Professional jQuery Bootstrap Slideshow and Gallery Compilation for 2018
Develop a mobile-friendly, retina, touch-swipe slider that appears impressive on all of the web browsers and phones. Add in pics, content, video presentations, thumbnails, switches to slides, set on autoplay, full-screen, full-width or boxed arrangement.
CSS3 Bootstrap Picture Slideshow
This Bootstrap slideshow design template is well-kept, trendy and simple-- ideal for a website with a smart theme, or one which needs to expose a modern layout ethos. The slideshow pictures are actually big, that makes this template ideal for image-focused sites, just like photo portfolios or else shopping internet sites.
HTML Bootstrap Illustration Slider
This particular Bootstrap slideshow web template is well-kept, trendy and simple-- ideal for a web site with a minimalist style, or one which intends to show off a modern-day layout ethos. The slideshow illustrations are actually huge, which makes this design template great for image-focused websites, just like photo portfolios or else e-commerce internet sites.
CSS Bootstrap Illustration Carousel
This image gallery has a cutting-edge elegance and an awesome color design. The end result is really special and appealing! There is no framing effect to the slides, allowing the photos to take on the maximum quantity of space.
Free Bootstrap Picture Slideshow
A picture slider is actually an optimal accessory for pretty much any sort of page and may give it a shiny and expert look. Even the most essential web site layout will appear bright with featuring a graphic slide show.
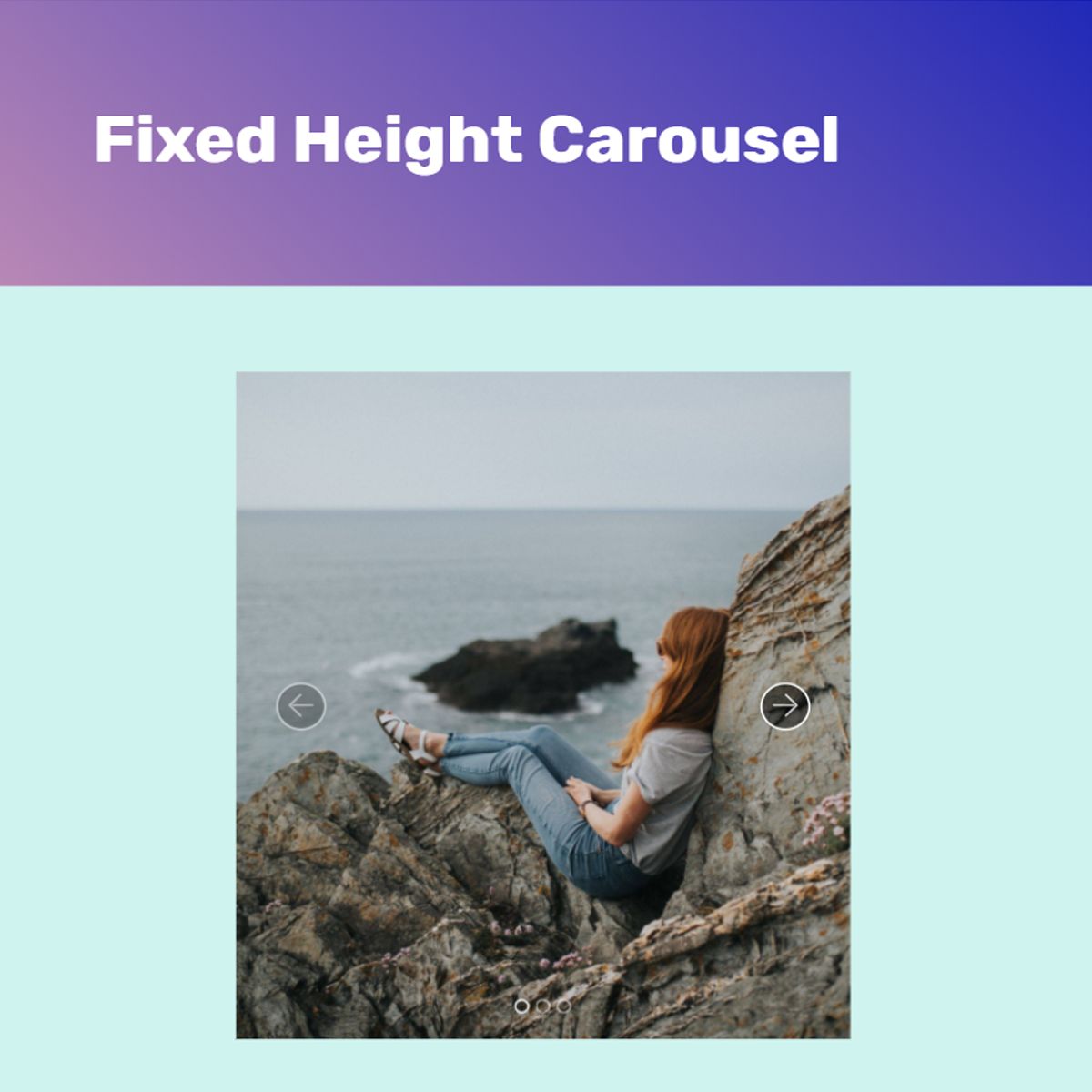
CSS3 Bootstrap Picture Carousel
This slider seems trendy and satisfying to use. The application of bullets makes this clear the way the navigating system works, so this particular carousel is practical to grasp and employ.
CSS3 Bootstrap Photo Slideshow
This particular slide carousel has a simple, clean and pretty trendy layout which utilizes black and white. Hovering over the slider enables a couple of navigating cursors come out, one on every side. The arrowhead consists of a white colored arrowhead with a black semi-transparent circle outlined with a thin white border.
Create a mobile-friendly, retina, touch-swipe slide carousel that seems fantastic on all of the browsers and phones. Add in pics, text, video clips, thumbnails, switches to slides, put autoplay, full-screen, full-width or boxed design.
Responsive Bootstrap Image Slider
This particular Bootstrap slideshow theme is clean, modern-day and simple-- perfect for a site with a smart theme, or one that wants to display a trendy design ethos. The slideshow illustrations are really huge, that makes this web theme suitable for image-focused websites, like photography portfolios or e-commerce websites.
CSS3 Bootstrap Illustration Slideshow
This photo gallery has a modern-day class and an extraordinary color design. The end result is pretty exceptional and spectacular! There is definitely no framing effect to the slides, allowing the images to take on the total amount of area.
A photo carousel is an optimal accessory for virtually any page and can give it a sleek and qualified look. Even the most simple web site design will seem fantastic with incorporating a graphic slide show.
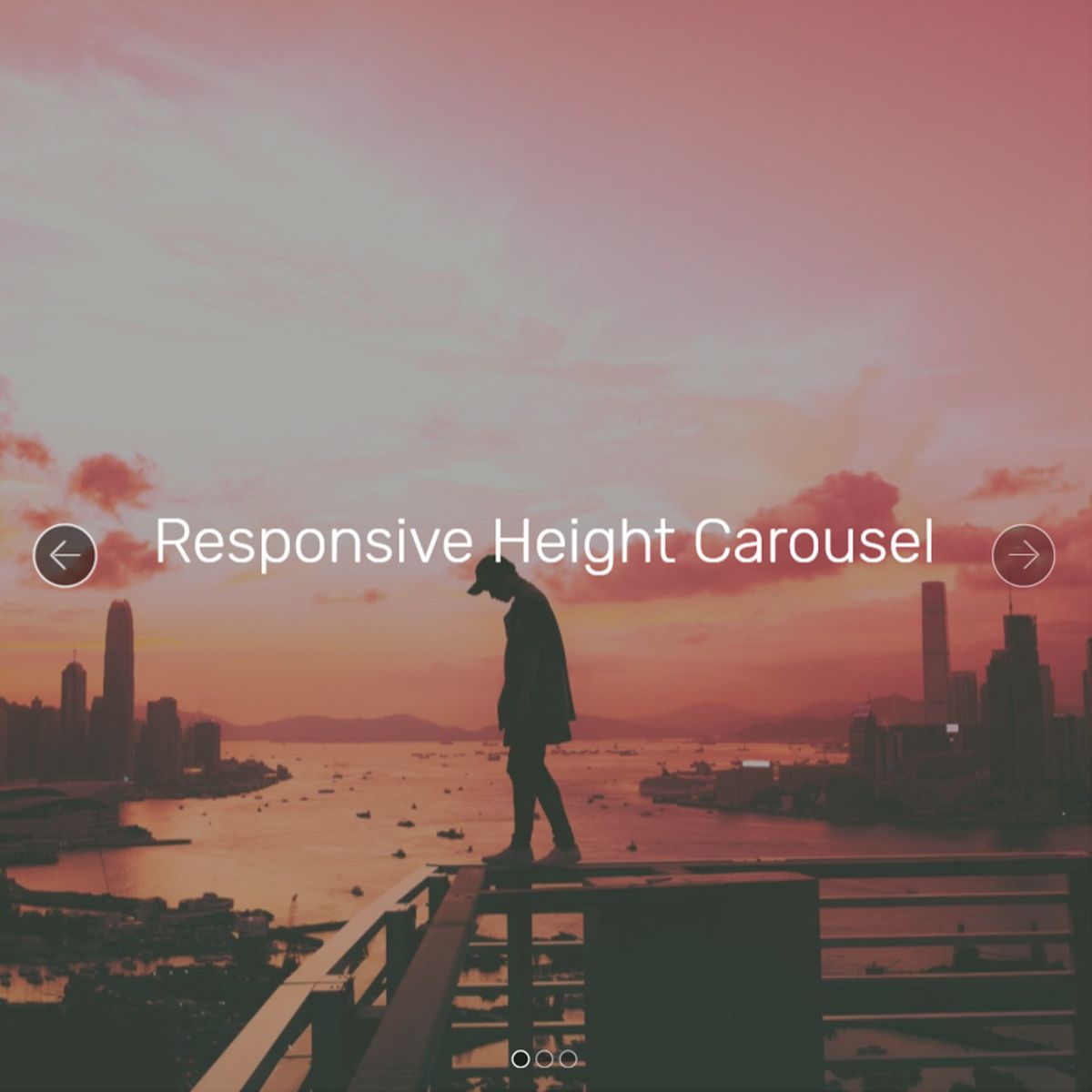
Responsive Bootstrap Photo Carousel
This slider seems innovative and wonderful to use. The application of bullets makes this clear the way the navigation system works, so this specific slider is simple to grasp and utilize.
JavaScript Bootstrap Image Slideshow
This particular carousel has a basic, clean and really trendy layout that employs black and white. Hovering over the slider enables a couple of navigating cursors show up, one on every side. The cursor features a white-colored arrow with a black semi-transparent circle detailed with a thin white border.
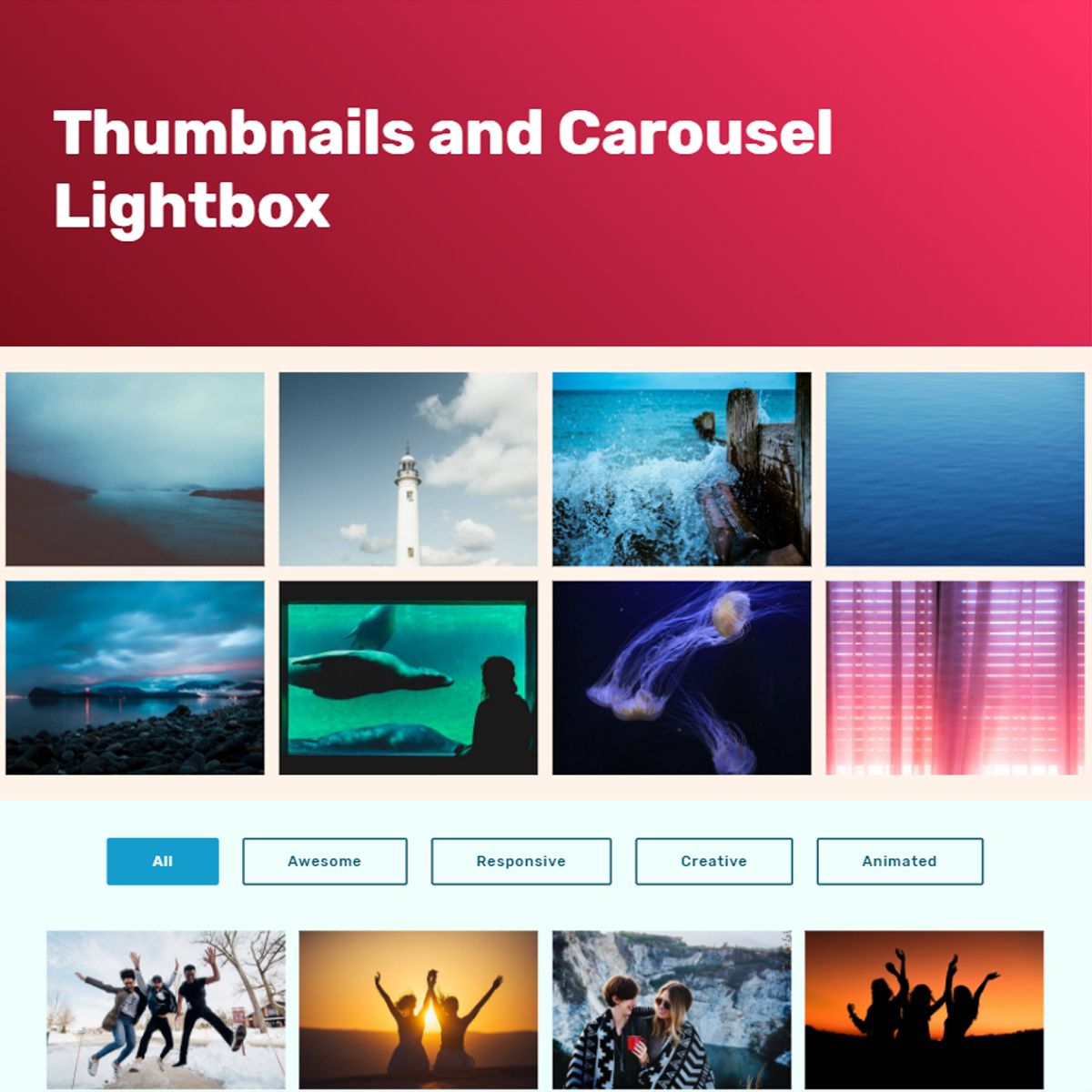
Responsive Bootstrap Illustration Gallery
Practically every website in the present day have a media features on it. In order to help you with this kind of task why don't we suggest you this Responsive Picture Gallery. It compatible with any sort of device, have a plenty of cool possibilities for customizing and will support you to create impressive media demonstrations of your web site material.
When you want to generate an eye-appealing and at the same time mobile-responsive media presentation, then don't hesitate to utilize this jQuery Lightbox.
Grab this excellent web-tool and create a bright, trendy, responsive and mobile-friendly Javascript Photo Presentation. You have the ability to transform and modify your gallery like you wish and it will cost virtually nothing to you because it's totally free for private and commercial use.
Mobile Bootstrap Photo Gallery
On this site you are able to see by yourself just how really the HTML Photo Presentation should look like. Don't hesitate to work with all these incredible, very customizable and mobile-friendly galleries to get your site more fascinating and engaging for its site visitors.
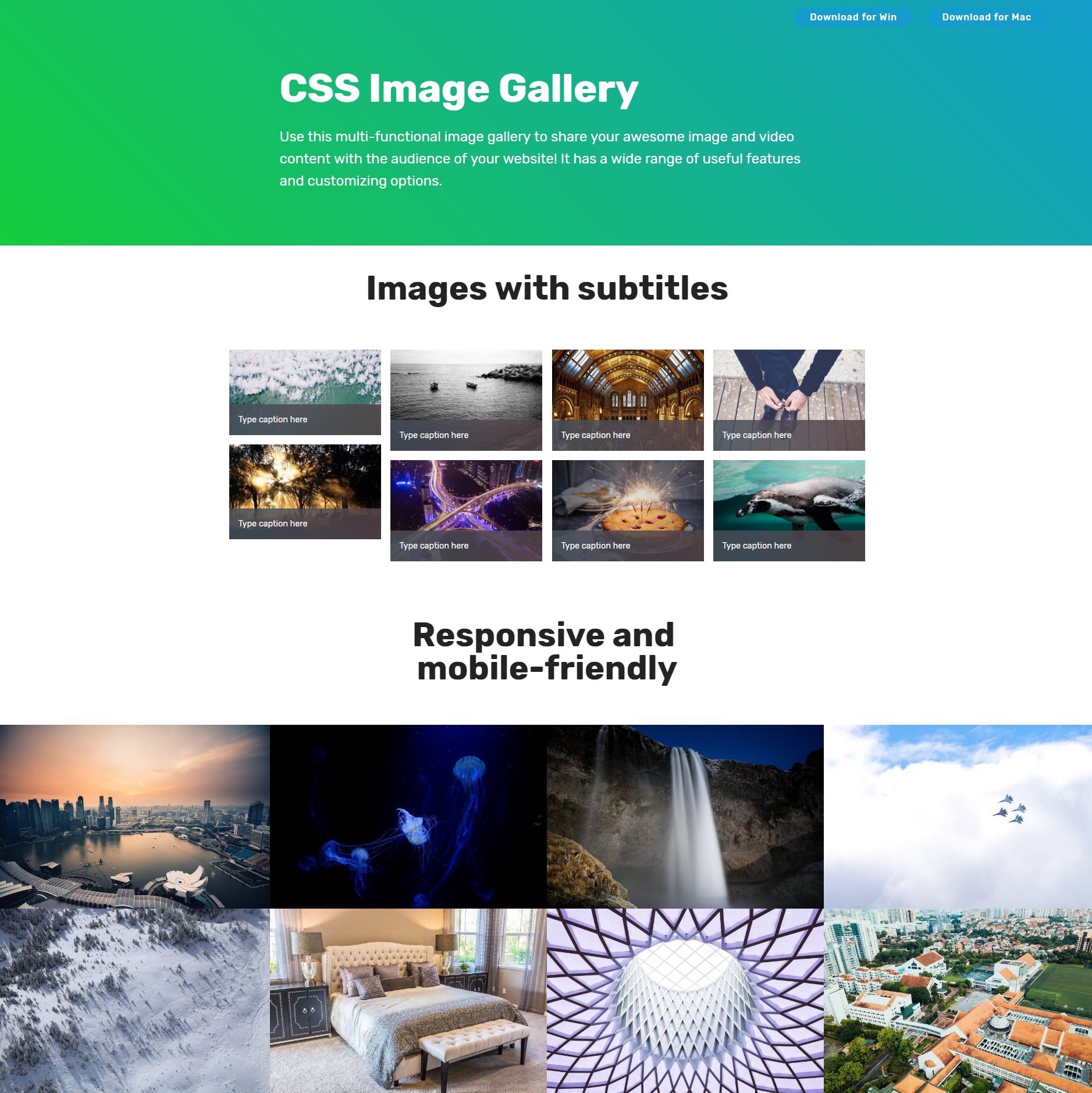
Employ this multi-functional image gallery to provide your awesome picture and video production content with the spectators of your website! It has a wide range of practical features and modifying options.
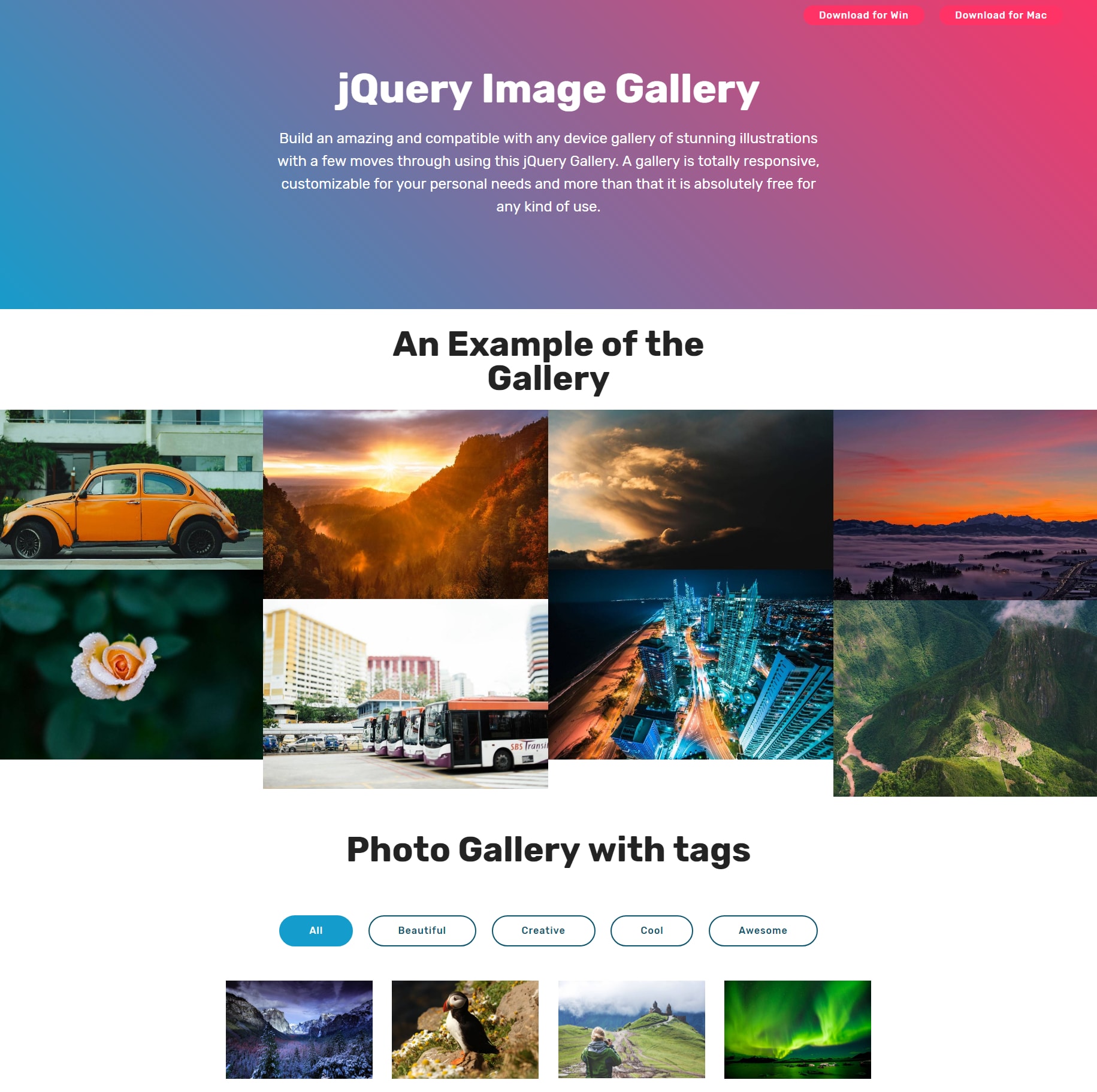
Develop an impressive and adaptable with any sort of device gallery of amazing photos with a couple of moves through using this specific jQuery Gallery. A gallery is totally responsive, adjustable for your individual demands and moreover it is totally free for any sort of use.