Bootstrap Popover Placement
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you can easily generate your site now quicker than ever. It is comparatively very easier to employ Bootstrap to establish your site than some other programs. By having the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known programs for web site development.
Certain features and methods in Bootstrap 4
A couple of the most effective elements of the Bootstrap 4 incorporate:
• An improved grid structure that permits the user to obtain mobile device responsive sites with a fair level of simplicity.
• A number of utility direction sets have been involved in the Bootstrap 4 to promote simple studying for novices in the field of website design.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been completely renounced. The designers have made certain that the Bootstrap 3 does get periodic upgrade and error fixes together with renovations. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The service for a variety of internet browsers along with managing systems has been provided in the Bootstrap 4
• The overall scale of the font style is boosted for pleasant browsing and web site construction practical experience
• The renaming of many components has been done to ensure a faster and much more reliable website development system
• Using new customizations, it is possible to build a much more active web site with low efforts
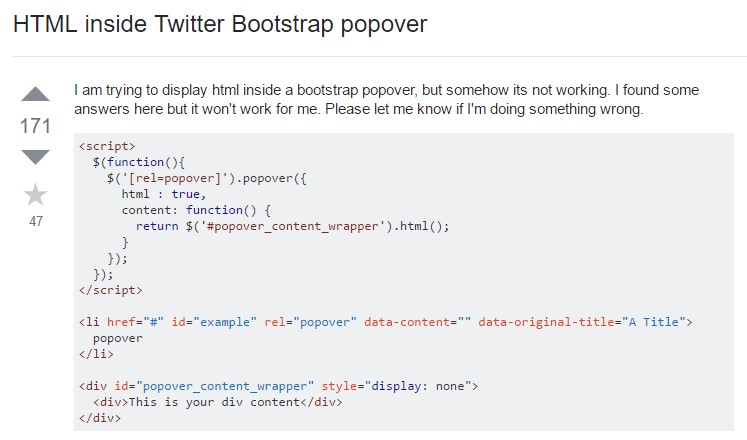
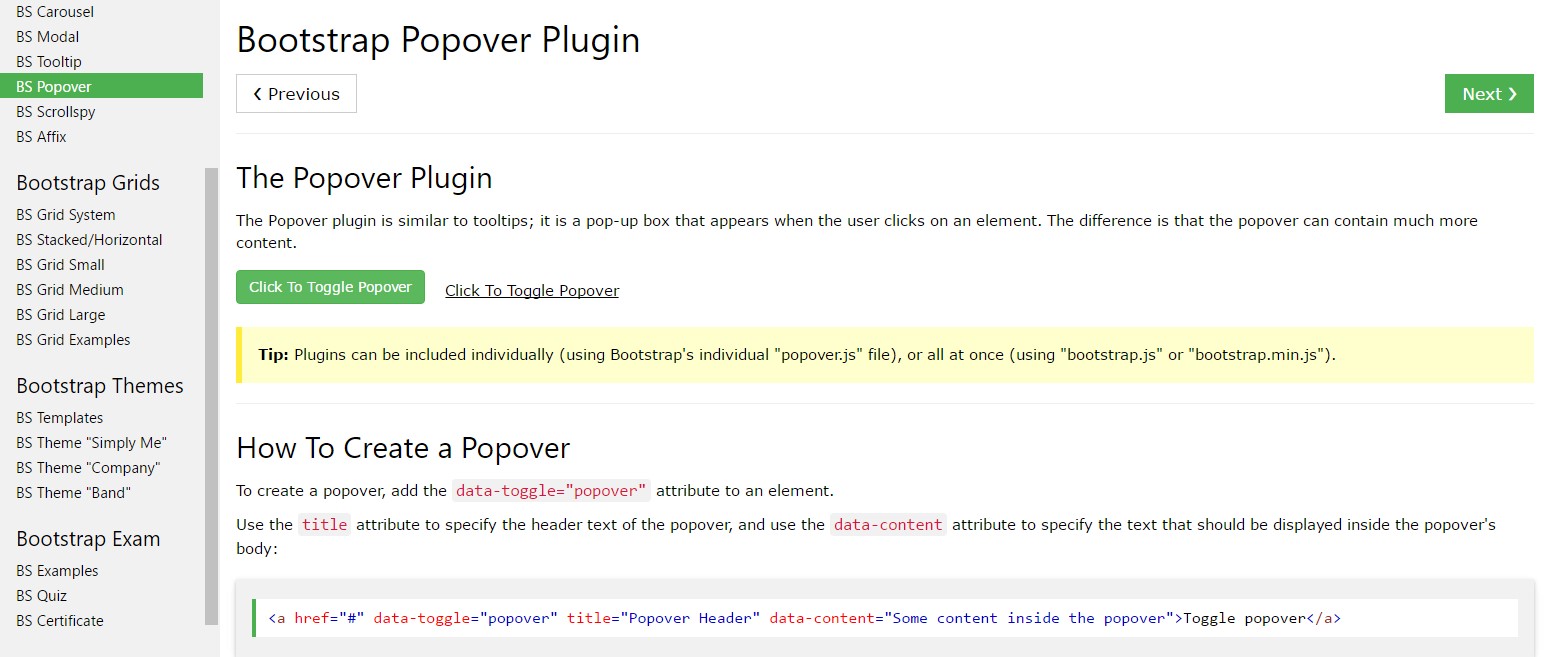
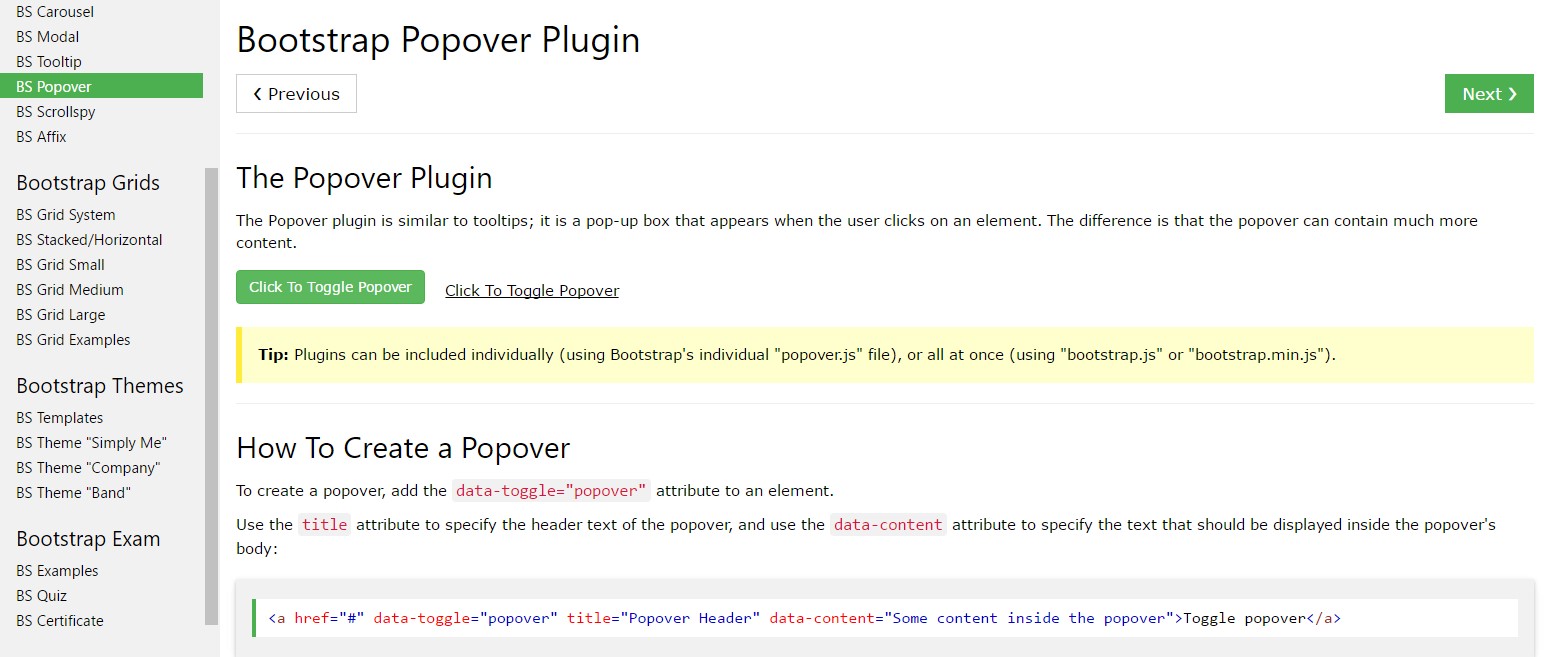
Bootstrap Popover HTML
And promptly let us go to the main subject.
In case you need to provide special additional details on your internet site you may put into action popovers - simply just incorporate little overlay content.
Ways to work with the popover plugin:
- Bootstrap Popover Button depend on the 3rd side library Tether for locating. You must absolutely incorporate tether.min.js prior to bootstrap.js straight for popovers to run!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for performance causes, so that you need to activate them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Generating popovers on hidden components will definitely not work.
- Whenever caused from hyperlinks that span multiple lines, popovers will be centralized. Apply
white-space: nowrap;<a>Did you gotten the idea? Excellent, why don't we see the way they do the job with some cases. ( learn more)
You must feature tether.min.js before bootstrap.js needed for popovers to work!
Some example: Set up popovers all over
One method to initialize whole popovers in a page would be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Working with the container method
Every time you obtain some styles on a parent element which intrude with a popover, you'll wish to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
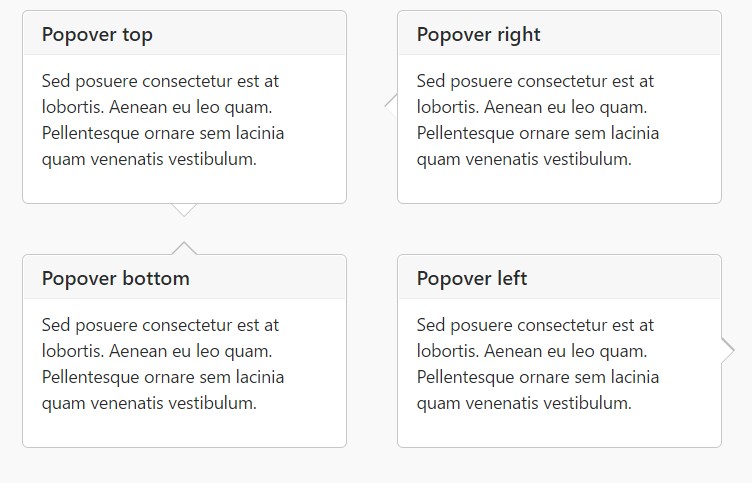
)Static popover
Four selections are easily available: top, right-handed, bottom, and left aligned.
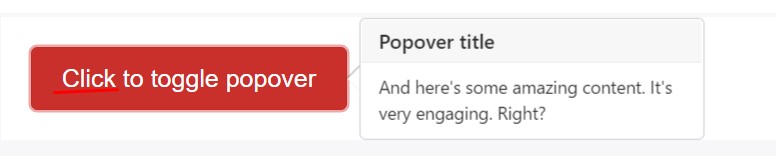
Live demonstration

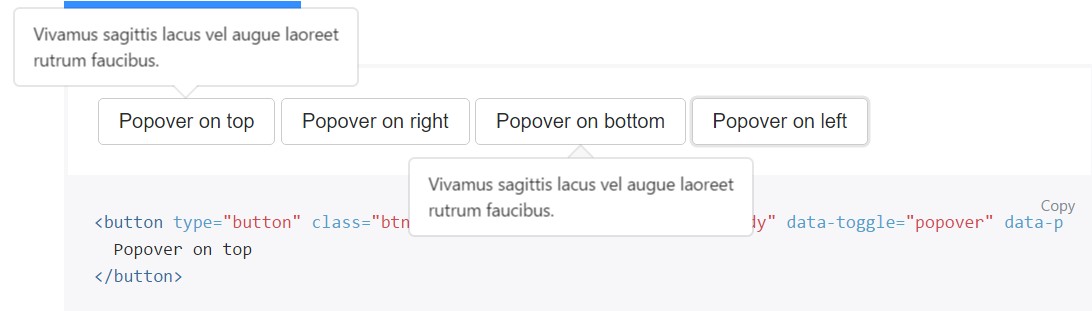
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
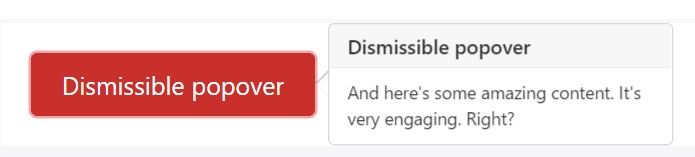
</button>Dismiss upon coming click
Put into action the
focusSpecial markup needed for dismiss-on-next-click
For effective cross-browser and also cross-platform activity, you need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
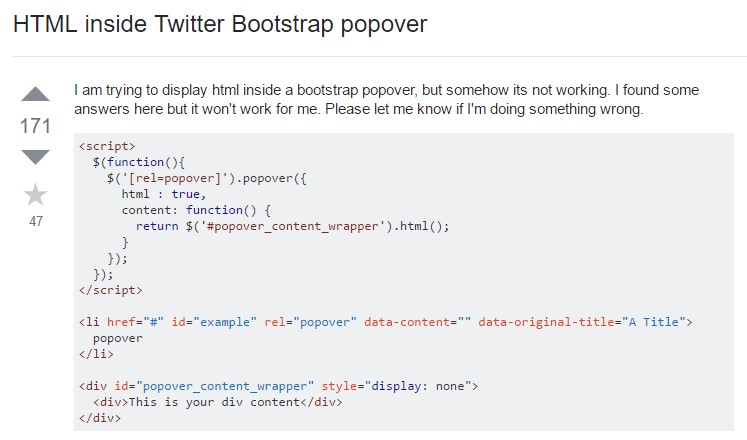
Prepare popovers via JavaScript
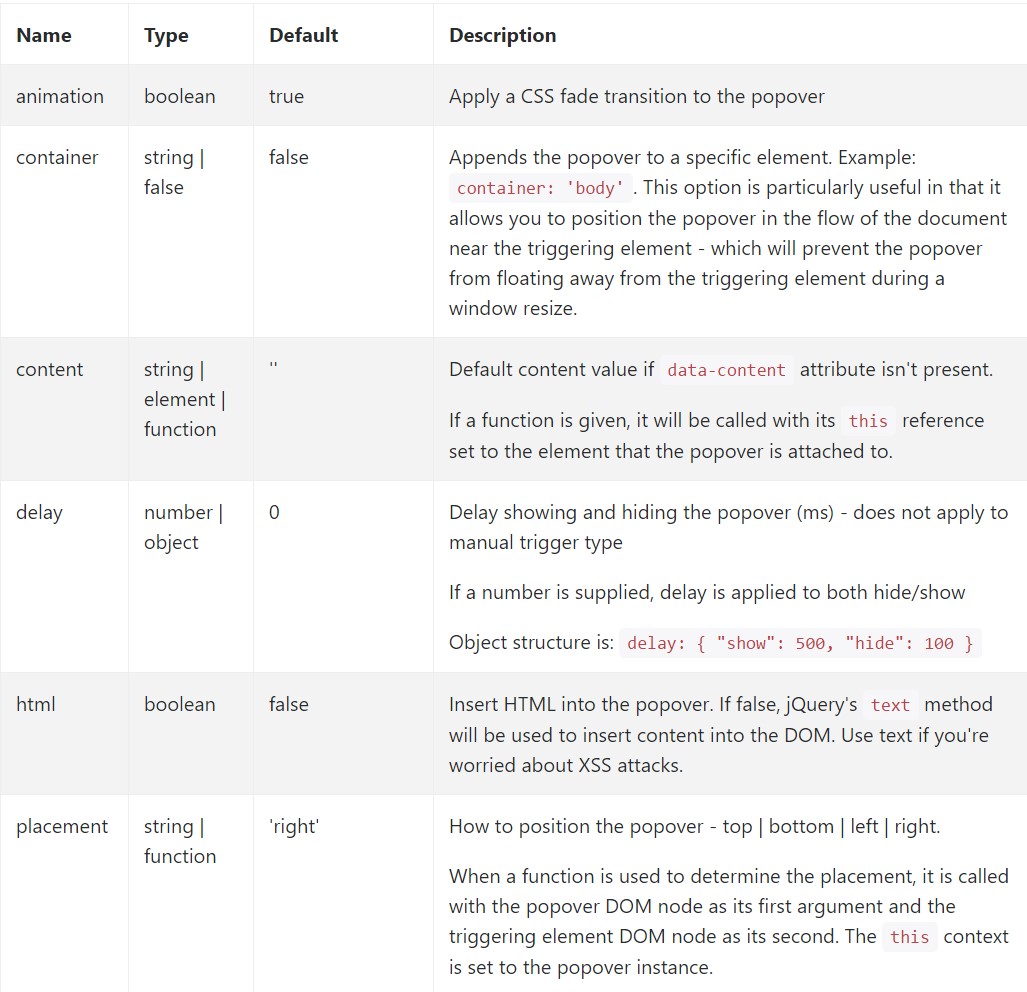
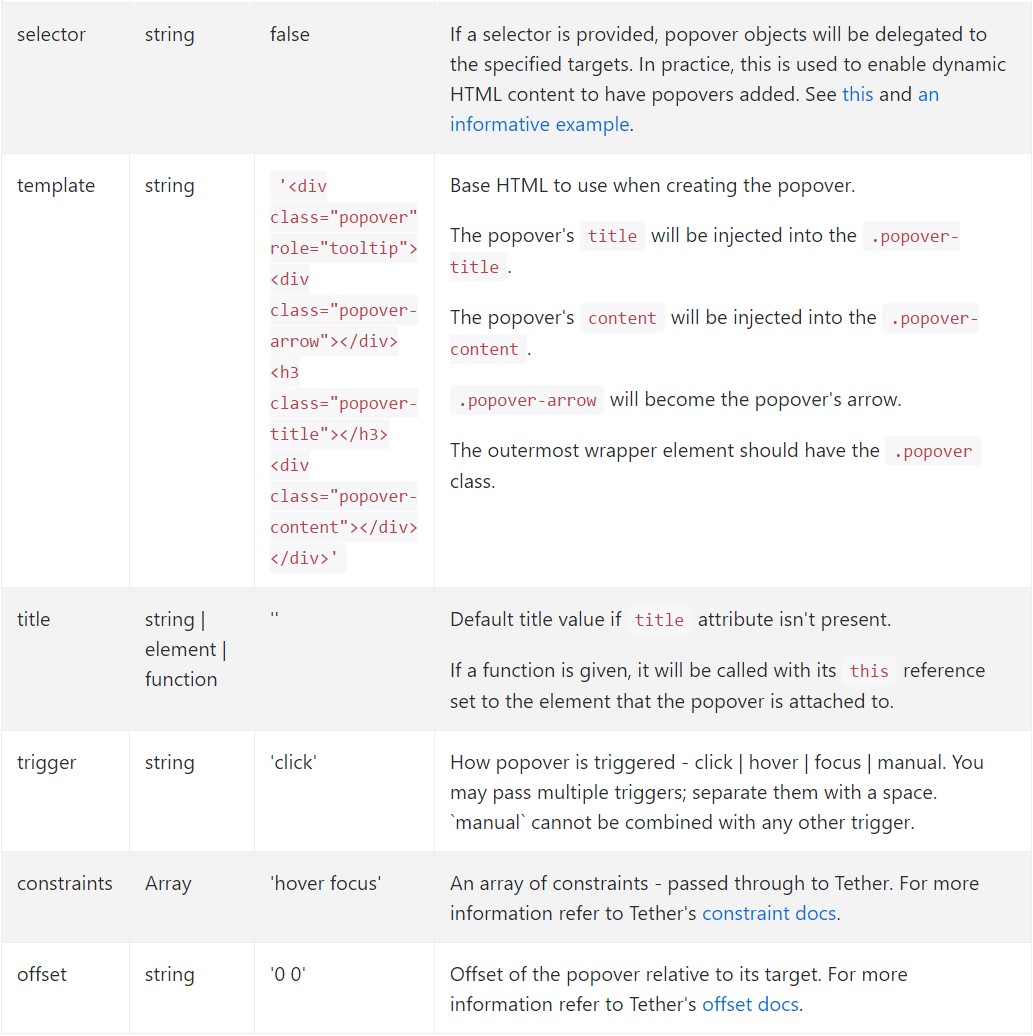
$('#example').popover(options)Opportunities
Selections may possibly be passed using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for specific popovers
Options for specific popovers have the ability to additionally be pointed out through the use of data attributes, as illustrated above.
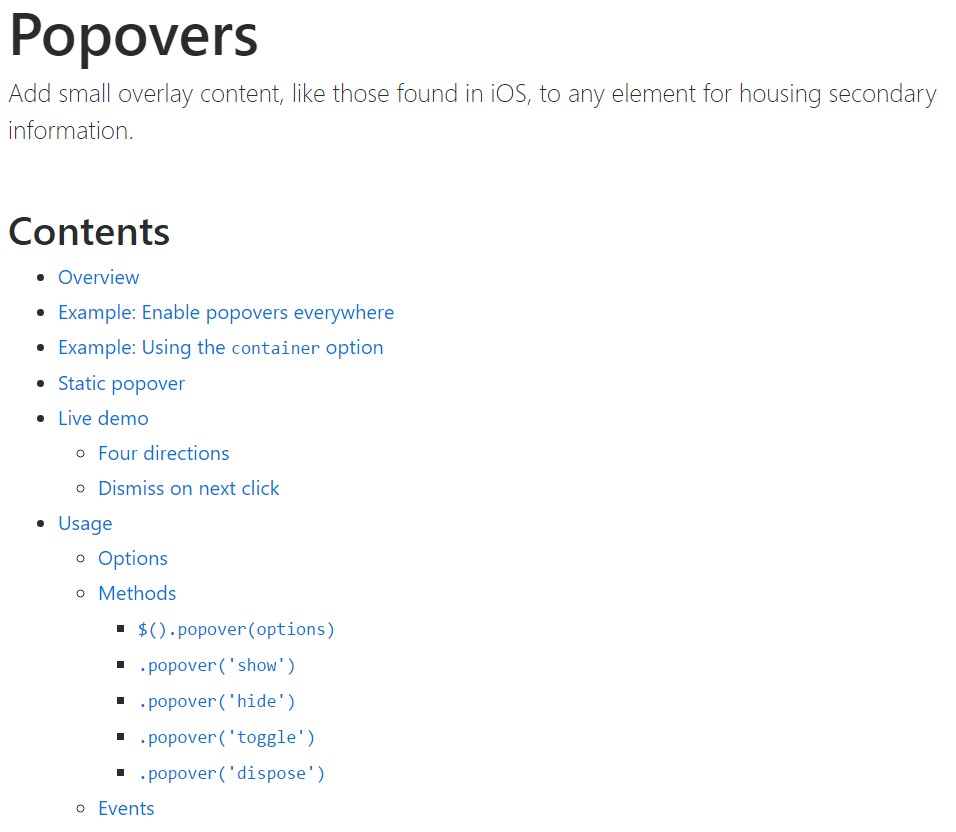
Strategies
$().popover(options)
Initializes popovers to the component collection.
.popover('show')
Exposes an element's popover. Returns to the caller prior to the popover has actually been demonstrated (i.e. before the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the user just before the popover has in fact been hidden (i.e. right before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user before the popover has really been presented or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and eliminates an element's popover. Popovers that make use of delegation ( that are generated working with the selector possibility) can not be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')
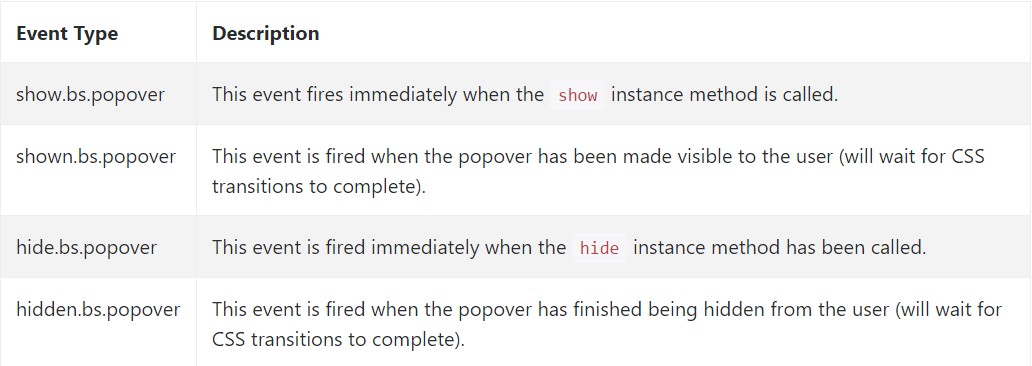
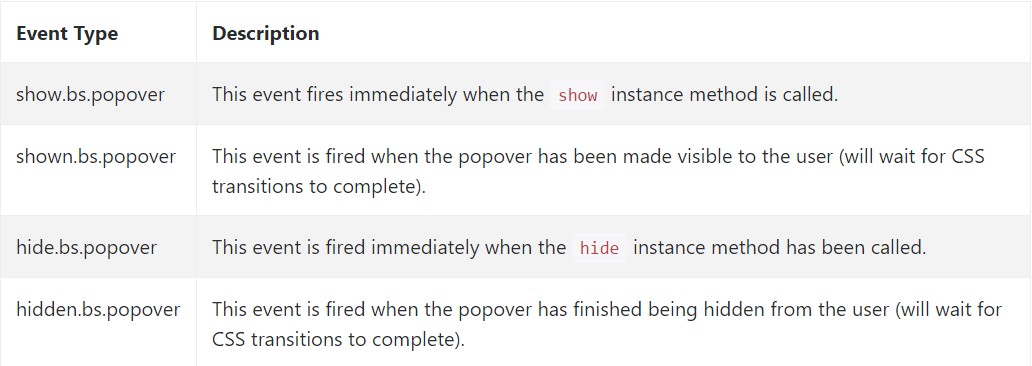
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a couple of video clip short training about Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers article

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the component collection.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the caller prior to the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the user just before the popover has in fact been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user before the popover has really been presented or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and eliminates an element's popover. Popovers that make use of delegation ( that are generated working with the selector possibility) can not be individually wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of video clip short training about Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers article

Bootstrap Popover problem