new solutions however it seems that the dev crew expected the modals do the job all right the manner they are in this way they made their consideration away from them so far.
And now, lets take a look at the a variety of sorts of modals and their code.
Modal elements
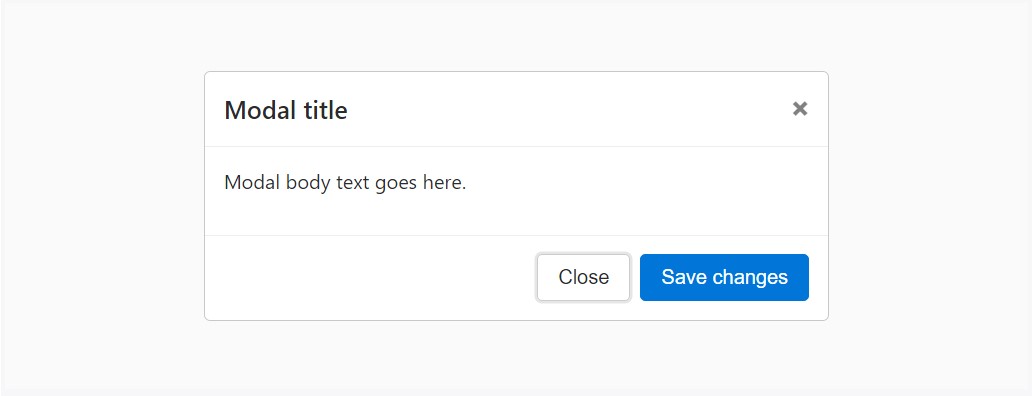
Shown below is a static modal sample ( showing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
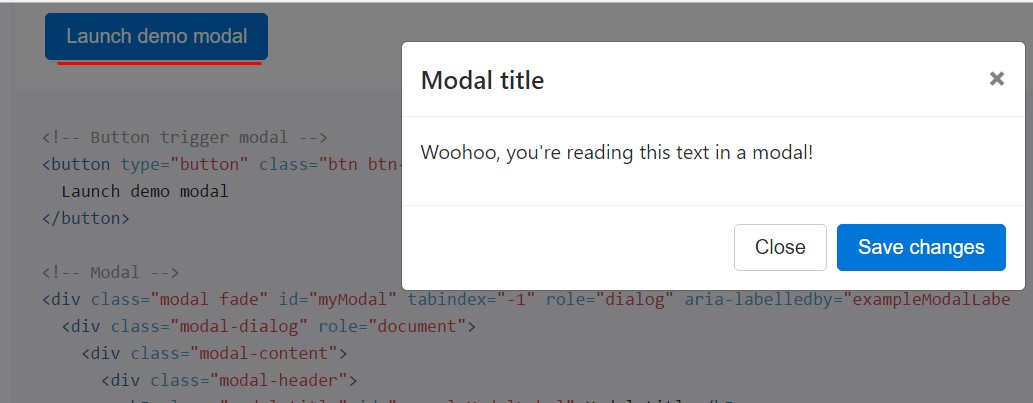
</div>Live demonstration
In the case that you will employ a code listed here - a working modal test is going to be activated as showned on the picture. It will slide down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
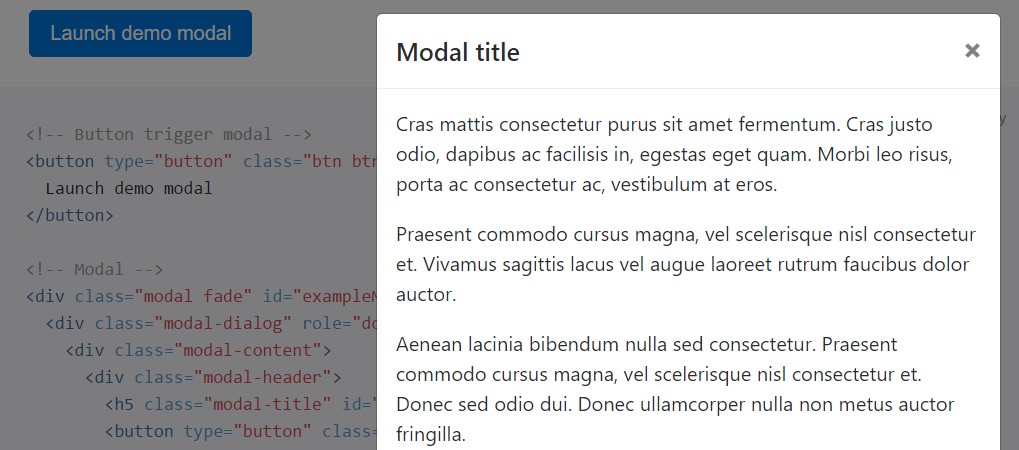
</div>Scrolling extensive content
Each time modals come to be way too long toward the user's viewport or gadget, they scroll independent of the webpage itself. Try the demonstration shown below to discover what we show ( learn more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
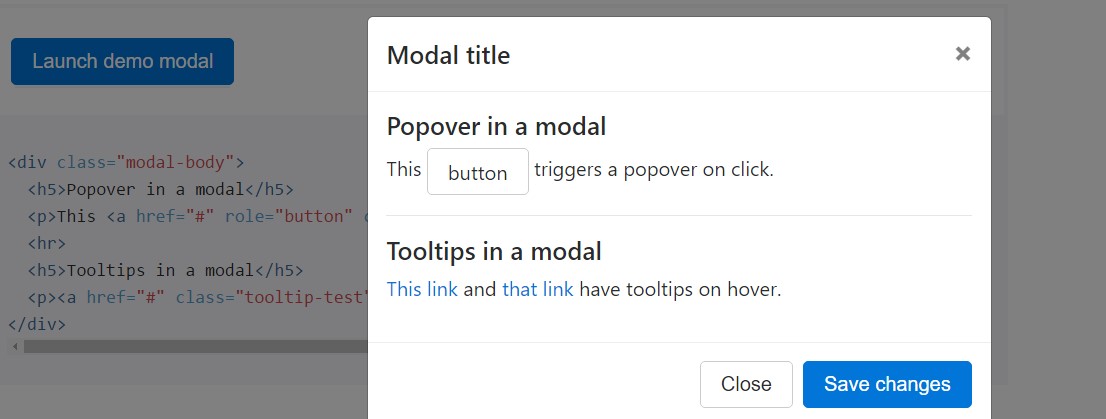
</div>Tooltips plus popovers
Tooltips along with popovers are able to be placed inside of modals just as needed. When modals are closed, any tooltips and popovers inside are at the same time instantly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
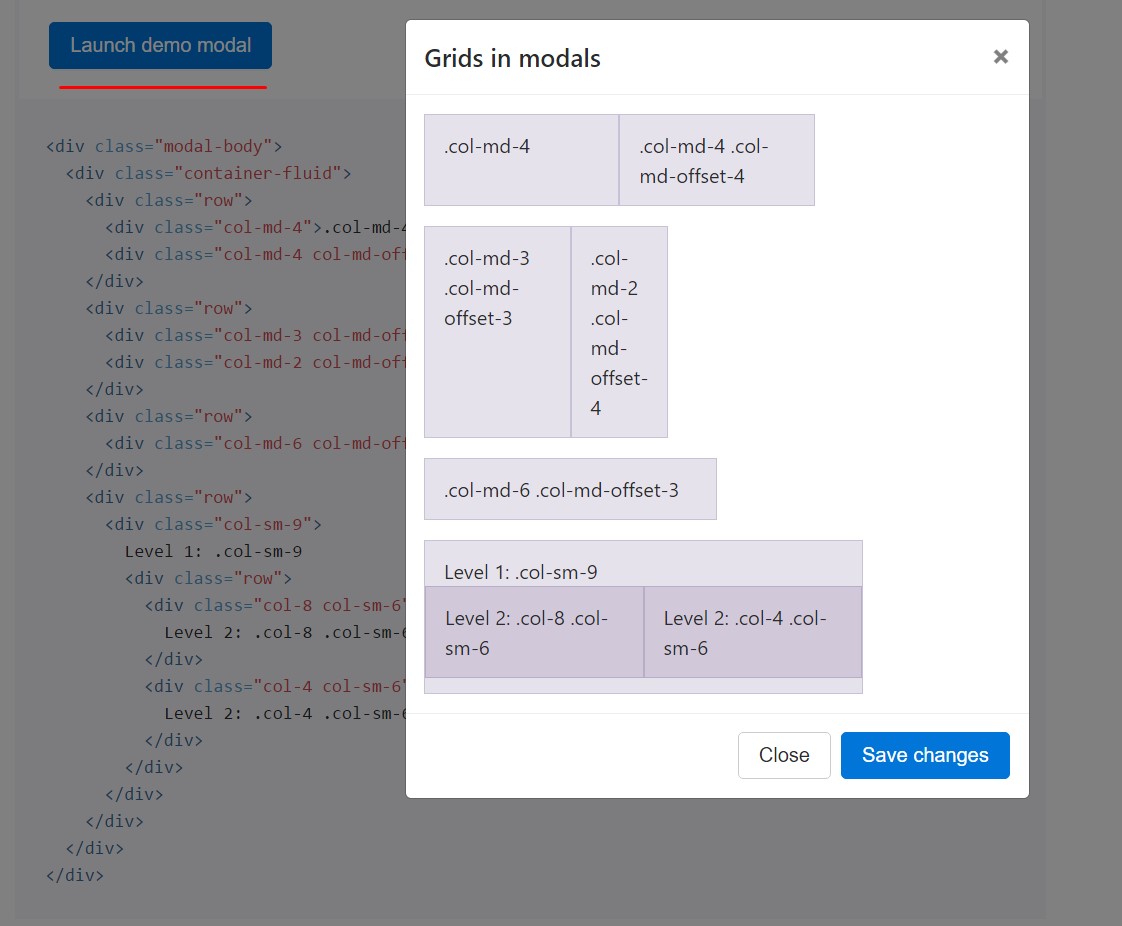
</div>Working with the grid
Implement the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
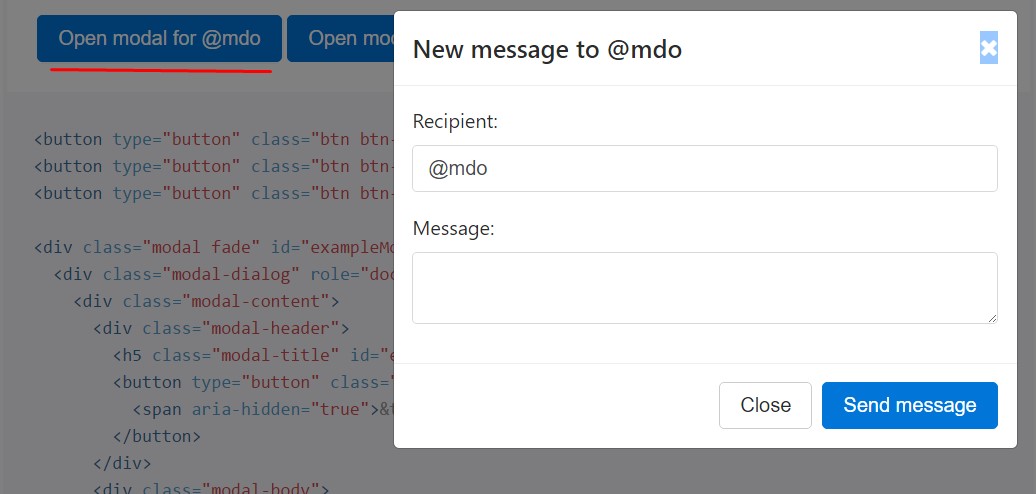
</div>Numerous modal material
Feature a couple of buttons that generate the equal modal along with a little bit diverse elements? Work with
event.relatedTargetdata-*Listed below is a live demo complied with by example HTML and JavaScript. For additional information, read the modal events files for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that just simply come out instead fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
If the height of a modal switch moment it is open up, you should certainly employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Ensure to add in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos clips
Implanting YouTube videos in modals needs extra JavaScript not with Bootstrap to immediately put an end to playback and even more.
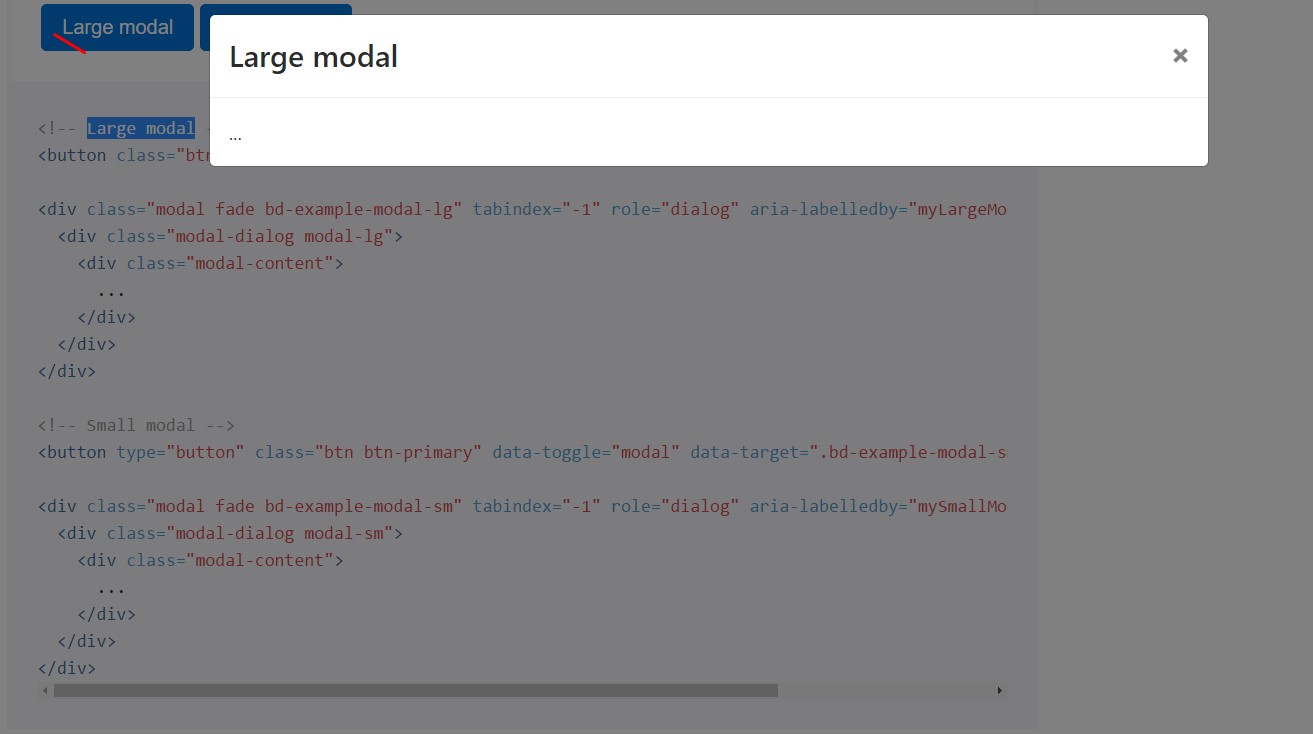
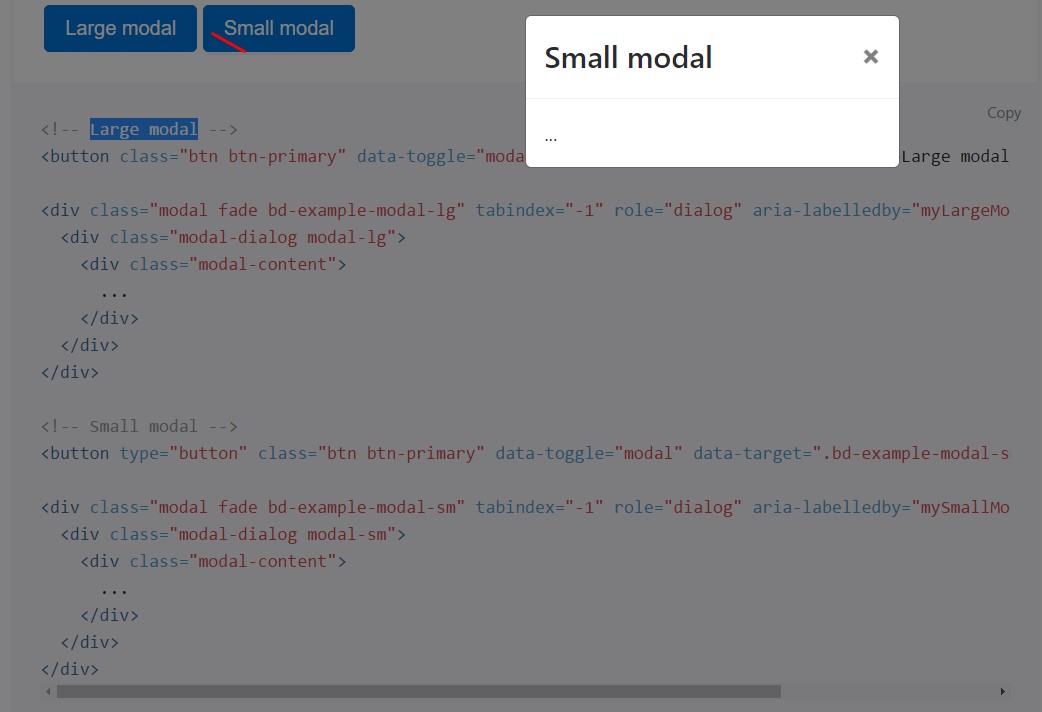
Optionally available proportions
Modals own two optional sizes, available via modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your unseen information as needed, by data attributes or JavaScript. It at the same time includes
.modal-open<body>.modal-backdropVia data attributes
Turn on a modal free from creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
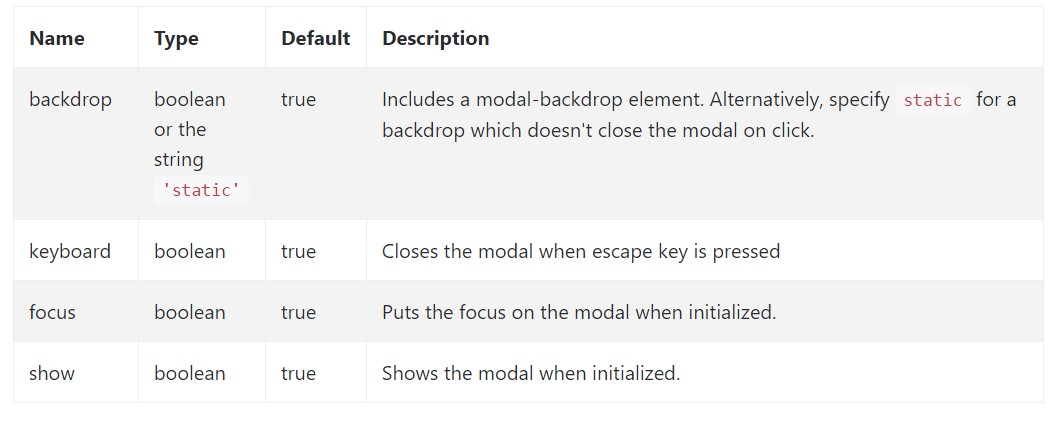
myModal$('#myModal'). modal( options).Possibilities
Opportunities may possibly be passed through information attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Inspect also the image below:

Techniques
.modal(options)
.modal(options)Switches on your information as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has really been presented or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller just before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user just before the modal has really been covered up (i.e. just before the
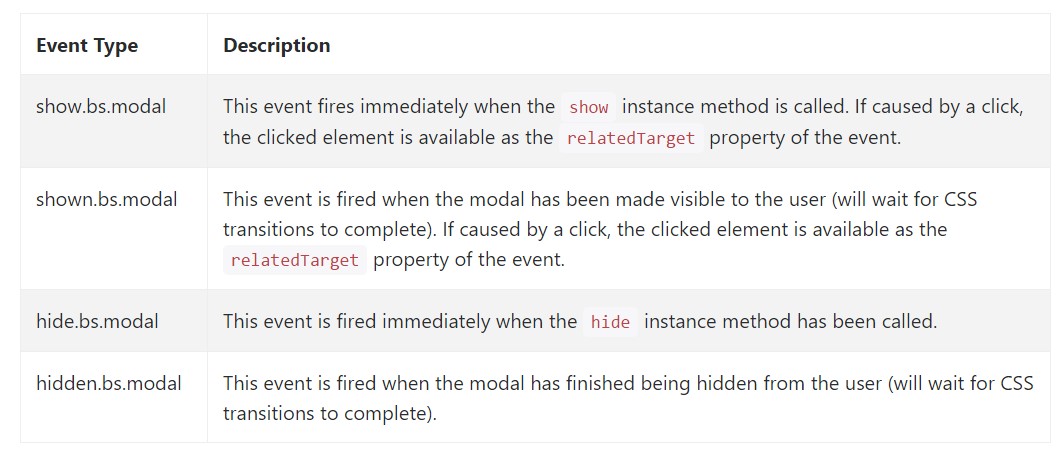
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out how the modal is made but precisely what would possibly be inside it?
The answer is-- practically whatever-- coming from a very long titles and shapes plain section with a few titles to the very most complicated form that along with the flexible design methods of the Bootstrap framework might truly be a page inside the web page-- it is actually achievable and the decision of executing it falls to you.
Do have in thoughts though if at a specific point the material to be poured into the modal becomes far way too much it's possible the better method would be positioning the whole element into a individual web page to obtain rather improved appearance along with application of the entire screen size accessible-- modals a signified for more compact blocks of web content urging for the viewer's focus .
Inspect several on-line video training about Bootstrap modals:
Related topics:
Bootstrap modals: main documents

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal