Bootstrap Slider Using
Intro
Movement is among the most impressive thing-- it buys our interest and holds us evolved about for a while. For how much time-- well all of it depends upon what's definitely moving-- in case it is really something fantastic and eye-catching we view it for a longer time, in case it is simply uninteresting and dull-- well, there actually often is the shut down tab button. So once you believe you possess some fantastic content out there and would like it involved in your pages the illustration slider is often the one you primarily think of. This component turned certainly so famous in the last number of years so the internet simply go flooded along with sliders-- simply search around and you'll discover practically every second webpage starts off with one. That is actually the reason that the latest web site design directions inquiries show increasingly more designers are really attempting to replace the sliders with additional expression suggests in order to put in a little bit more charm to their web pages.
It's possible the gold true is placed someplace in between-- like employing the slider component however not with the good old filling up the whole component area images yet maybe some with opaque locations to make them it such as a particular elements and not the entire background of the slider moves-- the resolution is totally up to you and surely is different for each and every project.
In any event-- the slider component continues to be the basic and very most handy solution when it relates to adding in some shifting images supplemented with effective message and request to action buttons to your web pages. ( find more)
The way to use Bootstrap Slider Carousel:
The picture slider is a component of the primary Bootstrap 4 system and is perfectly sustained by each the style sheet and the JavaScript files of newest version of still the most popular responsive framework around. Every time we speak about image sliders in Bootstrap we actually take up the component being Carousel-- that is just exactly the exact thing simply with a diverse name.
Generating a carousel component by using Bootstrap is quite simple-- all you have to do is comply with a helpful system-- to start wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the compact components presenting you the placement each illustrations takes in the Bootstrap Slider Carousel -- you are able to as well click on them to jump to a certain image. In order to provide signs component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You are able to additionally bring in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeExplanations
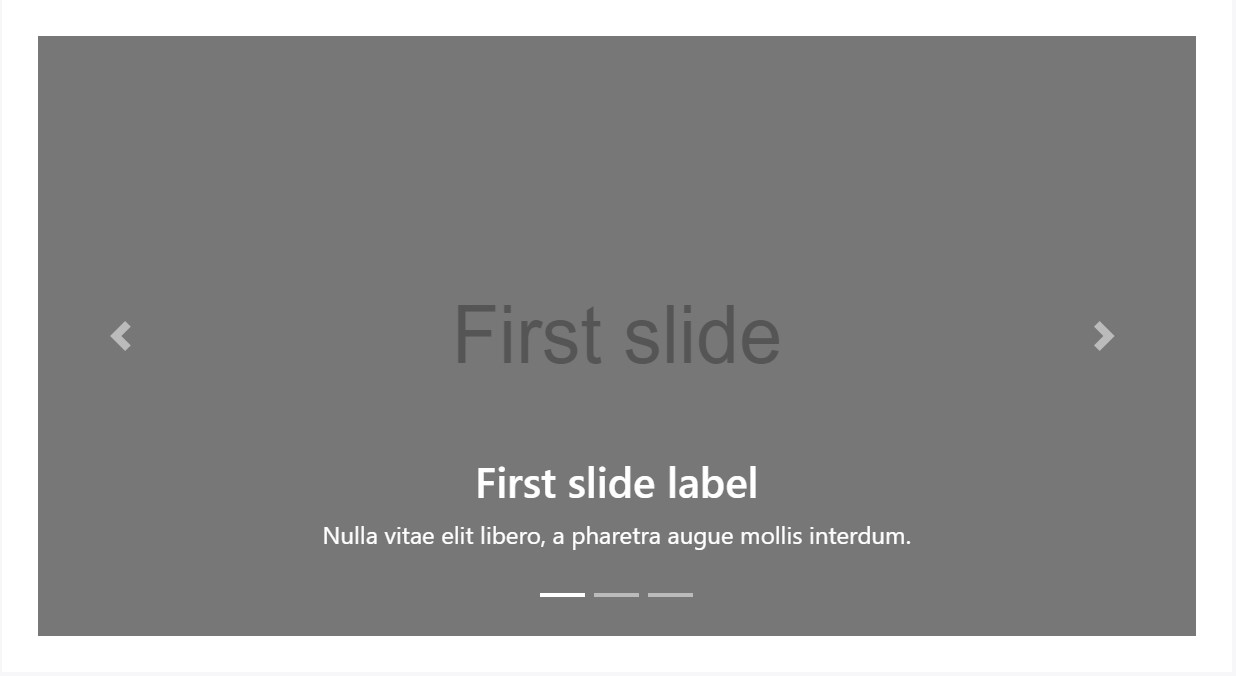
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
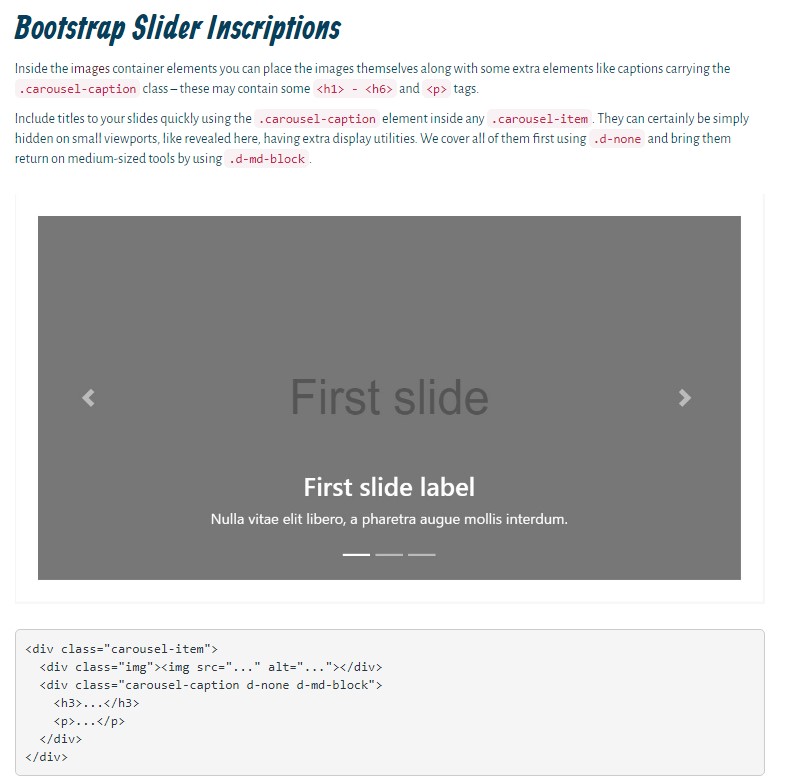
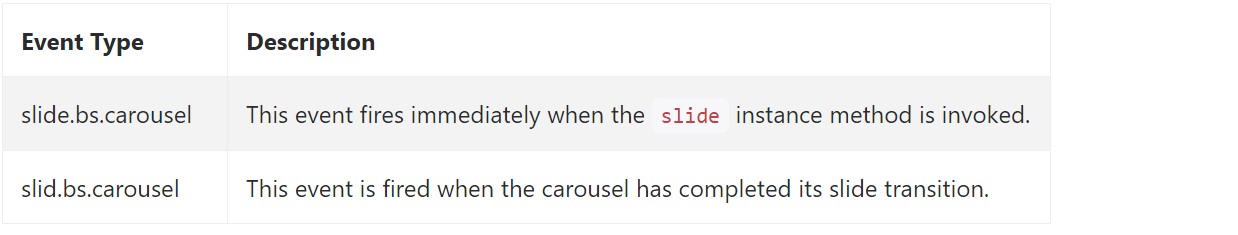
Bootstrap's slide carousel class reveals two activities for hooking in to carousel functionality. Both of these activities have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel occasions are set off at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that's the construction an illustration slider (or carousel) should have using the Bootstrap 4 framework. Now everything you desire to do is consider several attractive images and text to put inside it.
Check some video training relating to Bootstrap slider:
Connected topics:
Bootstrap slider authoritative documents

Bootstrap slider article

Mobirise Bootstrap slider

Responsive Bootstrap Slider Examples
CSS Bootstrap 4 Slider with Swipe
HTML Bootstrap Slider Examples