Bootstrap Media queries Class
Overview
Just as we talked before within the modern net that gets browsed almost in the same way through mobile phone and desktop computer tools gaining your webpages setting responsively to the display they get showcased on is a condition. That is actually why we have the strong Bootstrap framework at our side in its latest fourth edition-- still in growth up to alpha 6 launched now.
But precisely what is this thing under the hood which it certainly utilizes to perform the job-- just how the web page's material gets reordered correctly and exactly what makes the columns caring the grid tier infixes such as
-sm--md-Steps to utilize the Bootstrap Media queries Override:
The responsive behaviour of some of the most well-known responsive system inside its latest 4th version has the ability to function thanks to the so called Bootstrap Media queries Grid. Precisely what they do is having count of the width of the viewport-- the display screen of the gadget or the width of the internet browser window in case the page gets displayed on personal computer and employing a wide range of designing standards accordingly. So in common words they use the straightforward logic-- is the size above or below a special value-- and respectfully trigger on or else off.
Each viewport size-- such as Small, Medium and so forth has its own media query identified except for the Extra Small screen dimension which in recent alpha 6 release has been utilized widely and the
-xs-.col-xs-6.col-6The main syntax
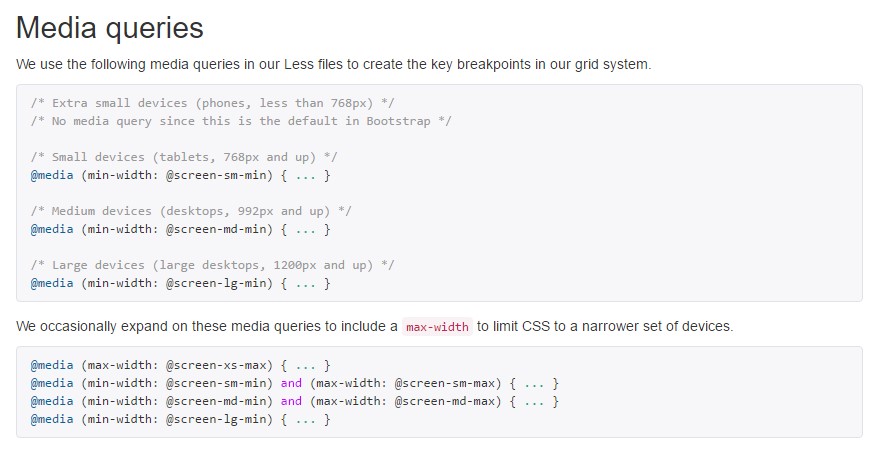
The general format of the Bootstrap Media queries Class Css within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more point to observe
Exciting thing to notice here is that the breakpoint values for the various screen dimensions vary through a individual pixel baseding to the fundamental that has been actually used like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display size -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Extra big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is actually developed to be mobile first, we make use of a small number of media queries to generate sensible breakpoints for styles and programs . These particular breakpoints are usually accordinged to minimal viewport widths and also allow us to scale up factors when the viewport changes. ( read here)
Bootstrap mostly applies the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write resource CSS in Sass, all of media queries are generally readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries which proceed in the various other path (the supplied display screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are as well attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific part of display screen scales utilizing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent display dimension selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once again-- there is no
-xs-@mediaThis upgrade is aspiring to brighten both of these the Bootstrap 4's format sheets and us as developers given that it follows the common logic of the means responsive material functions accumulating after a certain spot and together with the losing of the infix there will be less writing for us.
Take a look at some video guide relating to Bootstrap media queries:
Linked topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice
