Bootstrap Offset Working
Overview
It's fantastic when the information of our webpages simply fluently arranges over the entire width readily available and conveniently transform size plus disposition when the width of the screen changes but sometimes we require granting the elements some space around to breath without any supplemental features around them due to the fact that the balance is the solution of getting friendly and light appeal conveniently relaying our web content to the ones looking around the page. This free living space in addition to the responsive activity of our web pages is actually an important aspect of the style of our webpages .
In the newest edition of the most favored mobile friendly system-- Bootstrap 4 there is really a exclusive set of equipments dedicated to placing our elements specifically where we need them and improving this placement and appeal depending on the width of the display page gets shown.
These are the so called Bootstrap Offset Popover and
pushpull-sm--md-The best ways to make use of the Bootstrap Offset Example:
The standard syntax of these is pretty much easy-- you have the activity you need to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff produced results
.offset-md-3.offsetExample
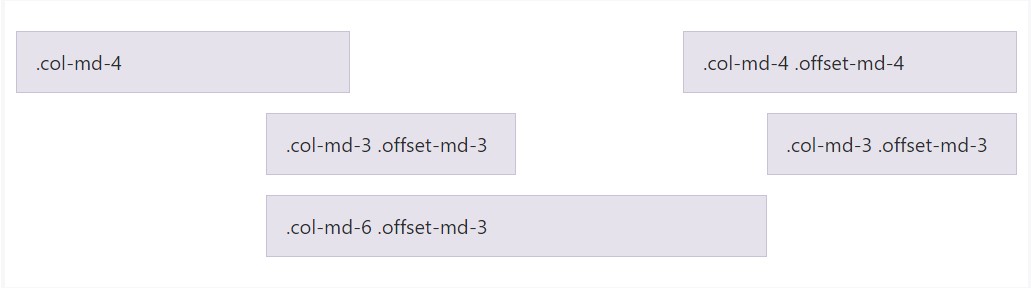
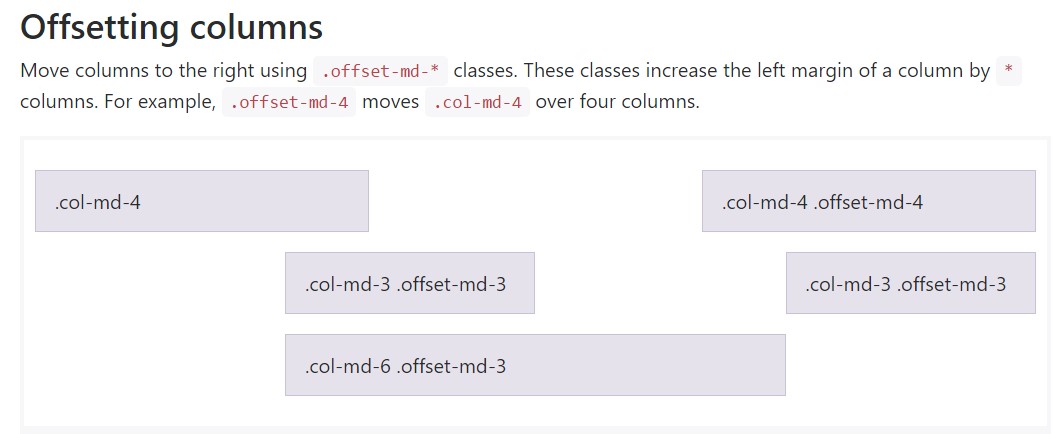
Transfer columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential factor
Important thing to consider here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method performs in situation when you have to format a particular component. If you however for some kind of reason would like to exile en element baseding upon the ones surrounding it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for setting material you are able to likewise employ these for reordering your content using classes like
.flex-first.flex-lastConclusions
So basically that's the approach ultimate important elements of the Bootstrap 4's grid structure-- the columns get designated the desired Bootstrap Offset Class and ordered just in the manner that you need them no matter the way they take place in code. However the reordering utilities are quite powerful, the things should certainly be presented first need to additionally be described first-- this will certainly likewise make it a much simpler for the people reviewing your code to get around. Nevertheless certainly all of it depends on the specific case and the objectives you are actually aiming to accomplish.
Examine some youtube video training regarding Bootstrap Offset:
Related topics:
Bootstrap offset formal documents

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub