Bootstrap Label Example
Intro
Being reviewed previously, in the pages that we are producing, we regularly really need involving uncomplicated or else more tricky forms to question the website visitor for a opinion, feedback, some individual data or possibly preferences. We perform that providing the correct regulations within our forms cautiously considering the form structure and the accurate controls that should be used concerning the information we require and the particular circumstance involved-- like we cannot have an order for a single colored phone case which is both blue and white , an individual simply cannot be both male and female in gender or else a product should be followed with multiple supplements that do not omit one another so clicking each must provide it not rejecting the others presently picked. Often, surely, we do desire a precise mail supplied or else a contact number which also needs to have the input that needs to comply with specific format to be proper and surely at certain instances we simply need to have site visitor's thought and feelings on a subject the manner they experience it-- in their personal words.
For each of these kinds of situations we utilize the appropriate controls-- like radio tabs, checkboxes, input areas, text message area components and more still there is definitely an important component tied each of such fields which helps make our forms simply clear and comfortable for the visitor to navigate through knowing at any times what's needed and effortlessly dealing with even the small commands like radio buttons and checkboxes.Especially these days when the web changes into more and more mobile having pages featured on several small sized screens this element is very important in providing productiveness and speed in filling out our form.This element is a Bootstrap Label Inline. ( click this)
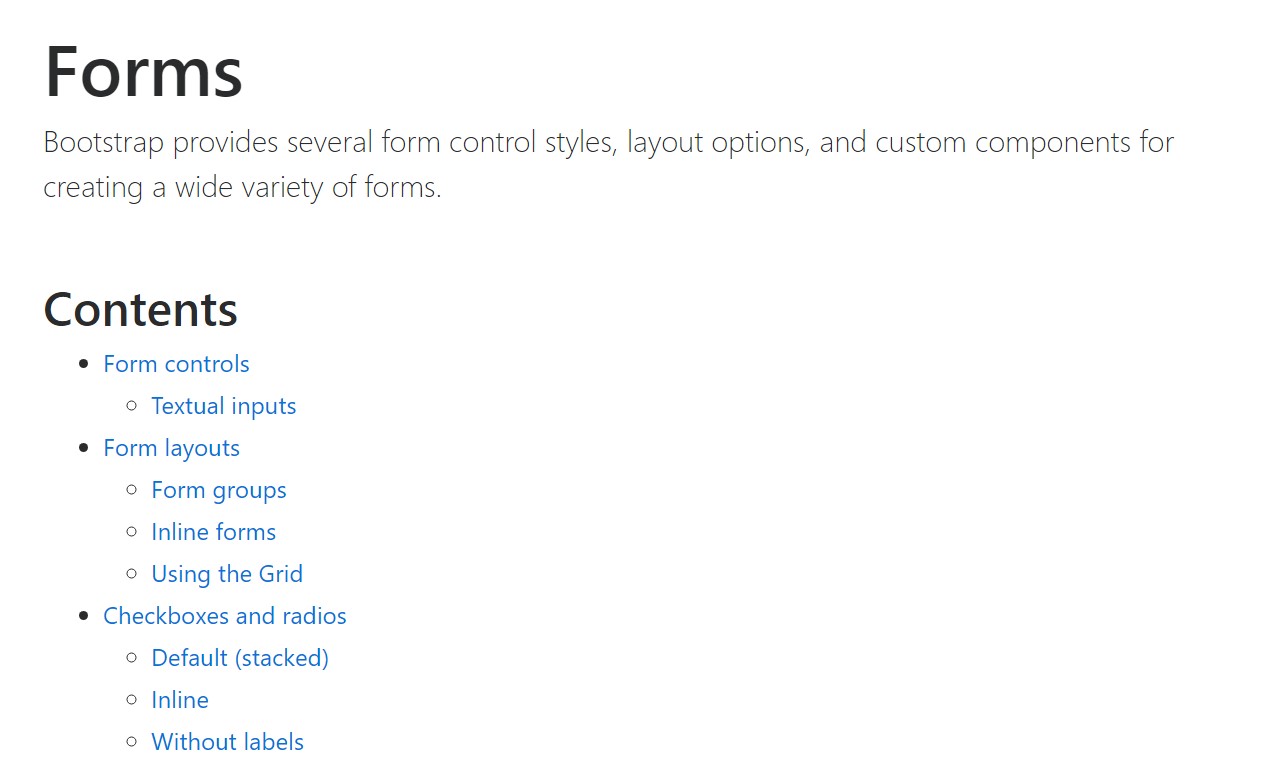
The best way to employ the Bootstrap Label Checkbox:
The things so far has been simply mentioned regard the
<label><label>The system is quite practical-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form regulations in labels is rather difficulting the code and it is definitely better to leave out it-- in addition with the
for =""Additionally conventional text inside the
<label>Representation of form without any label
Should you have no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to keep in mind
Fascinating item to note with regards to labels within Bootstrap 4 in case that in the recent version of the framework this variety of element's designing has been really changed a little. The
<label>inline-blockConclusions
And so now you find out what the # elements are for and exactly how they behave in Bootstrap 4-- everything that's left is thinking of the appropriate form areas you need to connect them to.
Check out some youtube video guide about Bootstrap label
Linked topics:
Application of the label inside in Bootstrap Forms: main records

Bootstrap label training

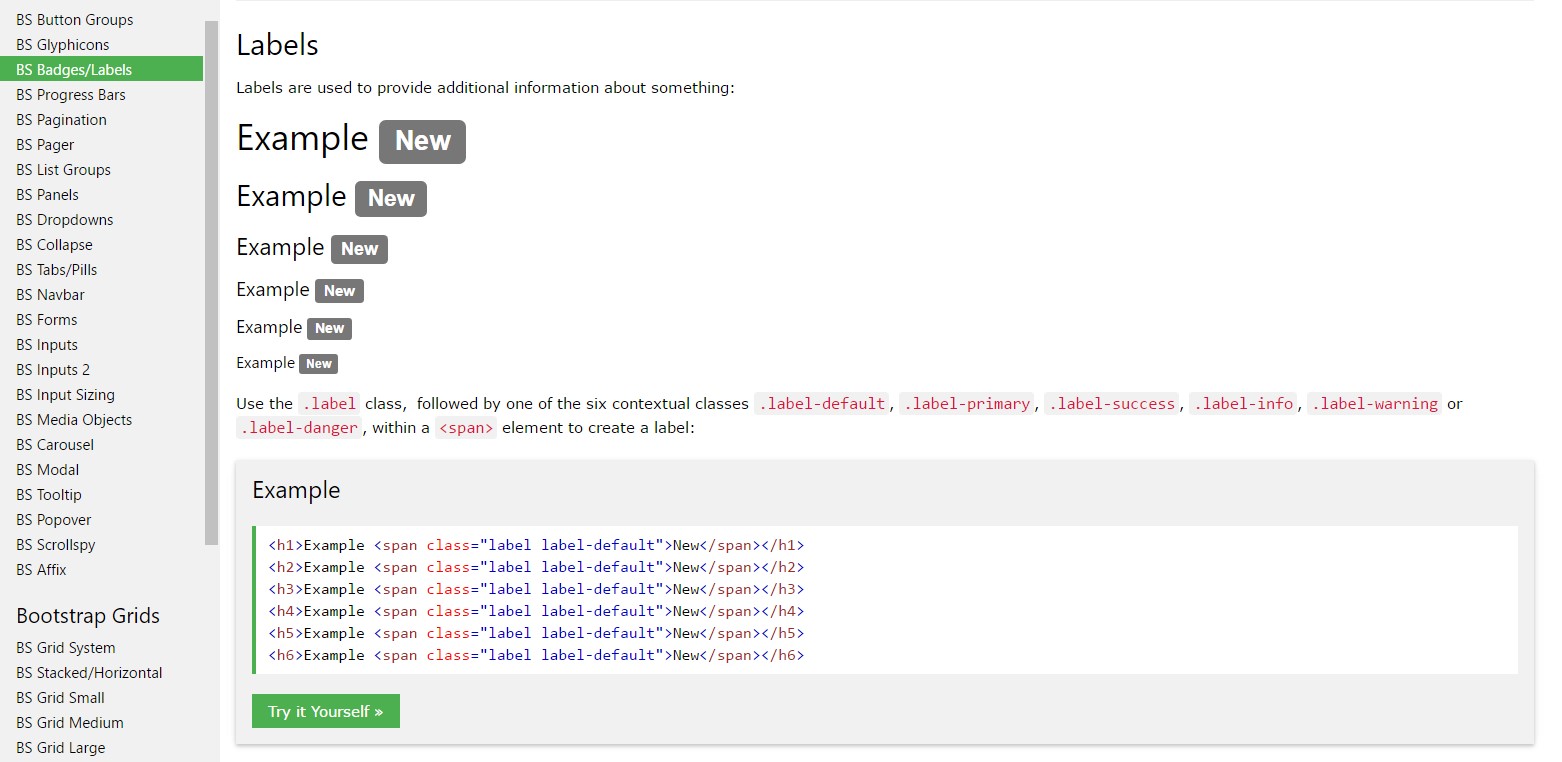
Eliminating label in Bootstrap 4