Bootstrap Grid Tutorial
Intro
Bootstrap features a powerful mobile-first flexbox grid solution for developing designs of any forms and proportions . It is simply built on a 12 column arrangement and possesses a number of tiers, one for each media query variation. You can apply it along with Sass mixins or else of the predefined classes.
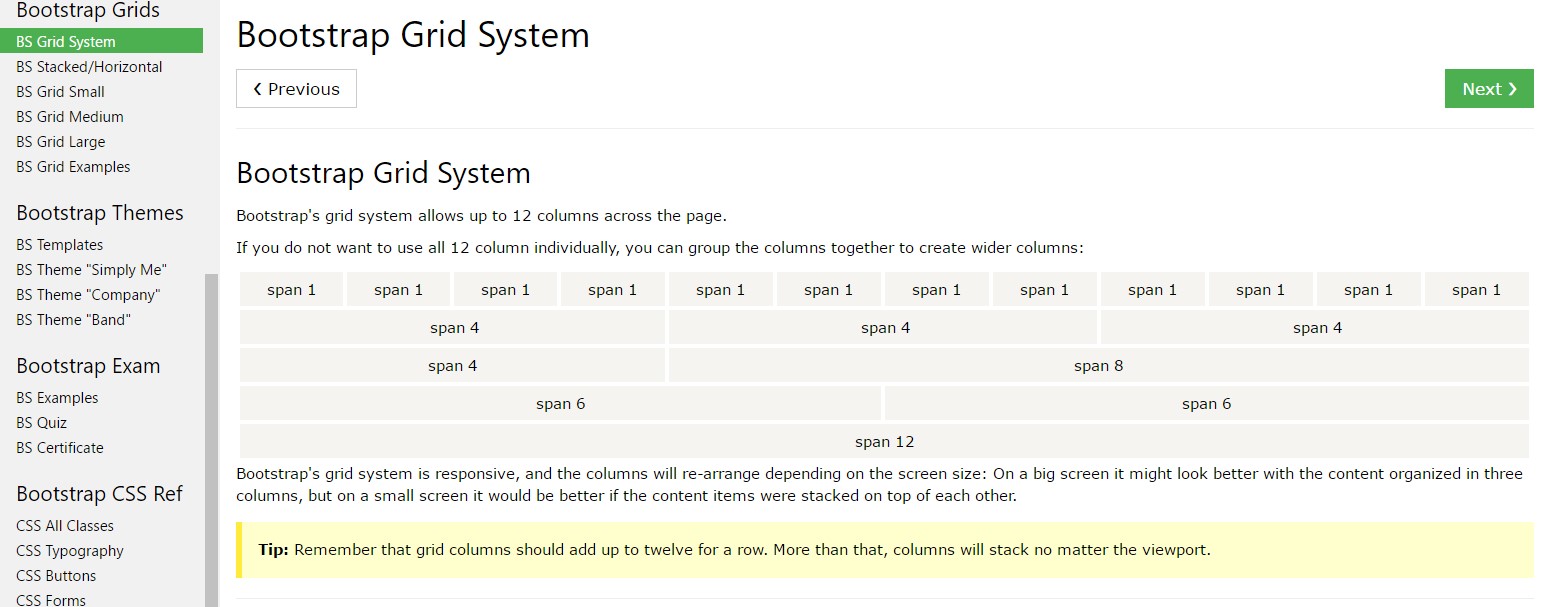
Probably the most necessary element of the Bootstrap framework enabling us to produce responsive web pages interactively converting in order to regularly fit the width of the screen they get revealed on yet looking amazingly is the so called grid structure. What it usually performs is delivering us the capability of generating complex formats combining row as well as a specific amount of column elements maintained inside it. Imagine that the visible width of the screen is separated in twelve equivalent components vertically.
How to make use of the Bootstrap grid:
Bootstrap Grid System utilizes a variety of columns, rows, and containers to layout as well as straighten content. It's set up by using flexbox and is fully responsive. Below is an example and an in-depth take a look at precisely how the grid integrates.
The aforementioned situation develops three equal-width columns on small, normal, large size, and extra large devices using our predefined grid classes. Those columns are focused in the page along with the parent
.containerHere's how it does the job:
- Containers deliver a method to focus your internet site's contents. Employ
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are actually organized appropriately. We use the negative margin method regarding
.row- Content should be put in columns, and just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a established width is going to promptly format having equal widths. As an example, four instances of
.col-sm- Column classes identify the number of columns you want to utilize out of the possible 12 per row. { Therefore, in the event that you would like three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, normal, huge, and extra big.
- Grid tiers are formed on minimal widths, indicating they apply to that tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes or Sass mixins for more semantic markup.
Take note of the issues and also problems about flexbox, such as the inability to apply a number of HTML features as flex containers.
Looks awesome? Outstanding, let's move on to experiencing everything with an instance. ( additional reading)
Bootstrap Grid Template options
Generally the column classes are really something like that
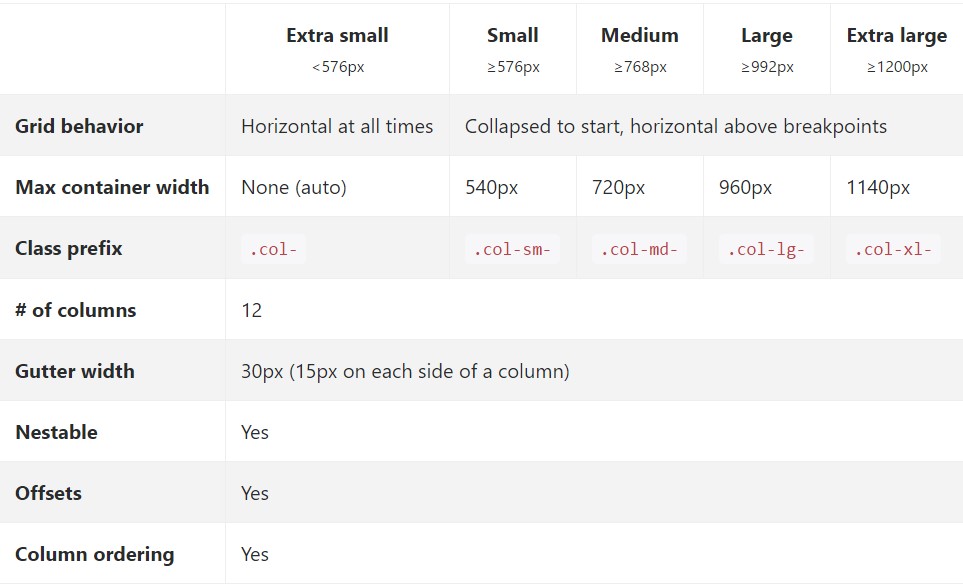
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Panel sizes-- all the actually possible widths of the viewport (or the exposed part on the display screen) have been actually separated in five varieties as comes after:
Extra small-- widths under 544px or 34em (which appears to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap applies
emrempxWatch exactly how parts of the Bootstrap grid system do a job around multiple gadgets with a handy table.

The different and brand new from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply appointed to the
xsAll the aspects styled using a certain viewport width and columns maintain its size in width for this viewport plus all above it. When the width of the screen gets under the defined viewport size the features pile over one another filling all width of the view .
You have the ability to also assign an offset to an element with a pointed out number of columns in a specified display screen sizing and above this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few factors to take into account when constructing the markup-- the grids having rows and columns have to be set in a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto format columns
Use breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for every breakpoint you need and every column will be the identical width.
Equal width
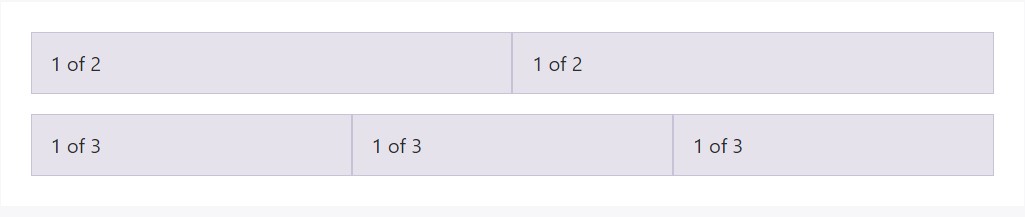
For example, listed below are two grid designs that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
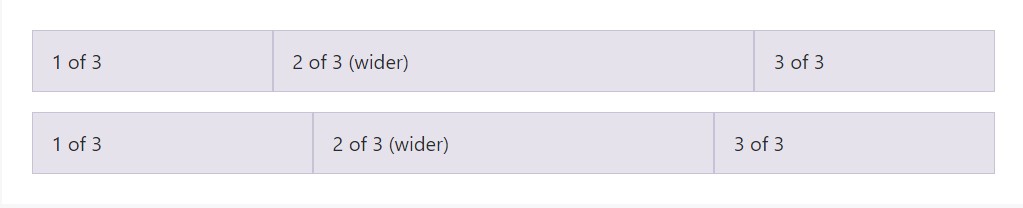
Auto-layout for the flexbox grid columns additionally shows you have the ability to set the width of one column and the others will promptly resize around it. You may possibly employ predefined grid classes (as revealed here), grid mixins, or possibly inline widths. Note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
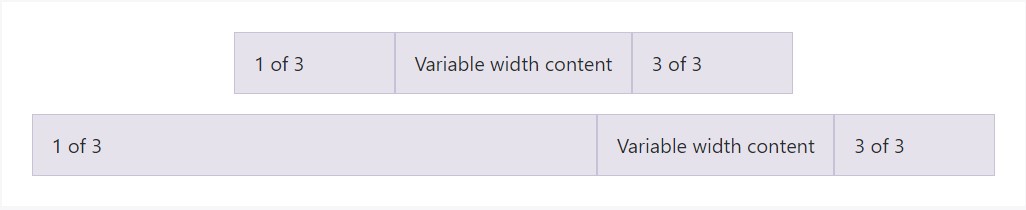
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
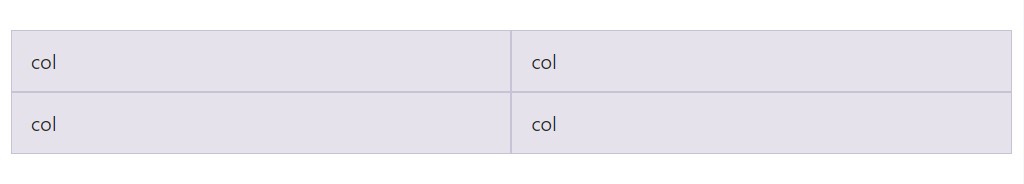
</div>Equal width multi-row
Establish equal-width columns which extend multiple rows with inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes intended for building complex responsive formats. Modify the size of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you want.
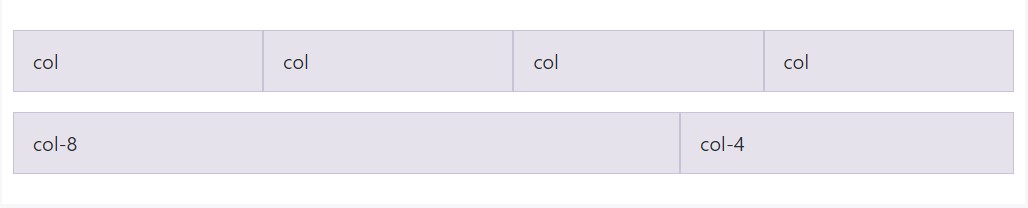
All breakpoints
When it comes to grids that are the very same from the tiniest of gadgets to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
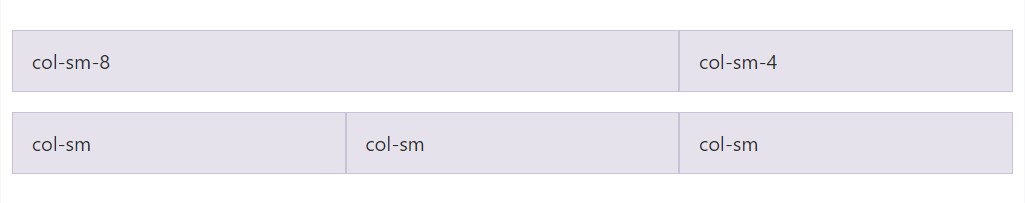
</div>Stacked to horizontal
Applying a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
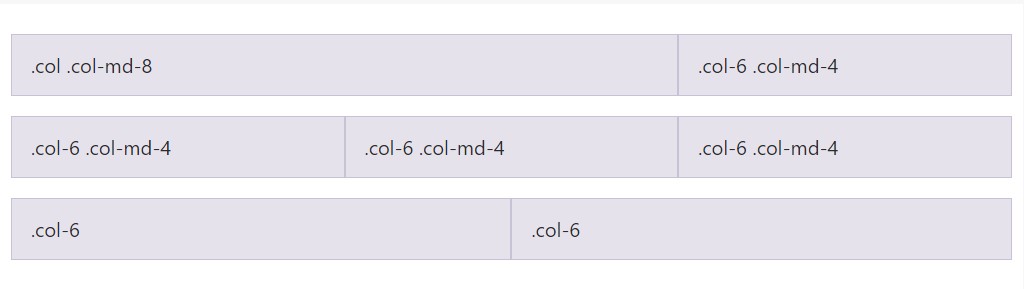
</div>Combine and suit
Do not wish your columns to just simply stack in a number of grid tiers? Work with a mixture of various classes for each and every tier as required. Discover the situation listed below for a more effective concept of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Use flexbox placement utilities to vertically and horizontally fix columns. ( additional resources)
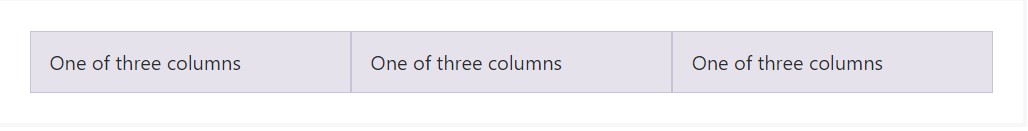
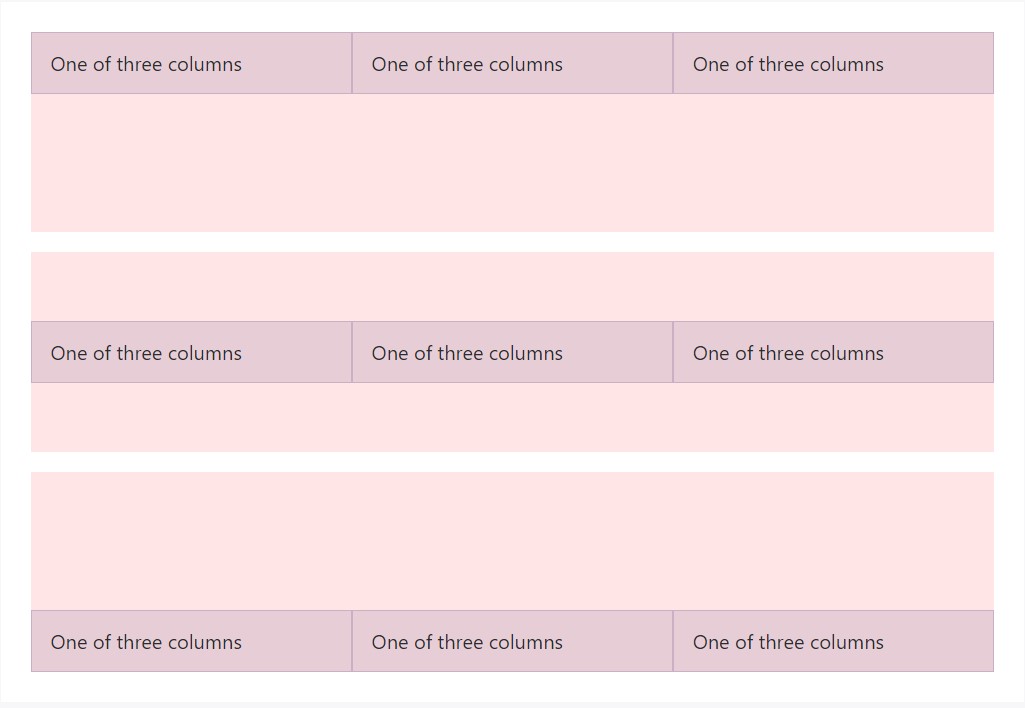
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
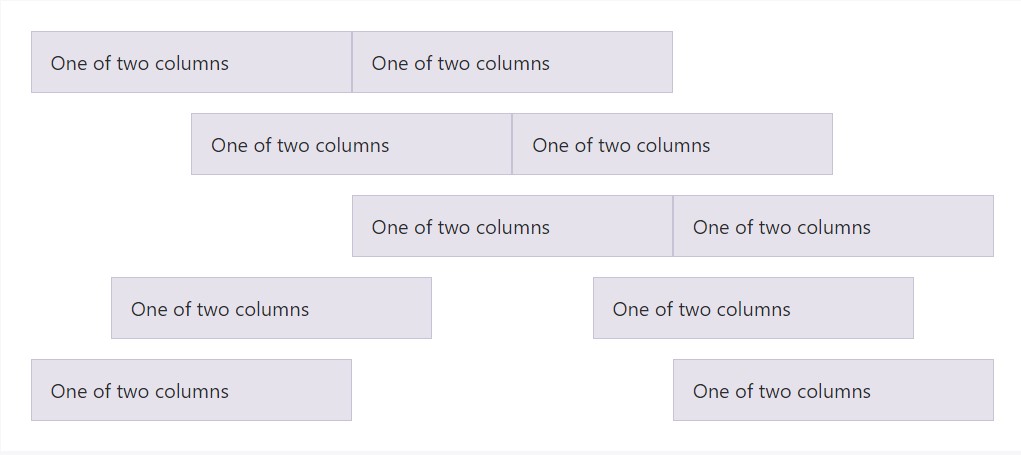
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
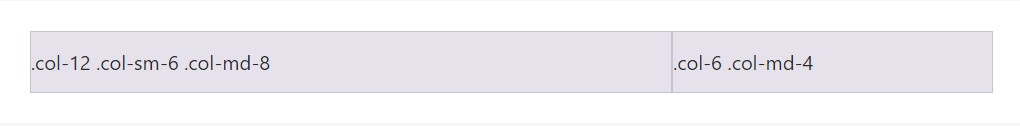
The gutters amongst columns within our predefined grid classes may possibly be eliminated with
.no-guttersmargin.rowpaddingHere's the origin code for making these particular designs. Bear in mind that column overrides are scoped to just the first children columns and are intended by means of attribute selector. While this creates a much more specified selector, column padding are able to still be extra customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Bear in mind you can surely continuously apply this along with all additional predefined grid classes ( incorporating column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
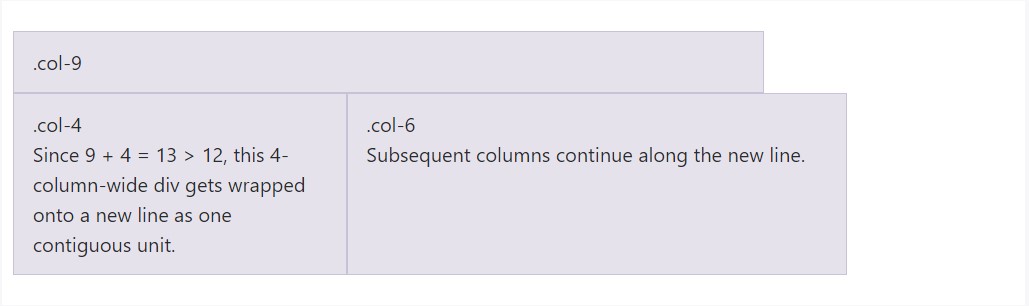
</div>Column wrapping
In the event that more than just 12 columns are set inside a single row, each and every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
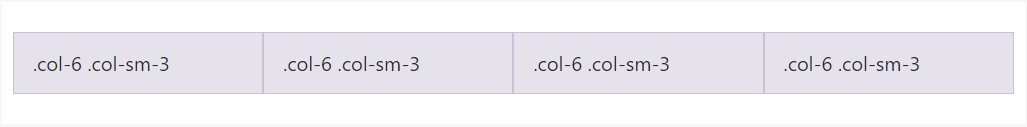
</div>Reseting of the columns
Along with the fistful of grid tiers accessible, you're bound to meet issues where, at certain breakpoints, your columns really don't clear quite suitable being one is taller than the another. To fix that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
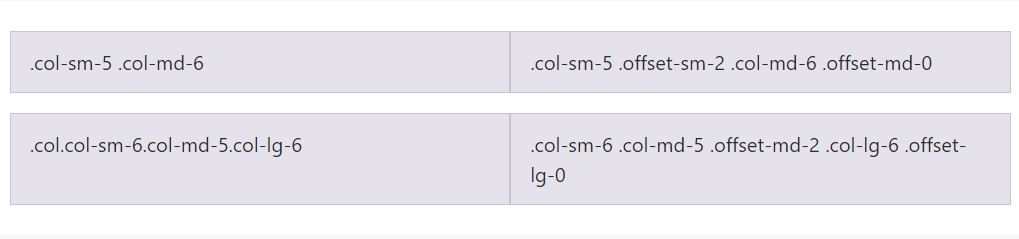
</div>Besides column clearing up at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. Notice this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
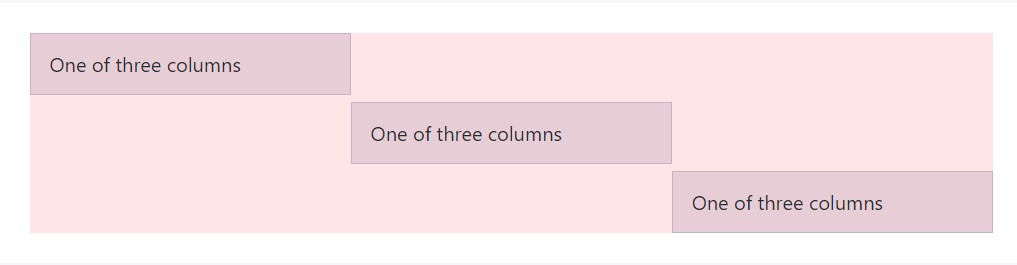
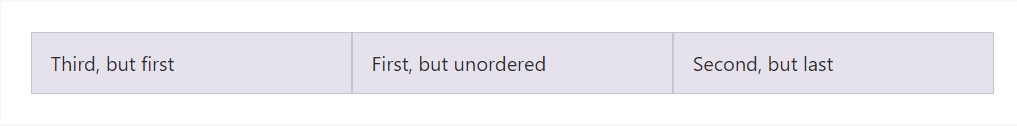
</div>Re-ordering
Flex purchase
Use flexbox utilities for handling the vision order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
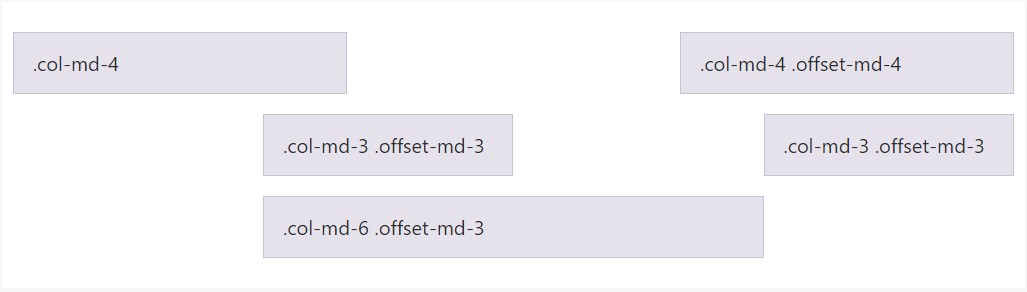
</div>Neutralizing columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
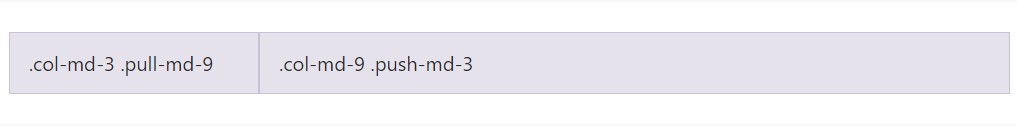
</div>Pull and push
Simply switch the structure of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
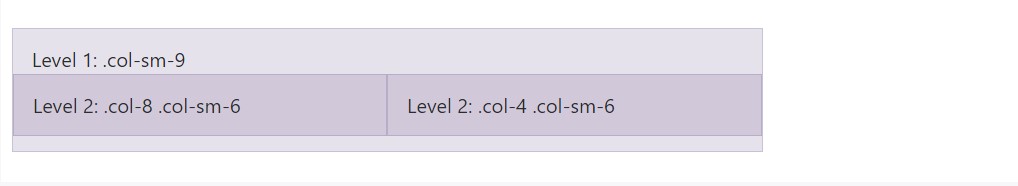
</div>Material positioning
To den your content together with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass files
The moment using Bootstrap's source Sass data, you have the option of employing Sass mixins and variables to develop custom, semantic, and responsive web page formats. Our predefined grid classes use these identical variables and mixins to supply a whole set of ready-to-use classes for quick responsive formats .
Possibilities
Variables and maps determine the amount of columns, the gutter size, and the media query point. We employ these to produce the predefined grid classes detailed above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed along with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can certainly transform the variables to your very own custom-made values, or else simply work with the mixins having their default values. Here's an illustration of using the default settings to develop a two-column design with a space in between.
See it practical here in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our integrated grid Sass maps and variables , it is certainly attainable to totally customise the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going beyond the columns themselves, you may in addition customise the number of grid tiers. If you desired only three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever making some changes to the Sass maps or variables , you'll need to save your developments and recompile. Doing so will definitely out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be modified to use the custom-made breakpoints.
Conclusions
These are actually the primitive column grids in the framework. Utilizing specific classes we are able to direct the particular components to span a specified number of columns according to the actual width in pixels of the visible zone in which the web page gets presented. And considering that there are a a lot of classes specifying the column width of the items as opposed to checking out everyone it is certainly much better to try to find out precisely how they certainly become put up-- it is undoubtedly really easy to remember knowning just a couple of things in mind.
Check a few youtube video guide regarding Bootstrap grid
Related topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid guide

Bootstrap Grid column