Bootstrap Textarea Button
Introduction
Within the web pages we develop we utilize the form elements in order to get several info from the site visitors and return it back to the website founder serving several goals. To accomplish it appropriately-- meaning obtaining the proper replies, the correct questions needs to be asked so we architect out forms structure cautiously, thinking of all the attainable cases and sorts of information needed and actually delivered.
However despite just how correct we operate in this, certainly there always are some scenarios when the information we need from the visitor is relatively blurred before it gets in fact provided and needs to expand over much more than simply the normal a single or else a number of words typically written in the input fields. That is really where the # element arrives-- it's the only and irreplaceable element where the website visitors can freely write back some terms offering a reviews, providing a good reason for their actions or simply just a few ideas to eventually aid us creating the services or product the web page is about much much better. ( read this)
Tips on how to employ the Bootstrap textarea:
Inside newest version of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Line element is totally sustained immediately adapting to the width of the display screen webpage becomes displayed on.
Producing it is quite simple - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive component by default it expands the entire size of its parent component.
Extra hints
On the other side of coin-- there are certainly a number of situations you would certainly prefer to control the reviews provided inside a
<textbox>maxlenght = " ~ some number here ~ "Situations
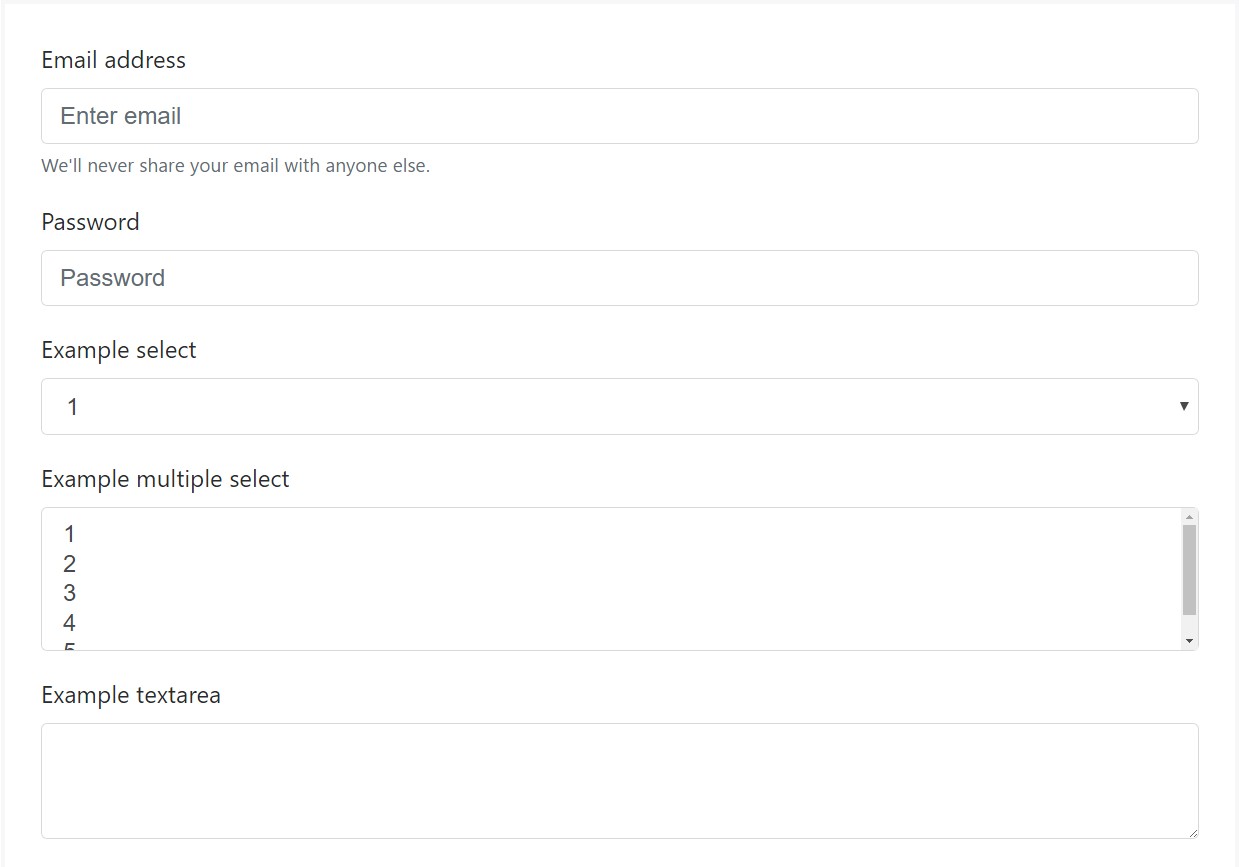
Bootstrap's form controls increase on Rebooted form styles using classes. Operate these particular classes to opt in their customised displays for a even more regular rendering around internet browsers and gadgets . The example form listed below displays standard HTML form elements which get up-dated formats from Bootstrap with supplementary classes.
Just remember, due to the fact that Bootstrap implements the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
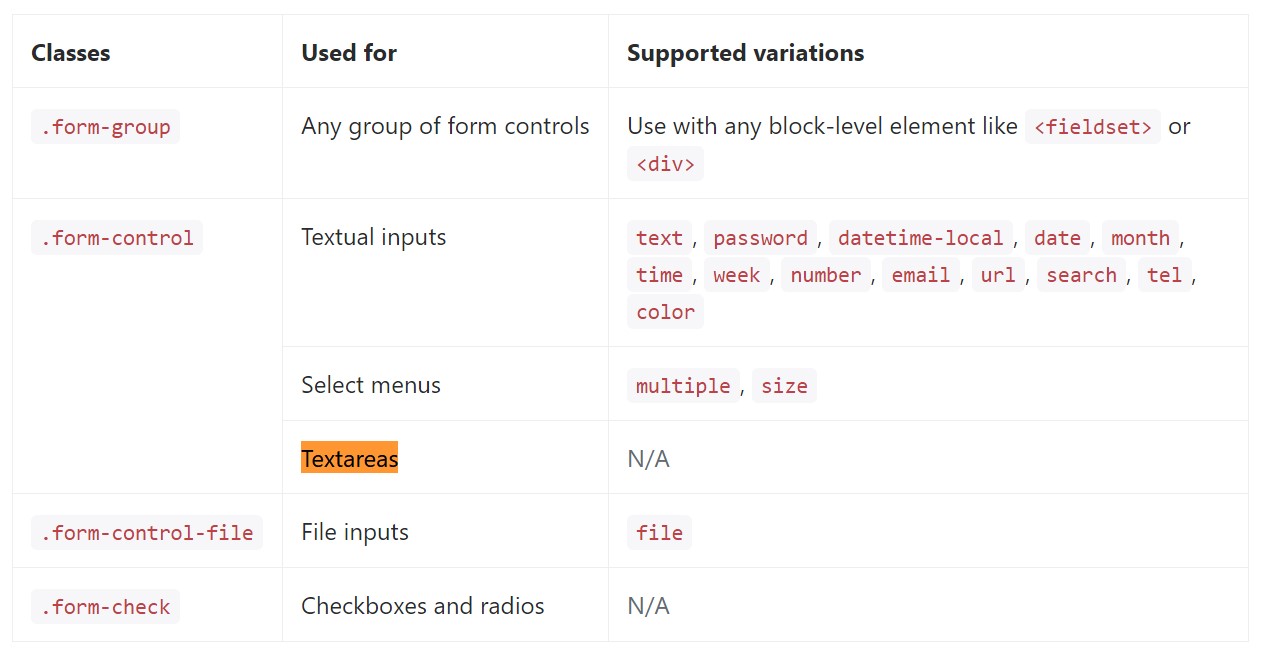
</form>Shown below is generally a total listing of the certain form commands sustained by means of Bootstrap plus the classes that customize them. Additional documentation is readily available for each group.

Final thoughts
So right now you know ways to put up a
<textarea>Examine a few on-line video short training about Bootstrap Textarea Button:
Linked topics:
Concepts of the textarea

Bootstrap input-group Textarea button together with

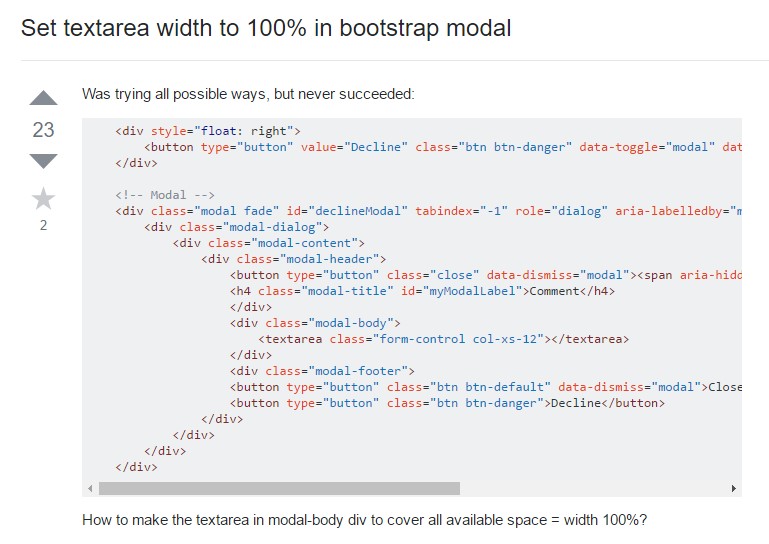
Establish Textarea size to 100% in Bootstrap modal