Bootstrap Columns Using
Introduction
In the last couple of years and most definitely the coming ones to come the world of world wide web spreading more and even more largely throughout each and every type of gadgets in this degree these days practically half of the views of the sites out there are carried out not really on pc and laptop pc screens but from several mobile gadgets along with every types of small screen dimensions. So in the event that a web page will not showcase properly-- indicating to resize and systematically get its own best shape on the gadget utilized its most likely will get searched away to become removed and replaced by a mobile friendly page giving similar services or product.
What's more-- the indexing engines such as Google make the so called mobile-friendly test and indicate far down your pages around the search results. This pushing down is even farther in the case that the search is carried out by a mobile phone-- the internet search engines consider this issue quite seriously. In this way not possessing a mobile phone friendly page pretty much points to not possessing a page anyway.
Steps to make use of the Bootstrap Columns Mobile:
But just what really a page getting responsive suggests-- generally-- fitting the whole width of the display that becomes featured on providing the elements in helpful and legible manner at any sizing. To deal with this the Bootstrap framework works with so called breakpoints and columns . In a couple of words the breakpoints are actually predefined screen widths at which a change happens and the Bootstrap Columns Content become transposed to simply fit in preferable. The former edition applied 4 breakpoints and one of the most latest Bootstrap 4 system exposes one added so they get actually five. Here they are with the highest value they stretch to. The particular boundary number itself belongs to the following display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra ideas
The horizontal sector in Bootstrap 4 framework becomes distributed in 12 parts equivalent in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each breakpoint you really need and every Bootstrap Columns Content is going to be the equal width.
Equal width
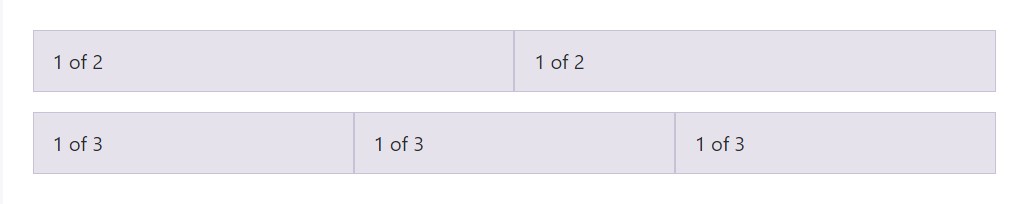
For example, here are two grid formats that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
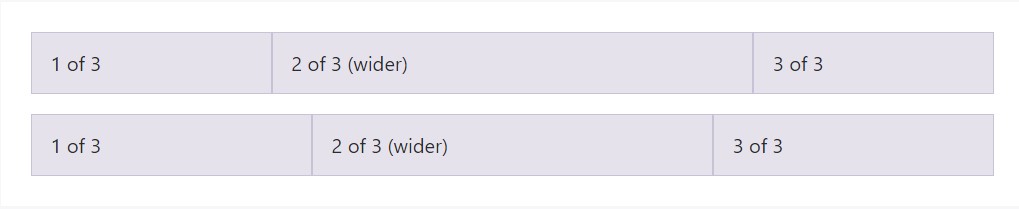
Auto-layout for flexbox grid columns as well indicates you can set up the width of one column and the others are going to instantly resize around it. You may possibly apply predefined grid classes ( just as revealed here), grid mixins, or possibly inline widths. Note that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
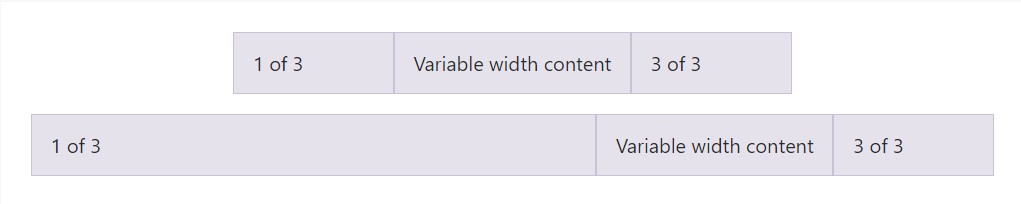
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
Make equal-width columns which stretch over multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new thing
Another new thing with the new Alpha 6 build of Bootstrap 4 is if you add just a handful of
.col-~ some number here ~Conclusions
And so now you realise ways in which the column features set up the construction as well as responsive behavior of the Bootstrap system and everything that's left for you is setting up something truly excellent with them.
Examine some on-line video training about Bootstrap columns
Connected topics:
Bootstrap columns official records

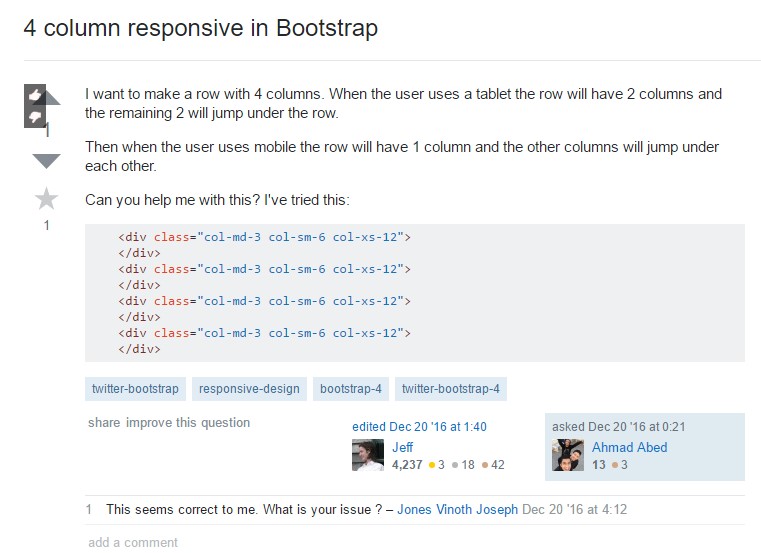
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns