Bootstrap Collapse Button
Intro
While you actually know, Bootstrap by default creates your site responsive, applying its elements as a reference for positioning, scale, etc.
Realizing this, if we are to develop a menu using Bootstrap for front-end, we will ought to note a number of the standards and standards made by Bootstrap making it immediately form the elements of the webpage to keep responsive correctly.
Some of the most exciting opportunities of operating this particular framework is the generation of menus exposed on demand, depending on the activities of the users .
{ A fabulous approach to get applying menus on small display screens is to connect the options in a kind of dropdown that only opens up each time it is activated. That is , produce a button to turn on the menu on demand. It is actually very easy to accomplish this by having Bootstrap, the functionality is all ready.
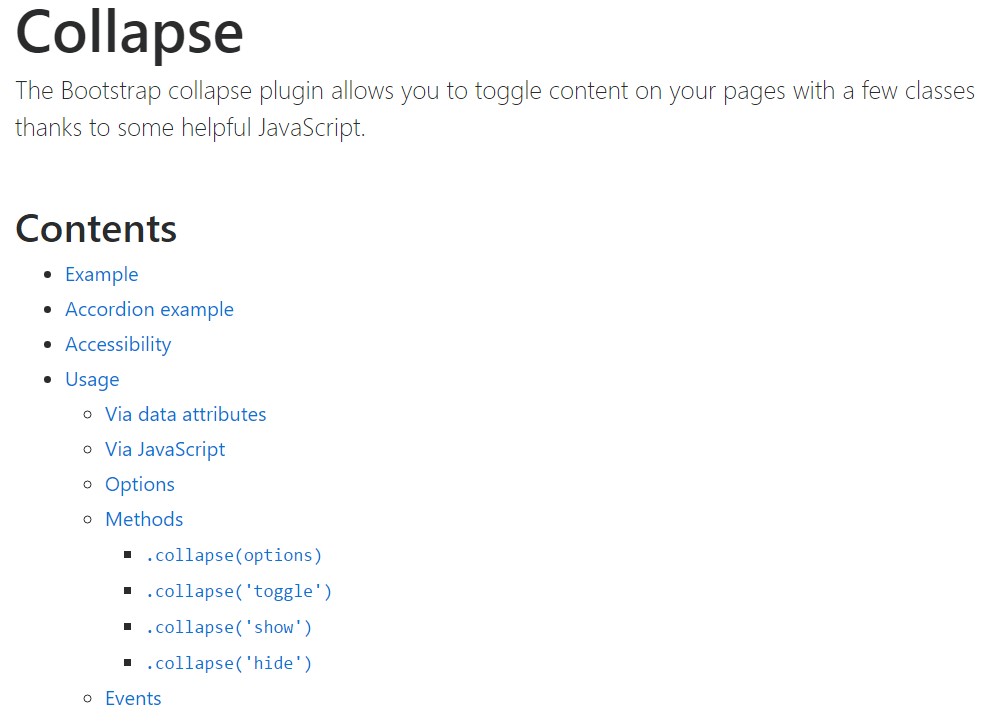
Bootstrap Collapse Toggle plugin lets you to button material within your pages having a few classes thanks to some effective JavaScript. ( learn more)
Exactly how to utilize the Bootstrap Collapse Example:
To make the Bootstrap Collapse Mobile into small display screens, simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you will be able to cause the menu vanish on the smaller sized displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this element will be provided inside of the context of the menu. With reducing the personal computer screen, it compresses the internal elements and hides, showing up only through clicking on the
<button class = "navbar-toggle">Through this the menu will certainly appear still, will certainly not do work when moused click. It is actually by reason of this features in Bootstrap is employed with JavaScript. The excellent information is that we do not ought to prepare a JS code line at all, but for every single thing to work we have to bring in Bootstrap JavaScript.
At the end of the web page, prior to shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
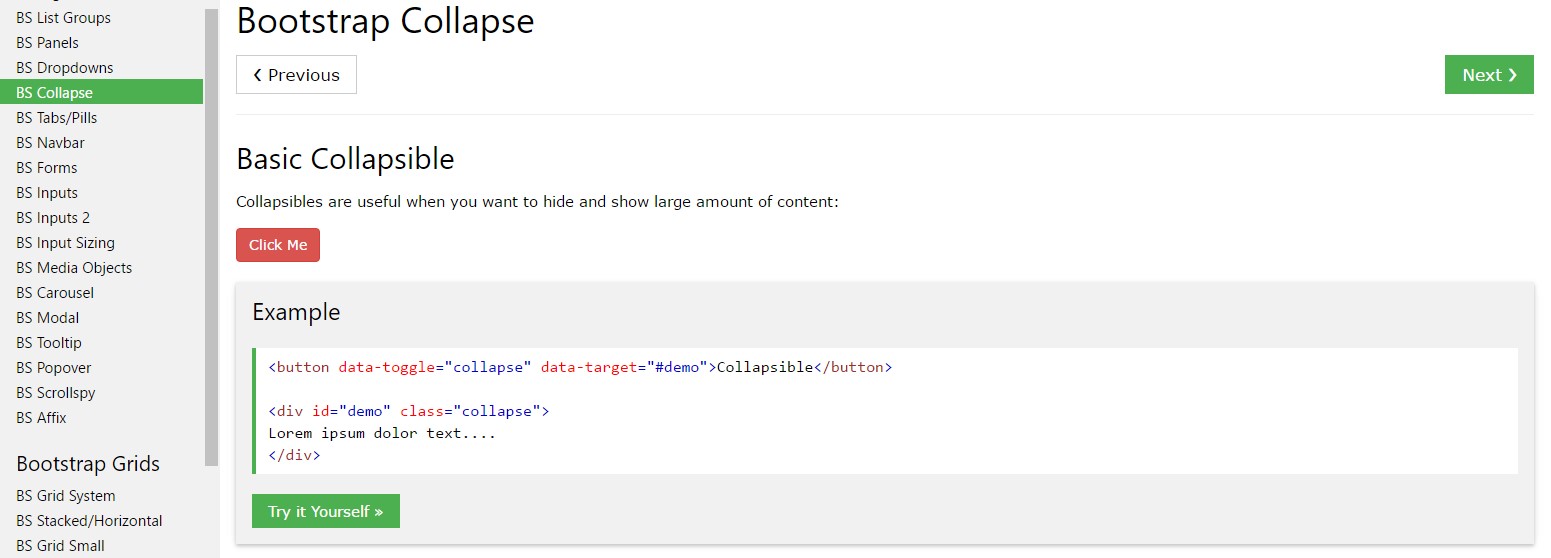
Select the tabs shown below to reveal and cover up one more feature by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can apply a backlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
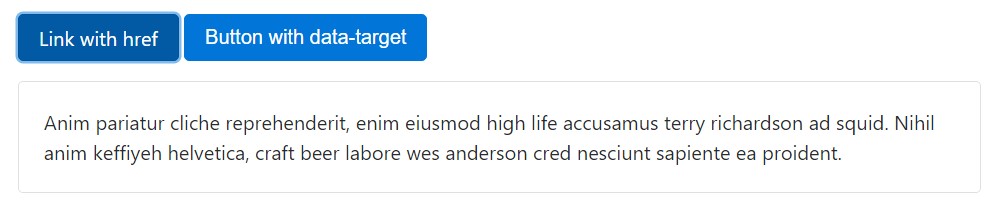
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
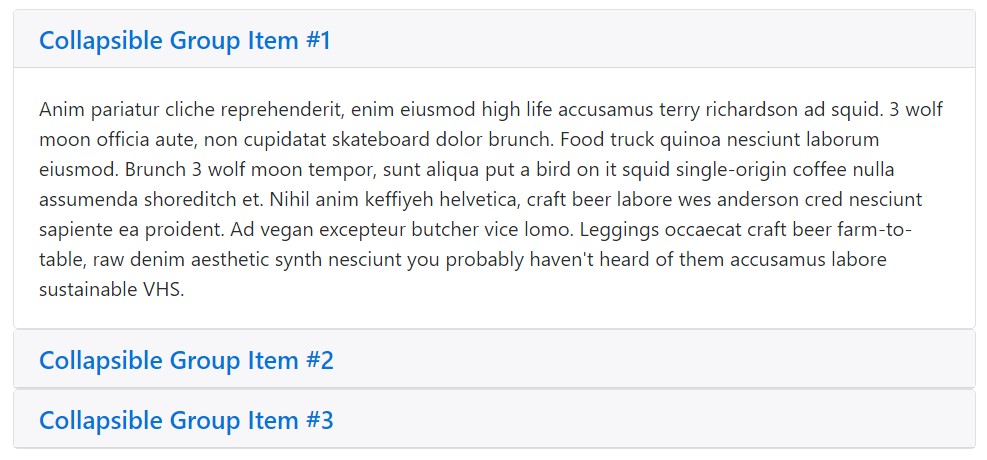
</div>Accordion an example
Enhance the default collapse activity to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to include
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the event that your control component is targeting a single collapsible component-- such as the
data-targetidaria-controlsidApplication
The collapse plugin uses a handful of classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes may be discovered in
_transitions.scssUsing information attributes
Simply just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By means of JavaScript
Implement by hand with:
$('.collapse').collapse()Possibilities
Options may be pass on by using data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your web content as a collapsible feature. Takes an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or else concealed.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class reveals a few events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and quick result, without having great programming attempt we will certainly have a awesome final result.
Yet, it is not only handy for developing menus, yet in addition other components for presenting or covering on-screen parts, basing on the decisions and demands of users.
Generally these features are also useful for hiding or else showing large sums of info, facilitating more dynamism to the website and also keeping the layout cleaner.
Look at a couple of on-line video short training about Bootstrap collapse
Linked topics:
Bootstrap collapse main information

Bootstrap collapse guide

Bootstrap collapse difficulty