Bootstrap Multiselect CDN
Intro
Forms are a considerable component of the pages we establish-- a incomparable way we can certainly get the website visitors included inside of whatever we are presenting and give them an simple and practical solution directing back several words, data and even place an order just in case we are really utilizing the web page like an internet store. Carefully designing the form's design we are simply trying to picture how the website visitor would discover it most uncomplicated and fun having an action on it since if it's too basic it could be hard to sum up the submissions however assuming that it's too complicated the user may be in fact get exhausted and pressed away-- and so the harmony actually matters. Let's imagine for example a basic product which may be in addition equipped with multiple attachments and the visitors gets inquired to select which ones ought to materialize. Wouldn't it be actually excellent if this could be completeded in a single element not making them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so admired and very most preferred Bootstrap framework in its own new fourth edition (currently up to alpha 6) has you covered providing all of the natural HTML5 form elements presenting great styling and layout choices for a real style freedom however since it is actually not a magic wand solution there are several very special and small things like the
<select>Tips on how to use the Bootstrap Multiselect Option:
Let us have a quick glance exactly how it does the job:
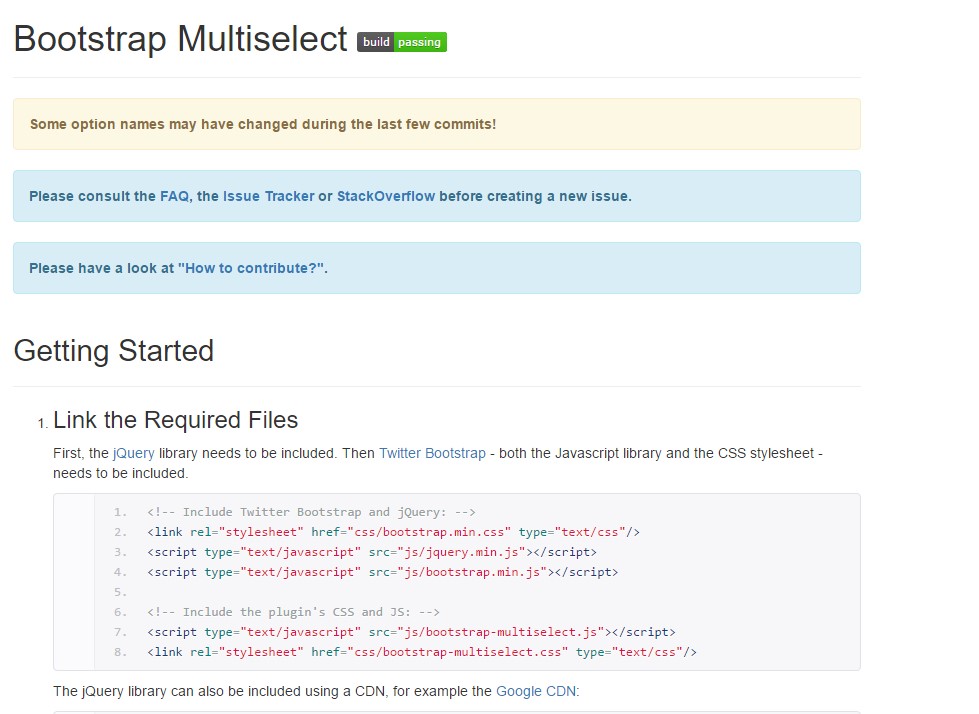
Adding it: In turn the plugin to function you need to incorporate the jQuery Javascript library and accomplish it prior to featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must take place in your
<head>Making use of it: Like been mentioned-- quite simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to execute is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
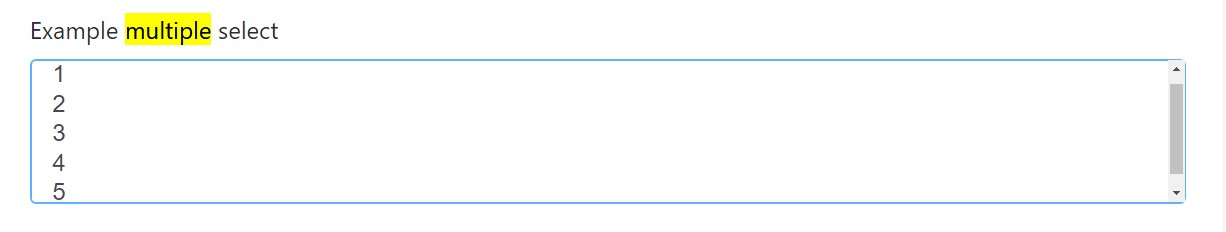
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
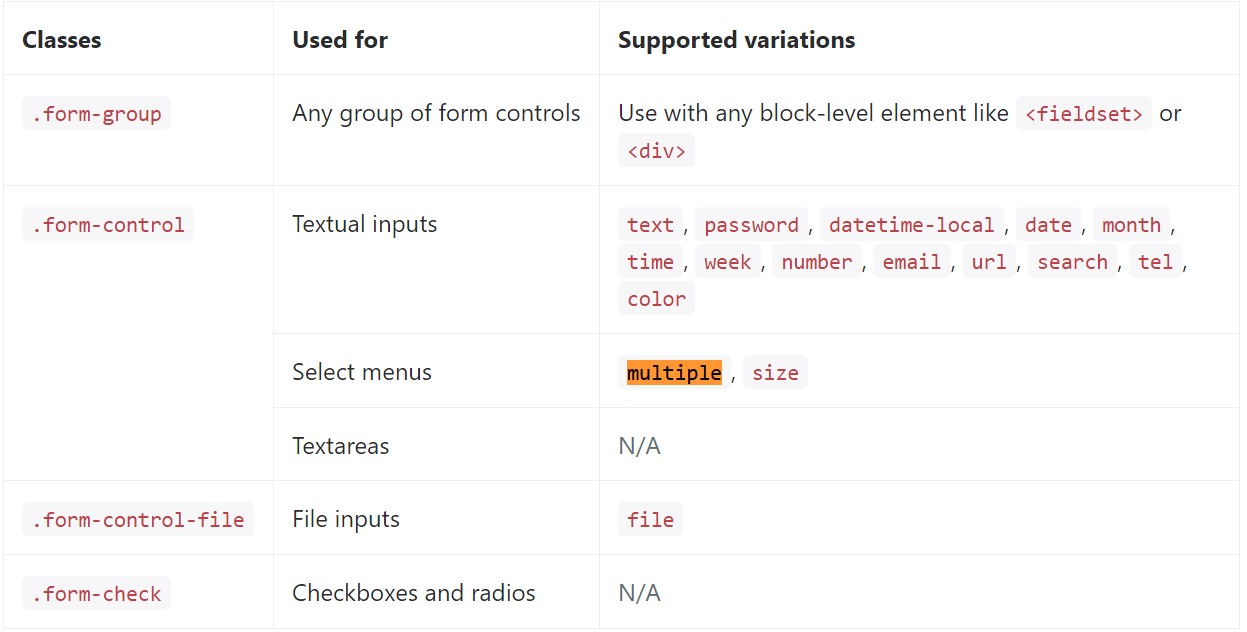
</div>Listed here is a whole list of the special form controls provided by means of Bootstrap and also the classes that customize them. Supplementary documentation is accessible for each group.

Final thoughts
That's it-- you have a operating and pretty great appearing dropdown with a checkbox in front of every approach-- all the site visitors ought to do right now is selecting the ones they desire. Supposing that you prefer to make things much more intriguing-- check out the plugin's docs to view exactly how adding several uncomplicated limitations can certainly spice items up even further.
Inspect a number of on-line video tutorials regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really work using Bootstrap V4 alpha