Bootstrap Image Responsive
Overview
Select your illustrations in to responsive behavior (so they never ever turn into bigger than their parent elements) and also add in lightweight designs to them-- all via classes.
It doesn't matter just how strong is the text display within our pages no question we want a couple of as effective images to back it up helping make the content actually shine. And given that we are certainly within the mobile gadgets generation we as well need to have those pictures acting accordingly just to showcase finest at any kind of display screen size since nobody really likes pinching and panning around to become able to certainly view what a Bootstrap Image Gallery stands up to show.
The people responsible for the Bootstrap framework are wonderfully aware of that and coming from its start some of the most famous responsive framework has been delivering effective and easy tools for finest appearance and also responsive behaviour of our image components. Listed below is exactly how it work out in current edition. ( click here)
Differences and changes
When compared to its forerunner Bootstrap 3 the fourth edition implements the class
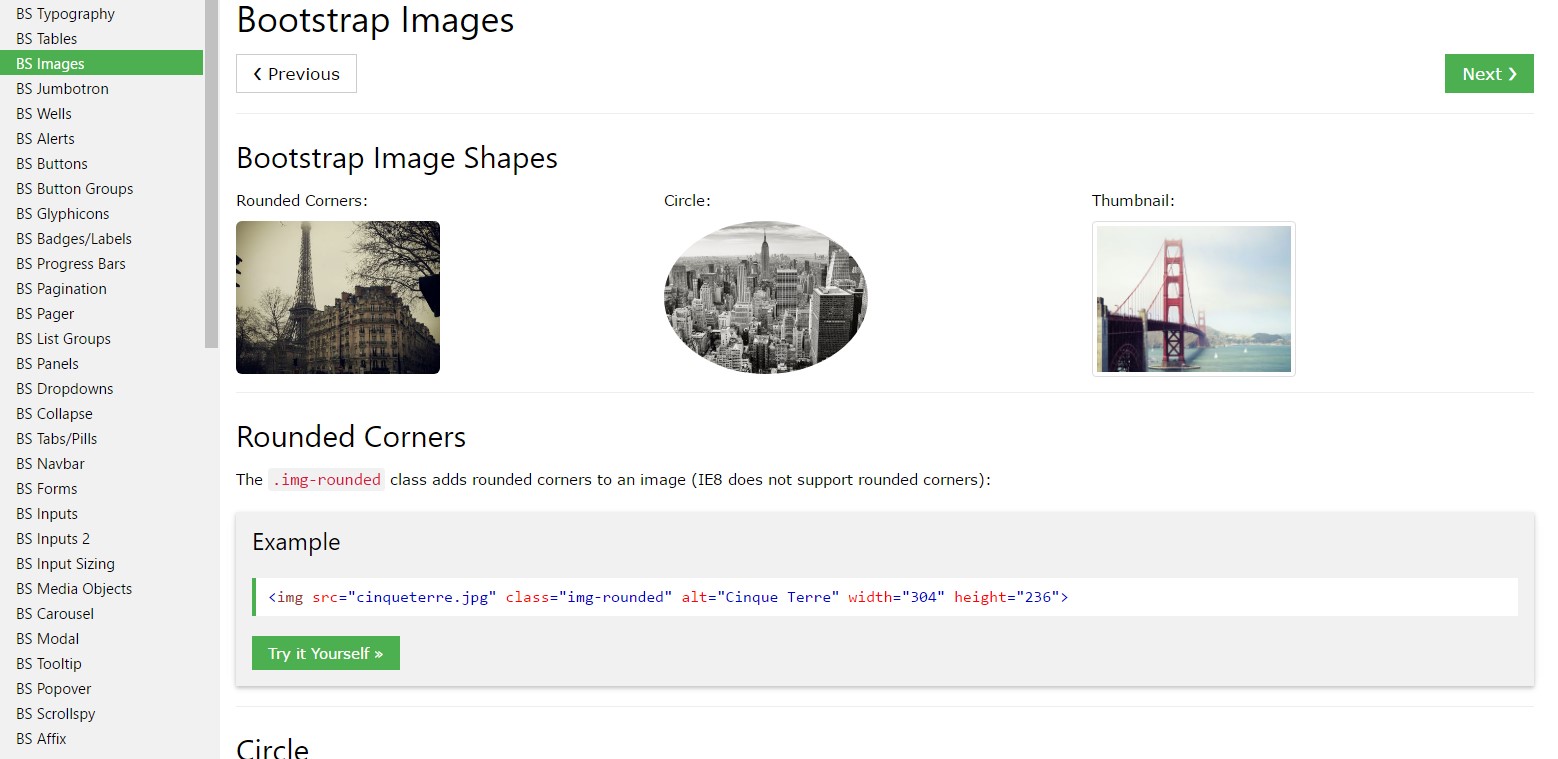
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise utilize the predefined styling classes producing a special picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are produced responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you may employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
Once it comes to alignment you can certainly utilize a number of very powerful techniques like the responsive float helpers, text placement utilities and the
.m-x. autoThe responsive float devices might be used to insert an responsive pic floating left or right and also alter this arrangement according to the sizes of the current viewport.
This kind of classes have utilized a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics inside of Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockRegulate illustrations by having the helper float classes or text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message alignment utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the method you may put in simply just a handful of easy classes to obtain from usual images a responsive ones along with the current build of one of the most favored framework for generating mobile friendly web pages. Now all that's left for you is getting the suitable ones.
Check out a couple of youtube video guide relating to Bootstrap Images:
Linked topics:
Bootstrap images approved documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.