Bootstrap Row Table
Introduction
Just what do responsive frameworks do-- they provide us with a useful and working grid environment to put out the content, ensuring that if we define it correctly so it will do the job and display correctly on any gadget despite the dimensions of its display. And much like in the construction each and every framework featuring one of the most favored one in its own latest version-- the Bootstrap 4 framework-- contain simply just a couple of main elements that made and integrated appropriately can help you generate nearly any kind of attractive visual appeal to fit in your style and view.
In Bootstrap, normally, the grid arrangement gets assembled by three main elements which you have undoubtedly already found around looking into the code of some pages-- these are actually the
.container.container-fluid.row.col-When you're quite new to this entire thing and in certain cases may think about which was the suitable method these 3 should be inserted within your markup here is really a plain secret-- all you ought to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll quickly adapt watching the columns serving as the innermost component it is certainly not change possible you would certainly oversight what the first and the last C stands for. ( more hints)
Number of words about the grid system in Bootstrap 4:
Bootstrap's grid system applies a series of containers, columns, and rows to design and also adjust content. It's developed using flexbox and is perfectly responsive. Listed below is an example and an in-depth look at ways the grid interacts.
The above sample makes three equal-width columns on small, medium, large size, and also extra large gadgets working with our predefined grid classes. All those columns are centralized in the webpage with the parent
.containerHere is actually how it does the job:
- Containers deliver a solution to center your web site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are definitely lined up correctly. We use the negative margin method upon
.row- Content should be positioned inside of columns, and just columns may be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns without any a fixed width will instantly format having equal widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to work with out of the potential 12 per row. { Therefore, assuming that you need three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, standard, large size, and extra large.
- Grid tiers are founded on minimal widths, indicating they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes or Sass mixins for extra semantic markup.
Take note of the restrictions and also defects about flexbox, such as the incapability to utilize several HTML elements such as flex containers.
Although the Containers provide us fixed in max size or else extending from edge to edge horizontal area on screen with small practical paddings all around and the columns provide the means to delivering the display screen space horizontally-- again with some paddings across the real web content providing it a territory to breathe we're heading to target our attention to the Bootstrap Row feature and all the awesome techniques we are able to apply it for styling, lining up and delivering its components working with the clear brand-new to alpha 6 flexbox utilities which are really several classes to put in to the
.row-sm--md-The way to work with the Bootstrap Row Panel:
Flexbox utilities can be used for setting up the disposition of the features positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is just how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting which in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another options are aligning the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far support separate grid tiers infixes-- include them right prior to the very last word of the matching classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply precisely how this crucial however at first look not so adjustable component-- the
.rowCheck some online video short training relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documents

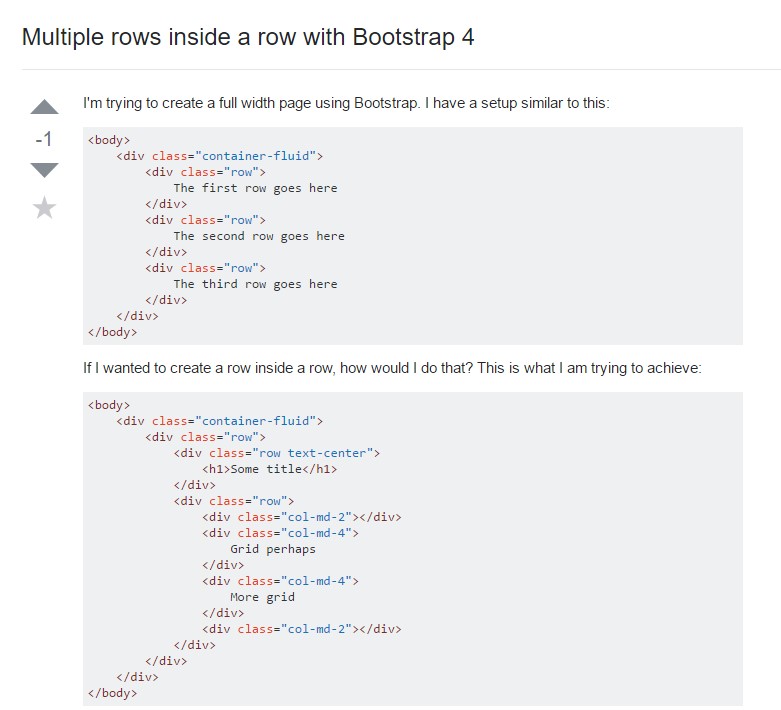
Multiple rows inside a row with Bootstrap 4

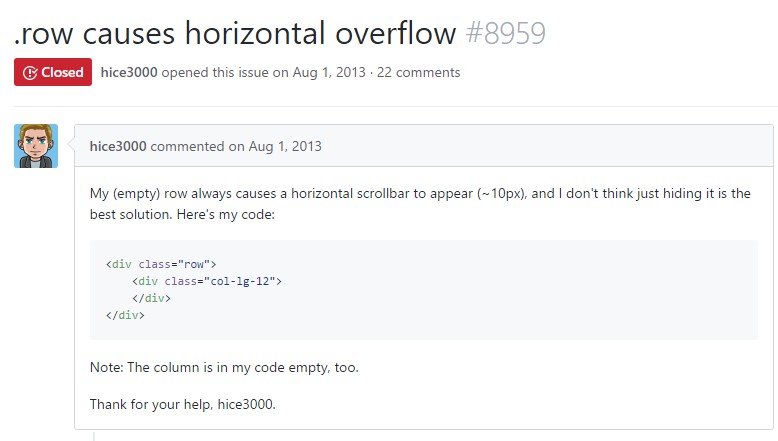
Another concern: .row
causes horizontal overflow
.row