Bootstrap Toggle Value
Introduction
Nevertheless the appealing illustrations great performance and glorious effects near the bottom line the web-site pages we create purpose narrows to sending several material to the site visitor and as a result we may call the web the new sort of document container since a growing number of details becomes released and accessed on the web as an alternative as documents on our local computers or the classical way-- imprinted on a hard copy media. ( read more)
All of it limits to content but in the environment where the visitor awareness gets drawn from nearly everywhere simply posting what we have to provide is definitely not far sufficient-- it should be structured and showcased like this that even a huge quantities of completely dry helpful simple text message discover a way keeping the website visitor's attention and be actually easy for browsing and identifying simply the needed part simply and quick-- if not the website visitor might actually get bored and disappointed and look away nonetheless elsewhere around in the text message's body get covered a number of invaluable jewels.
And so we really need an element that has less area achievable-- very long clear text areas push the website visitor elsewhere-- and ultimately some activity and also interactivity would undoubtedly be likewise strongly adored since the target audience got quite used to hitting switches all around.
Luckily the Bootstrap 4 framework has clearly that-- practical collapsible control panels capable of keeping huge quantity of data featuring simply a heading line in order to help us more effective navigate and extending to present what is certainly required upon clicking on the header. These are the accordion and toggle sections which perform pretty much the same having a one difference-- while the name reveals in the accordion control panel increasing a particular collapsible thing collapses all of the other parts at the same time within the toggle component you can easily have just as lots of extended locations as you require to-- all of it relies on the particular material of the big content concealed within the collapsible control panels and the way you're visualizing the customer will eventually apply it. ( additional reading)
Steps to apply the Bootstrap Toggle Collapse:
The real execution of a toggle block is quite convenient in recent edition of the Bootstrap framework-- it incorporates the recently introduced
.cardid = " ~element's unique name ~ "The actual usage of a Bootstrap Toggle Button example block is really uncomplicated in recent edition of the Bootstrap framework-- it works with the newly recommended
.cardid = " ~element's unique name ~ "Next it's moment for generating the special toggle feature-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been actually built it's time for making the collapsing component-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we need to set a container for our content possessing the
.card-blockExample of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is generally the way a particular collapsible component becomes designed in Bootstrap 4. In order to produce the whole control panel you must repeat the actions from above developing as many
.cardCheck out a couple of youtube video short training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved information

Bootstrap toogle difficulty

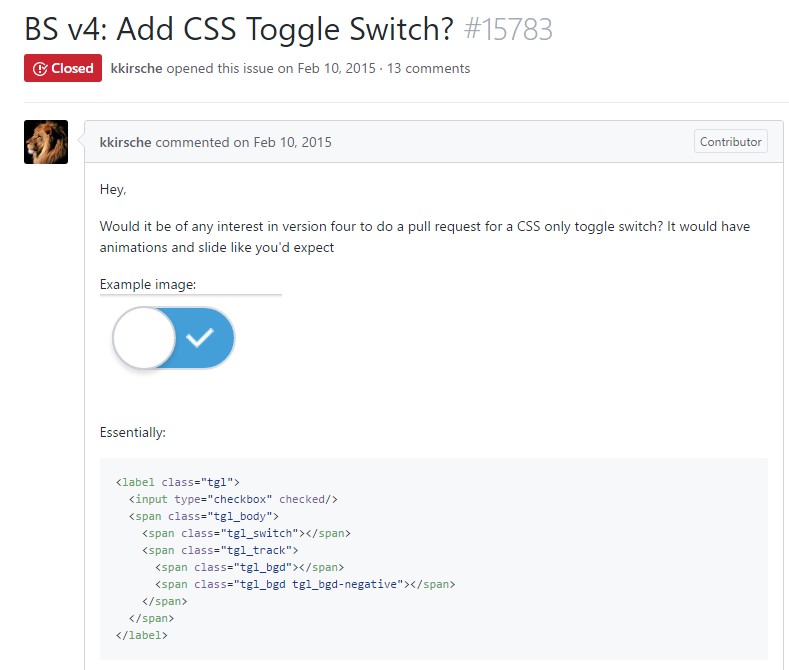
Effective ways to incorporate CSS toggle switch?