Bootstrap Radio Example
Intro
From time to time the compact items turn out to be actually the highly basic since the whole picture is really a whole being composed of plenty of tiny features perfected and stacked for feature and check like a well-oiled bright machine. Such bold phrases might probably sound a little bit too much once it goes to make commands but assuming that you just think about it for a bit there is definitely only a single element letting the visitor to get one among a couple available options. Therefore in the event you are actually having a couple of forms through this kind of selections controls over your different websites does this guarantee they will all look identical? And most essentially-- would you settle for that?
Happily for us the latest edition of one of the most popular mobile friendly system - Bootstrap 4 appears absolutely stacked having a bright brand-new treatment to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this version-- the so called custom form controls-- a palette of predefined visual appeals you are able to simply involve and employ for you to add the so preferred at presents variety in the visional performances of nearly boring form parts. Therefore let's check it out just how the radio buttons are planned to be specified and designated in Bootstrap 4. ( more hints)
Efficient ways to use the Bootstrap radio button:
If you want to develop a radio button we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to specify in case you wish the radio control to first load like checked once the page gets loaded. Supposing that this is really what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Inline as an examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons require you to manually put in the
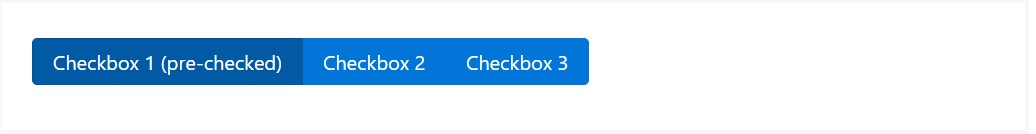
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
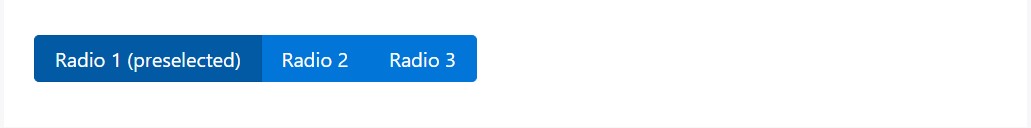
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
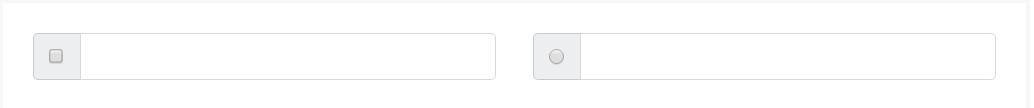
We can utilize input components of the radio type whenever we desire the user to go for just one of a variety of options. ( useful content)
As there is more than just one feature of this particular option along with the identical value with the name attribute, only one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the method the default radio tabs get determined and work throughout within Bootstrap 4-- now all you require are some opportunities for the users to select from.
Take a look at a couple of youtube video tutorials relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons official documentation

Bootstrap Radio button - information

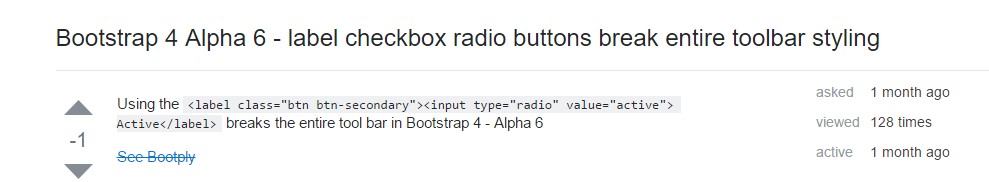
Checkbox radio buttons break entire toolbar styling