Bootstrap Tabs Border
Introduction
In some cases it's quite practical if we can certainly just made a few sections of information providing the exact same area on webpage so the visitor simply could search throughout them with no really leaving the display screen. This gets conveniently realized in the new 4th version of the Bootstrap framework with help from the
.nav.tab- *How you can use the Bootstrap Tabs Panel:
Initially for our tabbed section we'll require several tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Styles system has been organized it is actually opportunity for making the sections keeping the concrete information to become presented. First we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise produce tabbed sections applying a button-- like appeal for the tabs themselves. These are in addition referred as pills. To work on it just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
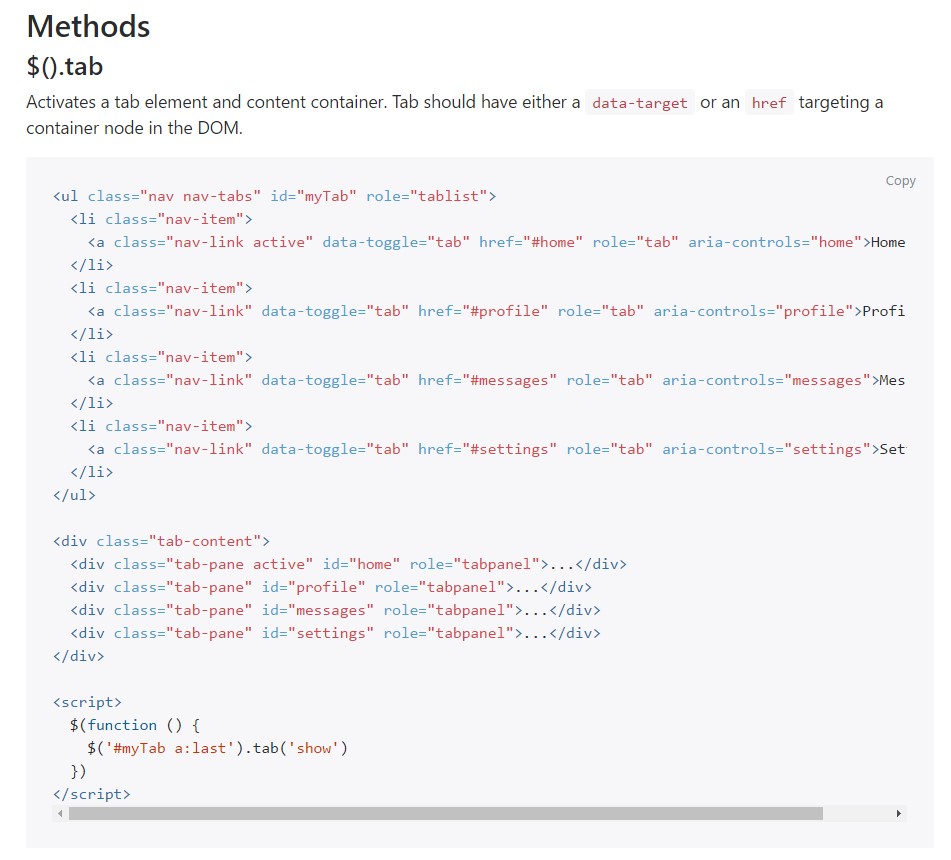
$().tab
$().tabSwitches on a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and gives its associated pane. Other tab that was formerly selected becomes unselected and its connected pane is covered. Returns to the caller right before the tab pane has actually been displayed ( id est right before the
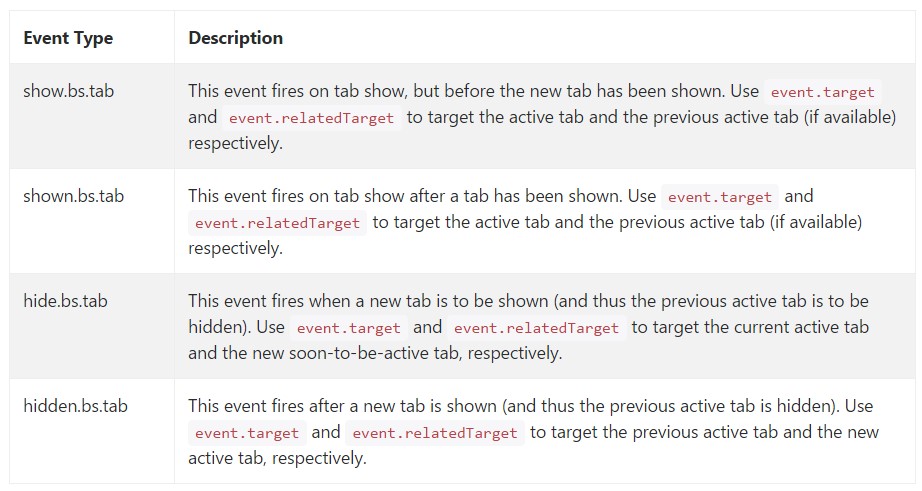
shown.bs.tab$('#someTab').tab('show')Activities
When showing a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that is simply the manner the tabbed panels get developed by using the most recent Bootstrap 4 version. A detail to look out for when making them is that the various components wrapped inside every tab section need to be nearly the similar size. This will certainly help you keep away from certain "jumpy" activity of your webpage once it has been actually scrolled to a specific setting, the website visitor has begun looking via the tabs and at a specific place gets to open a tab having considerably extra material then the one being simply viewed right prior to it.
Examine a couple of online video tutorials relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal records

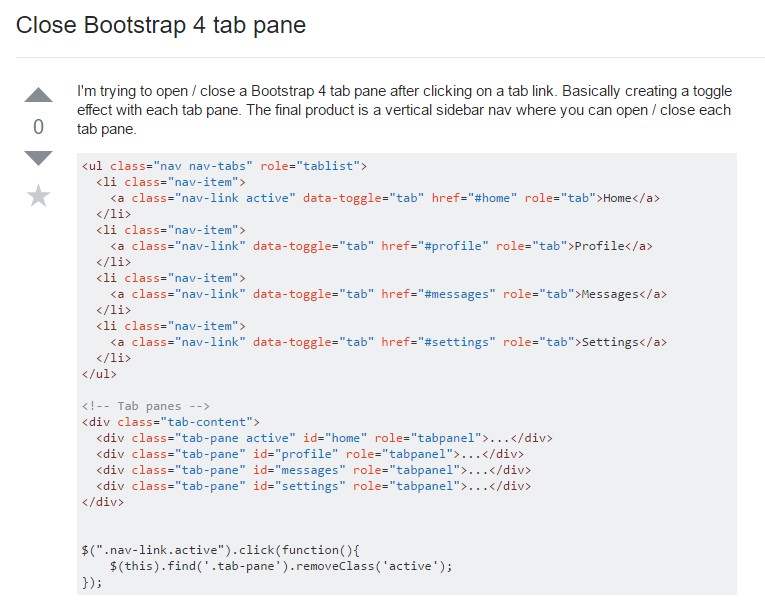
How you can turn off Bootstrap 4 tab pane

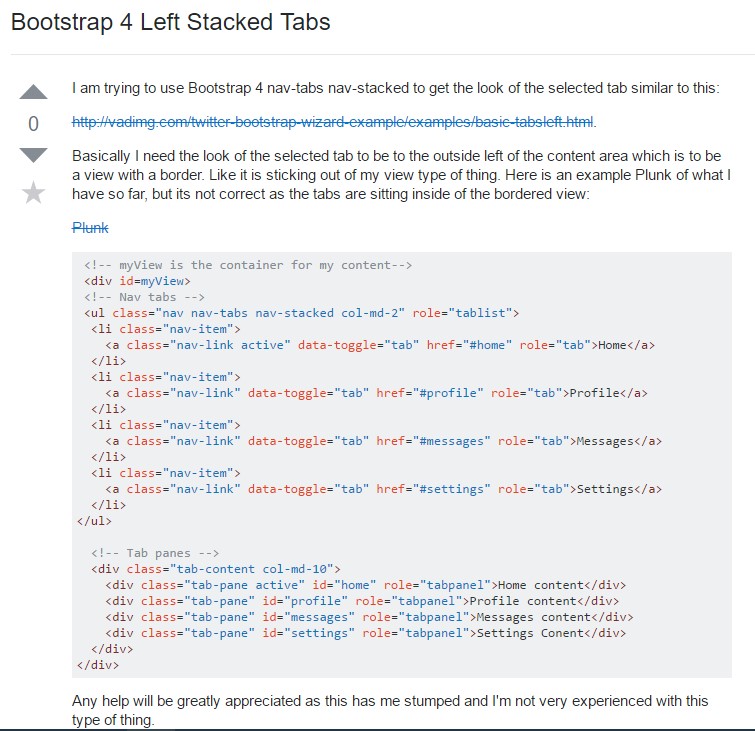
Bootstrap 4 Left Stacked Tabs