Bootstrap Clearfix Using
Overview
Potential in our expression signifies and more effective flexibility-- that is really what's certainly never sufficient the moment we're sketching the very coming layout for our brand new project since there always is a strong appearance concept or even two of them we abandon to try implementing next time. Yet the feeling something isn't pretty complete still keeps until we look for a strategy effectively implementing this excellent idea we had even though the project was however being sketched on a notepad.That is certainly the way a number of creative workarounds such as the Bootstrap Clearfix Example get to life just to produce perhaps not the very best at all times however still working solutions and assist us implement what we in the beginning were intended. ( more helpful hints)
The ways to make use of the Bootstrap Clearfix Form:
Ordinarily precisely what Clearfix executes is dealing with the zero height container difficulty as soon as it comes to containing floated components-- for example-- supposing that you have simply two components inside a container one floated left and the other one - right and you would like to style the component containing them with a specific background colour free from the help of the clearfix plugin the whole workaround will finish with a slim line in the needed background color going on over the floated components nonetheless the background colored element is really the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin incorporated so to obtain the wanted final result directly from the mentioned earlier sample all you need to have is simply just putting the class
.clearfixGood examples
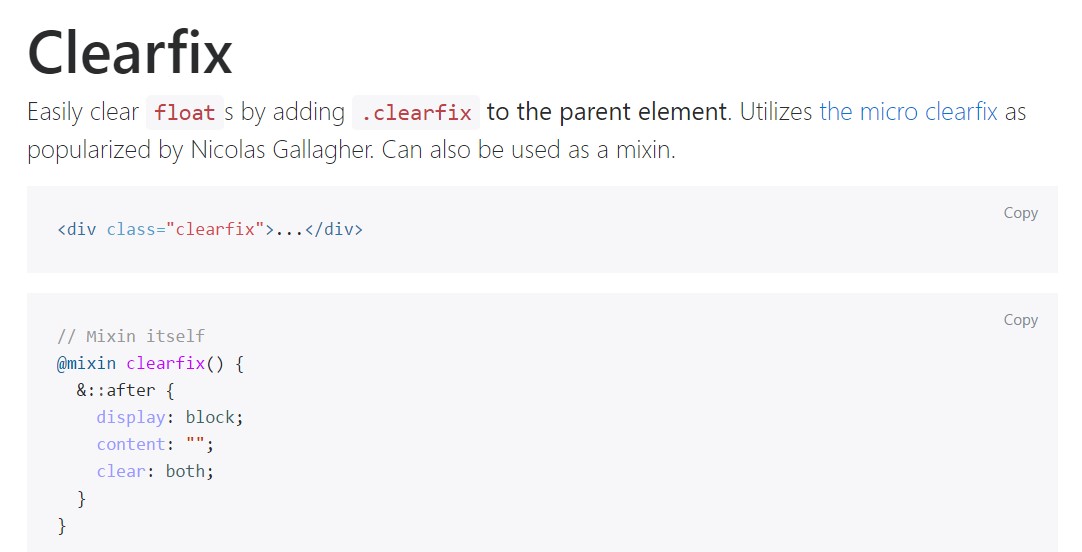
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
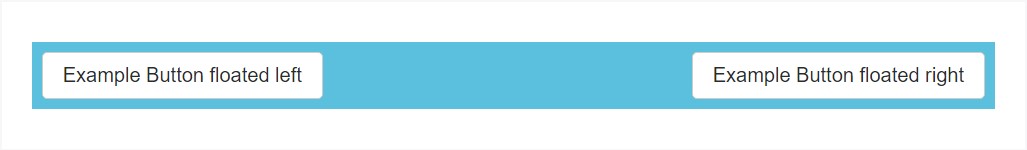
@include clearfix;The following illustration proves just how the clearfix can be utilized. Without the clearfix the wrapping div would not span around the buttons which in turn would trigger a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Possibilities
In the latest edition of among the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported but sooner or later will probably obtain less and much less applied and most likely -- even abandoned considering that the dev team has made a choice embodying the flexbox style for a number of the standard page parts-- it is certainly a a whole lot more current and strong technique for sizing, placing and distributing a specific element's children free from the need of floats and as a result-- the
.clearfixThis method is bright new for recent alpha 6 of Bootstrap 4 and could be looked at quite a strong procedure due to the fact that it also suggests going down the IE9 support for and finest visual appeal of the pages created on modern-day internet browsers only but as the technology evolvement goes this does not seem like a possible problem anyway. Naturally there still be a few circumstances when we will certainly currently need to have the excellent classic float approaches so the moment we do that-- we also have the
.clearfixConclusions
So now you have an idea just what the # in Bootstrap 4 stands for-- do have it in head when you experience unforeseen appearance of certain wrappers incorporating floated elements but the best thing to execute is actually paying com time having a look at the way the new star in town-- flexbox helps make the things performed considering that it presents a variety of convenient and pretty neat design sollutions to get our web pages to the very next level.
Check out some online video information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix official documentation

Knowing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes