Bootstrap Menu Builder
Overview
Even the simplest, not talking about the much more challenging pages do need several kind of an index for the visitors to effortlessly get around and find exactly what they are looking out for in the very first few secs avter their coming over the webpage. We have to usually have in thoughts a user might be in a rush, checking out a number of web pages shortly scrolling over them looking for a product or else make a decision. In these cases the obvious and effectively stated navigating menu could bring in the variation when comparing a single new website visitor and the web page being simply clicked away. So the building and behavior of the page navigation are necessary undoubtedly. Moreover our web sites get more and more watched from mobiles so not possessing a webpage and a navigating in certain behaving on scaled-down sreens practically equals not possessing a page in any way and even a whole lot worse.
Fortunately the fresh 4th version of the Bootstrap framework supplies us with a efficient solution to manage the issue-- the so called navbar element or the menu bar people got used viewing on the top of the majority of the webpages. It is definitely a helpful yet powerful instrument for wrapping our brand's identity data, the web pages design or even a search form or else a couple of call to action buttons. Let us see just how this whole thing gets handled within Bootstrap 4.
The ways to work with the Bootstrap Menu HTML:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise use one of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 system is you have to additionally appoint the breakpoint at which the navbar must collapse in order to get shown as soon as the selection button gets clicked. To perform this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we must develop the so called Menu tab that will show in the location of the collapsed Bootstrap Menu Example and the visitors will definitely utilize to deliver it back on. To perform this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted web content
Navbars come with incorporated service for a fistful of sub-components. Choose from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of every the sub-components included in a responsive light-themed navbar that immediately collapses at the
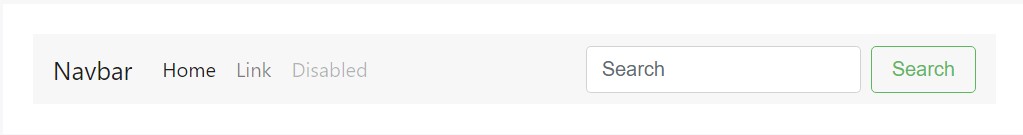
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
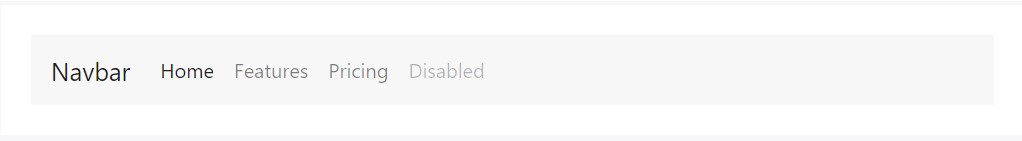
Navbar navigation links based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
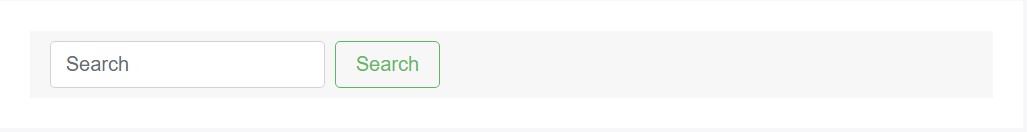
</nav>Forms
Made various form regulations and elements inside of a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include pieces of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
Another bright brand-new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to develop the container for our menu-- it will extend it to a bar having inline things above the specified breakpoint and collapse it in a mobile phone view below it. To perform this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding part
Finally it's time for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is simply the structure a navigational Bootstrap Menu Tutorial in Bootstrap 4 have to hold -- it is certainly pretty useful and user-friendly -- now everything that's left for you is planning the appropriate building and pleasing subtitles for your material.
Check a few on-line video tutorials about Bootstrap Menu
Related topics:
Bootstrap menu authoritative records

Mobirise Bootstrap menu

Bootstrap Menu on the right side