Bootstrap Glyphicons Using
Overview
In the recent couple of years the icons gained a notable part of the websites we got used to both observing and crafting. Utilizing the symbolic and simple natural definitions they almost instantly relay it became much simpler to set up a concentration place, feature, support or else reveal a specific element free from loading wasting lots of time searching or making up most suitable pics along with including all of them to the load the web browser will have to take every time the web page gets presented on visitor's display screen. That is actually the reason that eventually the so admired and handily included in the most prominent mobile friendly system Bootstrap Glyphicons Using got a long-term place in our method of thinking when also developing up the very next page we shall generate.
Extra options
Though the many things do proceed and not return and along with current Bootstrap 4 the Glyphicons got thrown off since already there are various presentable substitutes for all of them presenting a much more assortment in appearances and looks and the similar easiness of utilization. In such wise why decrease your creative imagination to only 250 symbolic representations if you have the ability to have many thousands? In this degree the founder went back to take pleasure in the developing of a incredible selections of free iconic font styles it has evolved.
In this way to get use some really good looking icons along with Bootstrap 4 everything you need is picking up the selection applicable best for you and incorporate it inside your webpages either with its own CDN link or simply by installing and having it locally. The current Bootstrap version has being really thought nicely do a job together with all of them.
Tips on how to put to use
For productivity causes, all of icons request a base class and separate icon class. To utilize, insert the following code just about any place. Ensure to give a living space within the icon as well as text message for appropriate padding.
Don't ever combine alongside some other elements
Icon classes can not really be straight added together along with alternative elements. They really should not be applied alongside other classes on the same component. In its place, add a embedded
<span><span>Only for use on clear elements
Icon classes must only be utilized for components that provide no text message information and possess no child components. ( read more)
Replacing the icon font position
Bootstrap supposes icon font data should be situated within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the related URLs selection supplied by the Less compiler.
- Shift the
url()Use just about any alternative best satisfies your particular development structure.
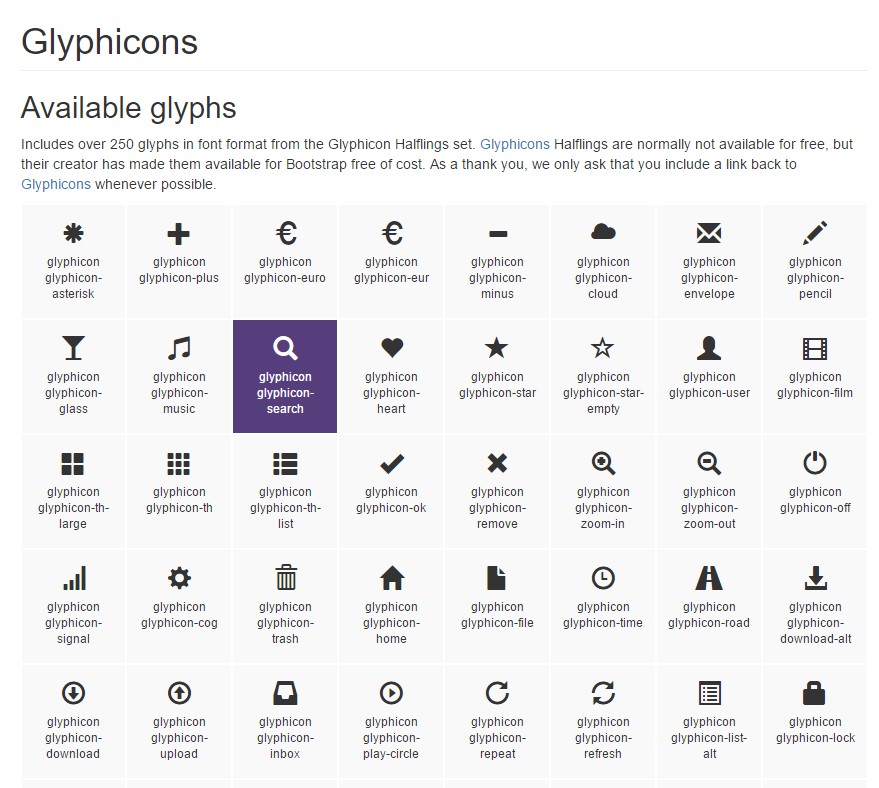
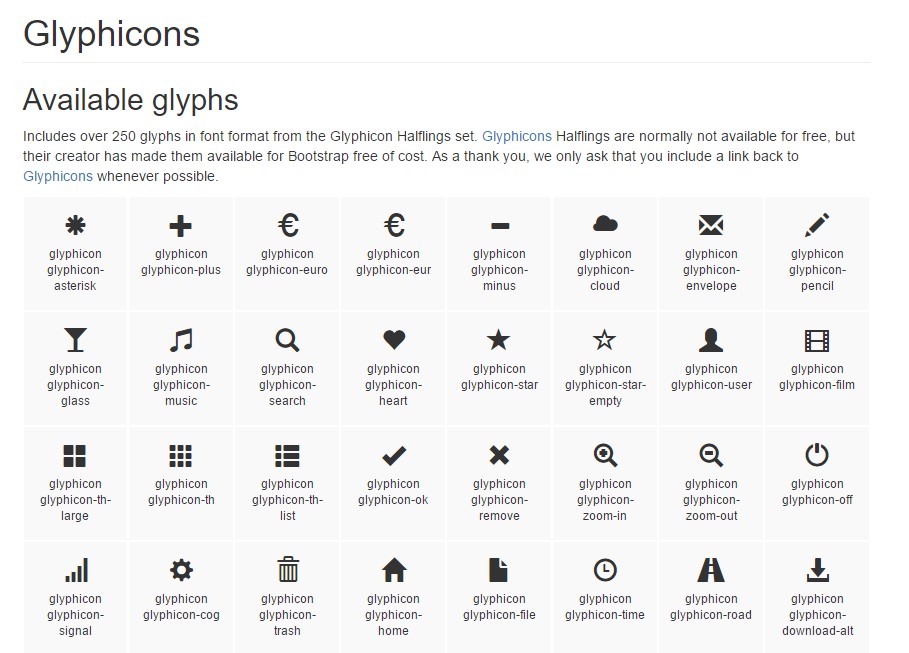
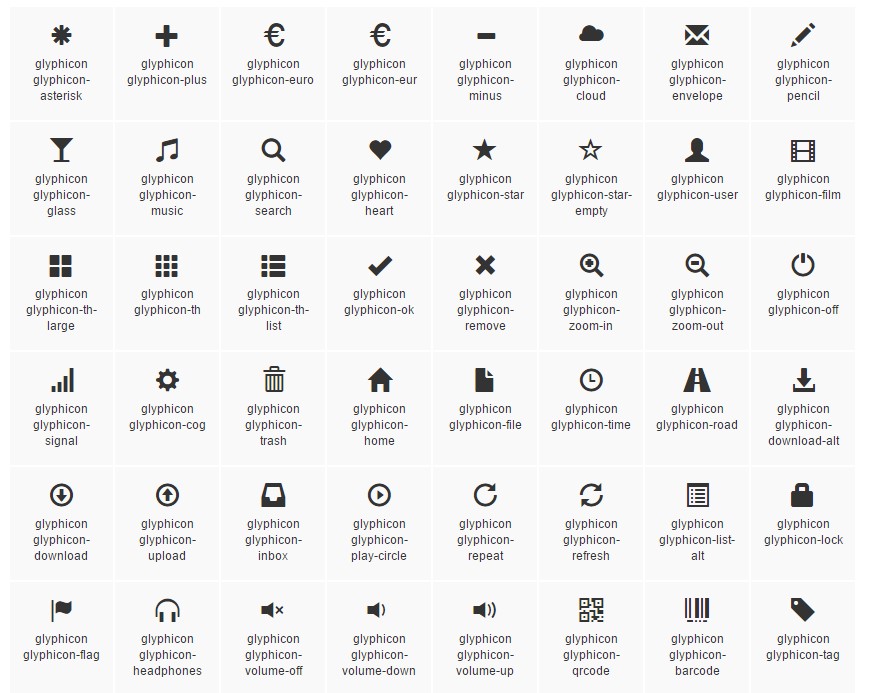
Readily available icons
The latest editions of assistive modern technologies will definitely introduce CSS developed material, along with specific Unicode personalities. To avoid unthinking and difficult end result in display screen readers ( specifically when icons are taken just for decoration ), we cover them together with the
aria-hidden="true"In case you're utilizing an icon to show meaning ( besides only as a aesthetic component), be sure that this particular significance is also related to assistive technological innovations-- as an example, provide extra material, visually hidden with the
. sr-onlyIf you're setting up controls without any various other text message ( like a
<button>aria-labelUltimate leading icons
Below is a list of the super favored totally free and valuable iconic font styles which may possibly be easily applied as Glyphicons alternatives:
Font Awesome-- involving more than 675 icons and more are up to come. All of these additionally come in 5 added to the default size and the web site offers you with the options of acquiring your personalised modifiable embed url. The application is quite plain-- simply just include an
<i><span>Yet another catalogue
Material Design Icons-- a collection along with more than 900 icons applying the Google Fonts CDN. In order to include it you'll need simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller catalogue
Typicons-- a bit smaller collection by having nearly 336 objects which major page is equally the Cheet Sheet http://www.typicons.com/ the place you can easily purchase the singular icons classes from. The usage is nearly the same-- a
<span>Final thoughts:
So these are several of the substitutes to the Bootstrap Glyphicons Font out of the old Bootstrap 3 edition that may possibly be employed with Bootstrap 4. Using them is very easy, the documentation-- typically large and at the bottom line just these three options provide pretty much 2k well-kept interesting iconic images that compared to the 250 Glyphicons is nearly 10 times more. And so now all that is certainly left for us is having a view at every one of them and taking up the best ones-- luckily the web lists do have a helpful search engine component as well.

How you can employ the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons formal information