Bootstrap Header Design
Overview
Just as in set documents the header is one of the very most necessary elements of the website pages we get and make to use regularly. It safely and securely maintains some of the most critical information about the status of the establishment or else person responsible for the webpage in itself and the essence of the entire internet site-- its navigation building which in turn together with the Bootstrap Header Class itself must be thought and made in such technique that a site visitor in a hurry or not actually understanding in which way to head to simply just take a quick look at as well as find the desired info. This is the most suitable circumstances-- in the real world obtaining as close as possible to this appeal and activity additionally goes considering that we almost each and every moment have some project specified limitations to think about. On top of that not like the written documentations in the world of cyberspace we should always remember the range of attainable gadgets on which our webpages could possibly get exhibited-- we should really confirm their responsive activity or in other words-- ensure that they will display best at any display size attainable.
So let us have a glance and check out ways a navbar gets generated in Bootstrap 4. ( useful reference)
Effective ways to use the Bootstrap Header Template:
First off for you to make a web page header or because it gets referred to in the framework-- a navbar-- we require to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we should initiate by placing a button component that will be operated to present the collapsed content on a smaller screen dimensions-- to complete that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential component-- developing the collapsible container for the fundamental web site navigating-- to perform it generate an element using the
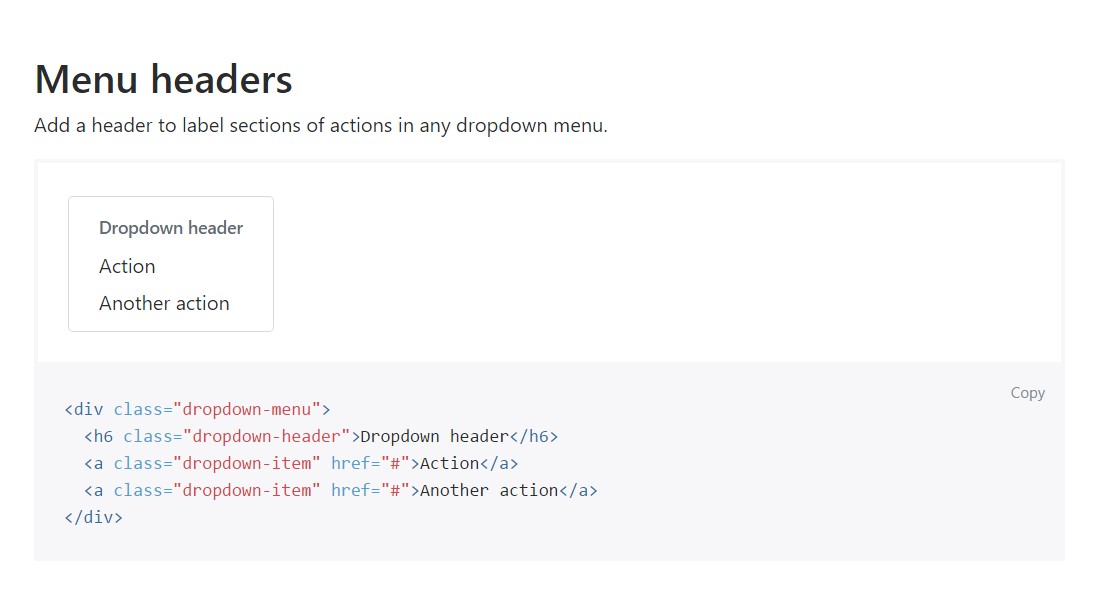
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Include a header to label areas of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
An additional fresh factor for this version is the opportunity to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it goes to the header parts in newest Bootstrap 4 edition this is being really looked after with the built in Collapse plugin and several navigation certain material classes-- a number of them built especially for preventing your product's uniqueness and various other-- to earn sure the actual webpage navigational system will feature best collapsing in a mobile phone style menu when a pointed out viewport size is achieved.
Look at a few video training relating to Bootstrap Header
Linked topics:
Bootstrap Header: approved records

Bootstrap Header training

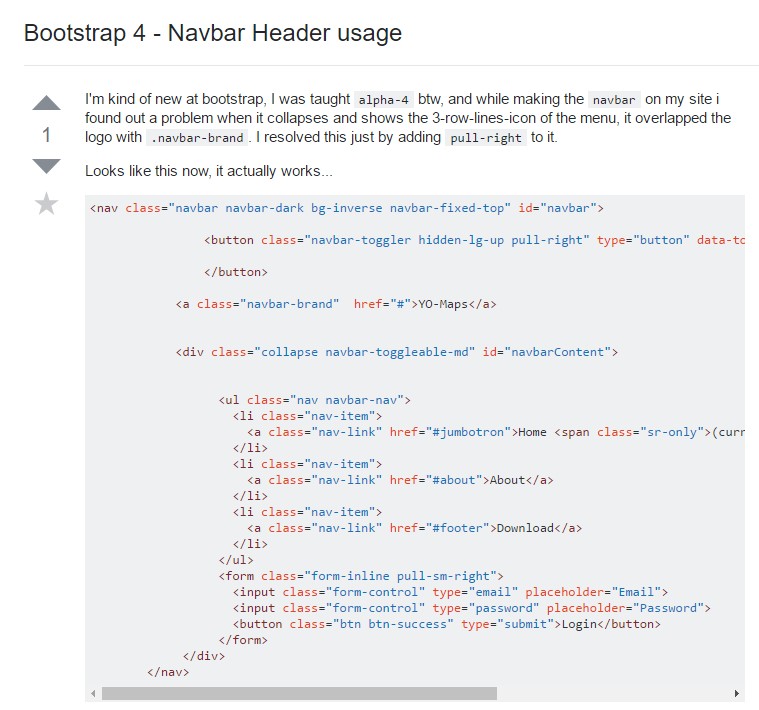
Bootstrap 4 - Navbar Header utilisation