Bootstrap Switch Working
Intro
Every day| Every day} we invest pretty much equal time employing the Internet on our computers and mobile devices. We got so used to them so actually certain common questions directly from the frequent conversations get transferred to the phone and obtain their solutions since we keep speaking with yet another real world man-- just like it is willing to rain today or maybe what time the movie launches. So the phones with the convenience of holding a number of solutions in your pocket certainly got a part of our life and in addition to this-- their system for providing easy touch navigating throughout the internet and changing numerous setups on the device in itself with much like the real world objects graphical user interface just like the hardware switches designated switch controls.
These are simply just common checkboxes under the hood however designating somehow closer to a real life hardware makes things far more at ease and instinctive to make use of given that there actually could perhaps possibly exist a expert unknowning precisely what the thick in a box indicates however there is almost none which in turn have certainly never changed the light flipping up the Bootstrap Switch Toggle. ( additional reading)
Exactly how to use the Bootstrap Switch Class:
Considering that the moment anything goes verified to be functioning in a sphere it quite often becomes additionally moved to a comparable one, it is simply form of natural from a while the requisite of incorporating this kind of Bootstrap Switch Toggle appearance to the checkboxes in our routine HTML web pages likewise-- obviously in more or less restricted cases when the entire design line goes along using this particular component.
Whenever it pertains to the absolute most prominent system for developing mobile friendly web pages-- its fourth version which is currently inside of alpha release will probably consist of a number of natural classes and scripts for carrying out this job however as far as knowned this particular is however in the to do listing. However there are certainly some handy third party plugins which can really help you get this look quickly. Furthermore a lot of programmers have delivered their process as markup and designing instances around the web.
Over here we'll look at a third party plugin incorporating straightforward style sheet and also a script file that is really adjustable, simple to use and super importantly-- very correctly recorded and its page-- full of certain example snippets you can certainly utilize just as a initiating place for learning more about the plugin much better and after that-- accomplishing precisely the things you thought for styling your form controls initially. Yet like typically-- it is certainly a give and take scheme-- much like the Bootstrap 4 framework itself you'll have to pay time understanding the thing, checking out its own solutions just before you definitely decide of it is definitely the one for you and just how exactly to implement what you need to have with its assistance.
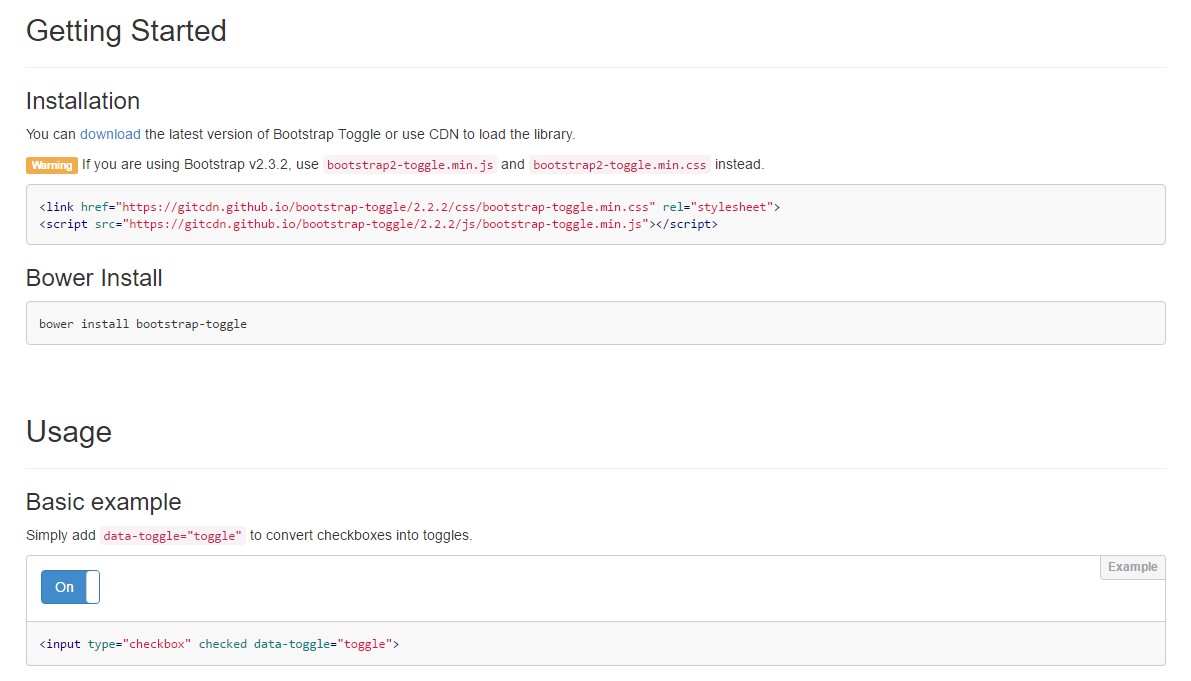
The plugin is named Bootstrap Toggle and dates back form the first versions of the Bootstrap system growing together with them so in the primary webpage http://www.bootstraptoggle.com you will certainly as well find several ancient history Bootstrap versions guidelines in addition to a download url to the styles heet and the script file demanded for including the plugin in your projects. Such files are actually likewise presented on GitHub's CDN so in case you select you can additionally use the CDN links which in turn are additionally presented. ( useful source)
Toggle states delivered by means of Bootstrap switches
Provide
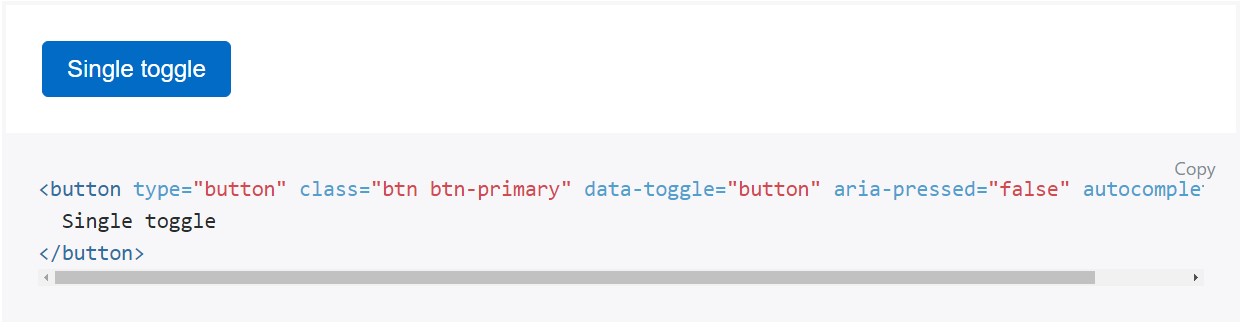
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is really a great idea including the style sheet link inside your pages # tag and the # - at the end of webpage's # to make them load just whenever the all webpage has read and exhibited.
Check out a couple of video clip guide about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

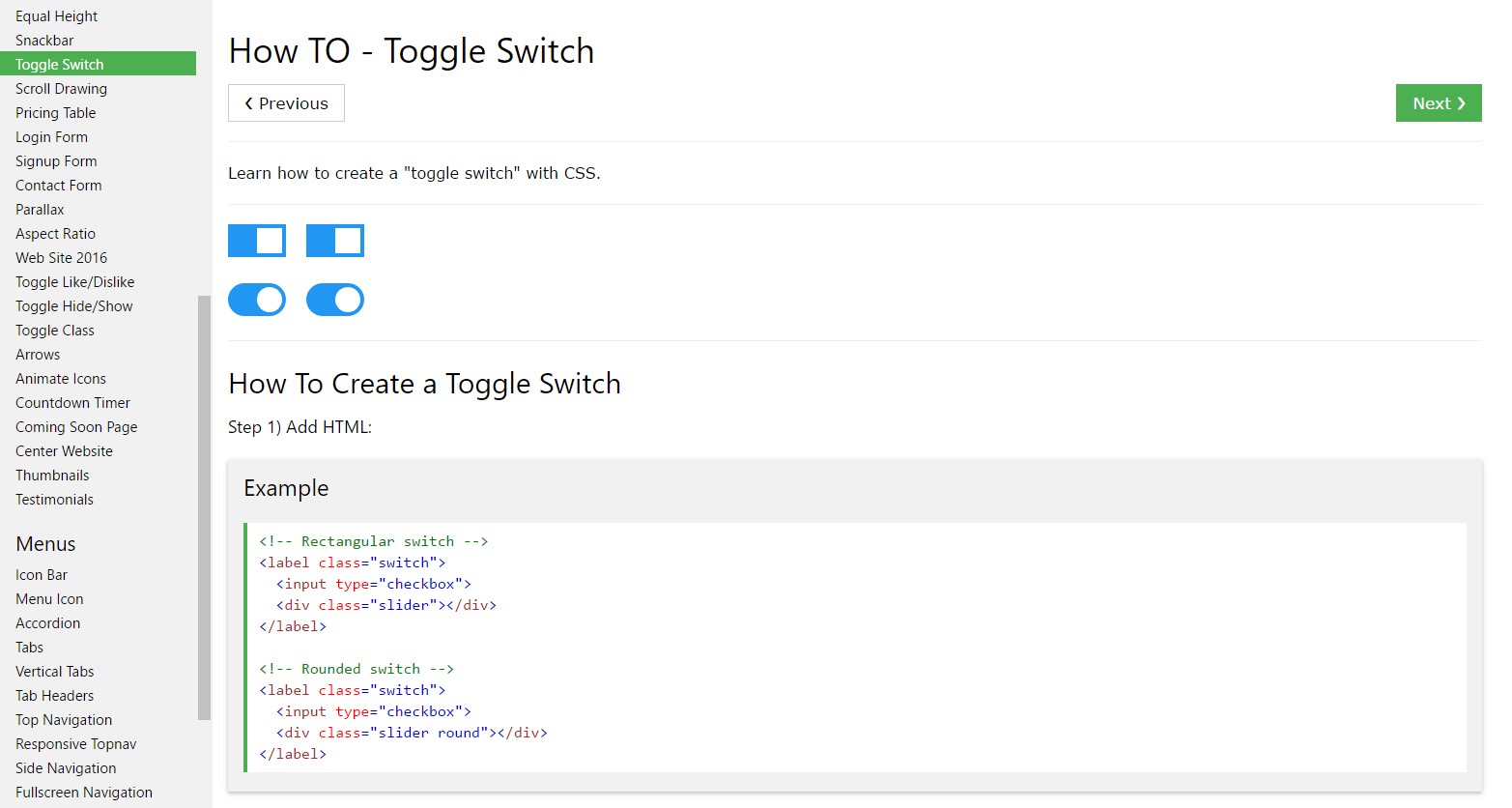
The best ways to generate Toggle Switch

Including CSS toggle switch in Bootstrap 4