Bootstrap Modal Popup Design
Overview
Usually, if we build our webpages there is this type of content we do not desire to arrive on them unless it is actually really needed by the website visitors and whenever that moment comes they should be able to simply take a natural and straightforward action and obtain the needed data in a matter of minutes-- quick, easy and on any sort of display screen size. If this is the instance the HTML5 has just the correct element-- the modal. ( recommended reading)
Critical items to take into account:
Before getting started with Bootstrap's modal element, ensure to read the following considering that Bootstrap menu decisions have recently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually set up above everything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly close the modal.
- Bootstrap basically holds one modal pane at once. Embedded modals usually aren't assisted as we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusKeep reviewing for demos and usage suggestions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Form. To obtain the exact same result, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best way to put into action the Bootstrap Modal Popup Position:
Modals are completely maintained in current fourth edition of one of the most favored responsive framework-- Bootstrap and can easily likewise be styled to show in various dimensions according to professional's requirements and sight however we'll go to this in just a moment. Primary why don't we check out how to produce one-- bit by bit.
Initially we desire a container to conveniently wrap our concealed content-- to get one make a
<div>.modal.fadeYou need to put in certain attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it is simply time for making a wrapper for the modal web content -- it should happen along with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been developed it is definitely time for establishing the element or elements which in turn we are going to utilize to fire it up or else to puts it simply-- produce the modal come out in front of the users as soon as they decide that they desire the information carried within it. This typically becomes completed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Switches on your web content as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the caller before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the caller right before the modal has truly been covered (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
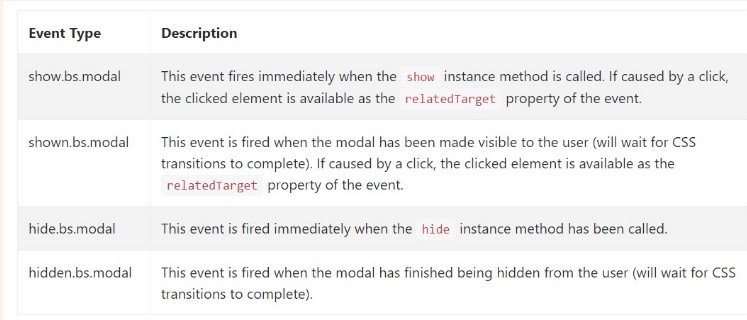
Bootstrap's modal class reveals a handful of events for trapping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is really all of the important points you must take care about if creating your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- now go find an item to hide inside it.
Examine a couple of online video tutorials about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: tutorial article

Another valuable information concerning Bootstrap Modal Popup