Bootstrap Select Value
Overview
Bootstrap is the most well-known system for developing entirely responsive websites for the certain couple of years now and it becomes more efficient, user-friendly and very well thought with every brand-new version attempting to stay on top of the web site design trends and web-site designer's concerns. The brand-new Bootstrap 4 version is in fact, faster and less complicated to employ than its forerunner which in turn turned into the complete favorite in cases where it comes down to mobile friendly. It is although still simply just a wonderful thought set of designating rules and classes and not a magic wand efficient in providing nearly anything a web site creator could probably visualize or a customer could actually need-- no framework might ever execute that. ( read this)
That is certainly reasons why promptly numerous plugins get generated to fill in the tiny gaps fulfilling the desire of specific visual aspect and activity in this rare instances when the main framework aren't able to complete the job. This in fact is a excellent strategy considering that normally we just include the main framework files for optimal visual appeal and capability and the plugins arrive in and get loaded by web browser only if needed delivering the ideal web server load and speed for our webpages.
Over here we're planning to have a quick look at one of those plugins-- the Bootstrap Select Value. It offers a considerable growth to the default
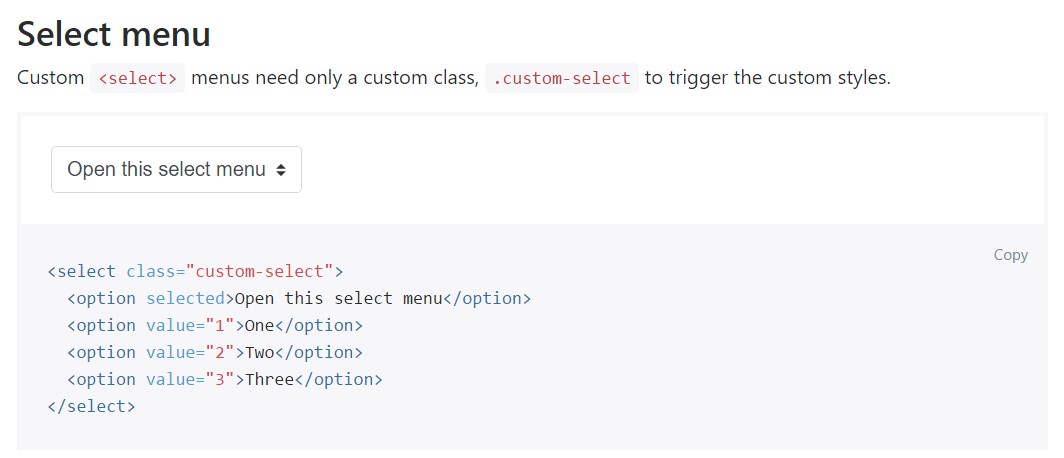
<select>How you can put into action the Bootstrap Select Menu Plugin:
The webpage you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you can easily spot the CDN links in the event that you make a choice not to self-host. Right after you have certainly linked it inside of your web page you can quickly get use of it appointing the class
.selectpicker<select>You have the ability to segregate the practical possibilities within the dropdown menu to a several groups-- just wrap the
<option><optgroup>label= “ “A number of opportunities might be chosen additionally-- a thick arrives near the ones you desire within the web page-- in the event that you really need this kind of activity simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother awesome capability is adding in a helpful search box on the peak of the dropdown-- this way in cases of a truly extensive selection of solutions the visitor can conveniently narrow the list down by simply typing a handful of letters of the name of the required one-- the list automatically becomes clarified. To get his functions you have to assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a couple of basic cases to provide you the overall image specifically how you are able to get things accomplished-- typically, by just putting in a number of words for custom-made attributes to the
.selectpickerExamine a few online video short training relating to Bootstrap Select Menu plugin:
Linked topics:
Some example of the select menu

Select plugin problem

Basic handling of the select plugin