Bootstrap Button groups label
Intro
Inside the pages we develop we often possess a number of feasible options to introduce or a few actions that can be eventually required involving a specific item or a topic so it would definitely be rather beneficial if they got an handy and uncomplicated way designating the controls responsible for the site visitor taking one way or another in a small group with commonly used look and designing.
To take care of this sort of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups label which in turn typically are clearly what the title explain-- bunches of buttons covered as a specific component together with all the features in seeming pretty much the similar and so it is actually uncomplicated for the site visitor to decide on the right one and it's less worrieding for the sight because there is no free space among the specific features in the group-- it looks as a individual button bar with a number of possibilities.
Efficient ways to utilize the Bootstrap Button groups form:
Building a button group is definitely really easy-- everything you require is an element together with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be universally dealt with so using assigning a single class to all group you have the ability to obtain either large or small buttons within it-- simply add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
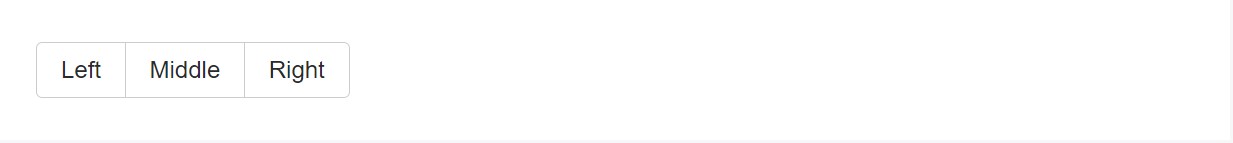
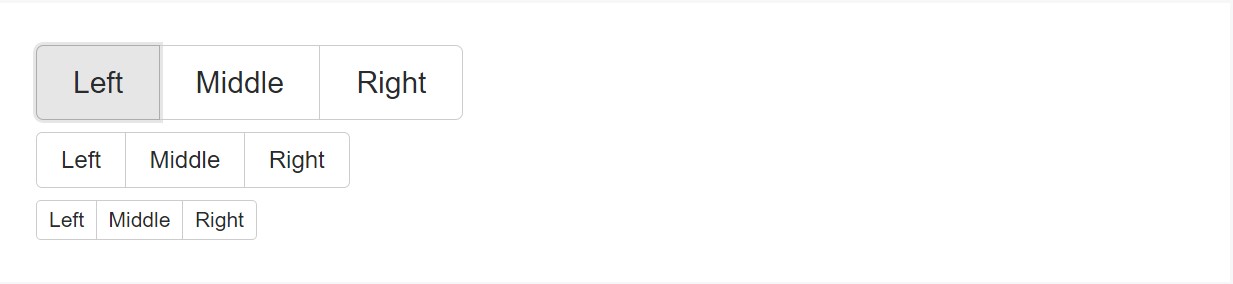
Cover a variety of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
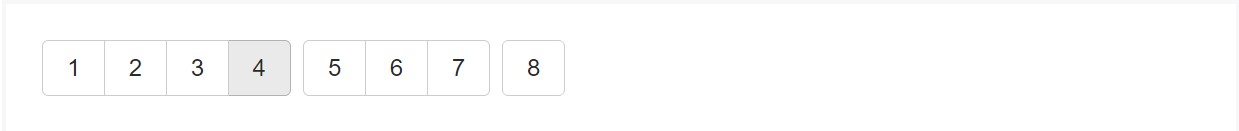
Mix sets of Bootstrap Button groups value in to button toolbars for extra system components. Work with utility classes functioning as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
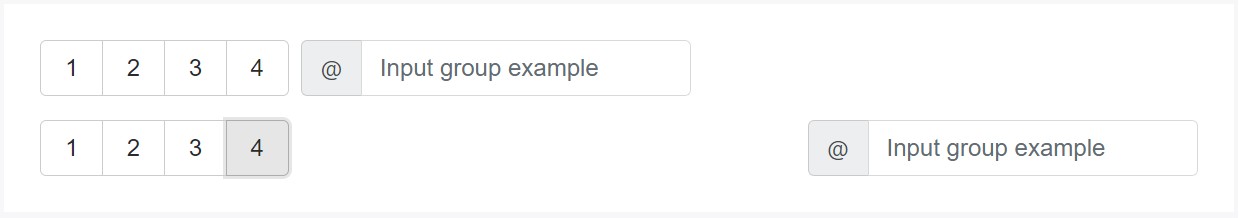
</div>Feel free to merge input groups with button groups in your toolbars. Similar to the good example just above, you'll likely need several utilities though to place stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of utilizing button scale classes to each button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
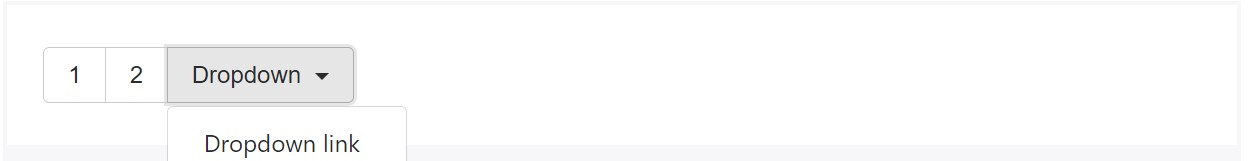
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
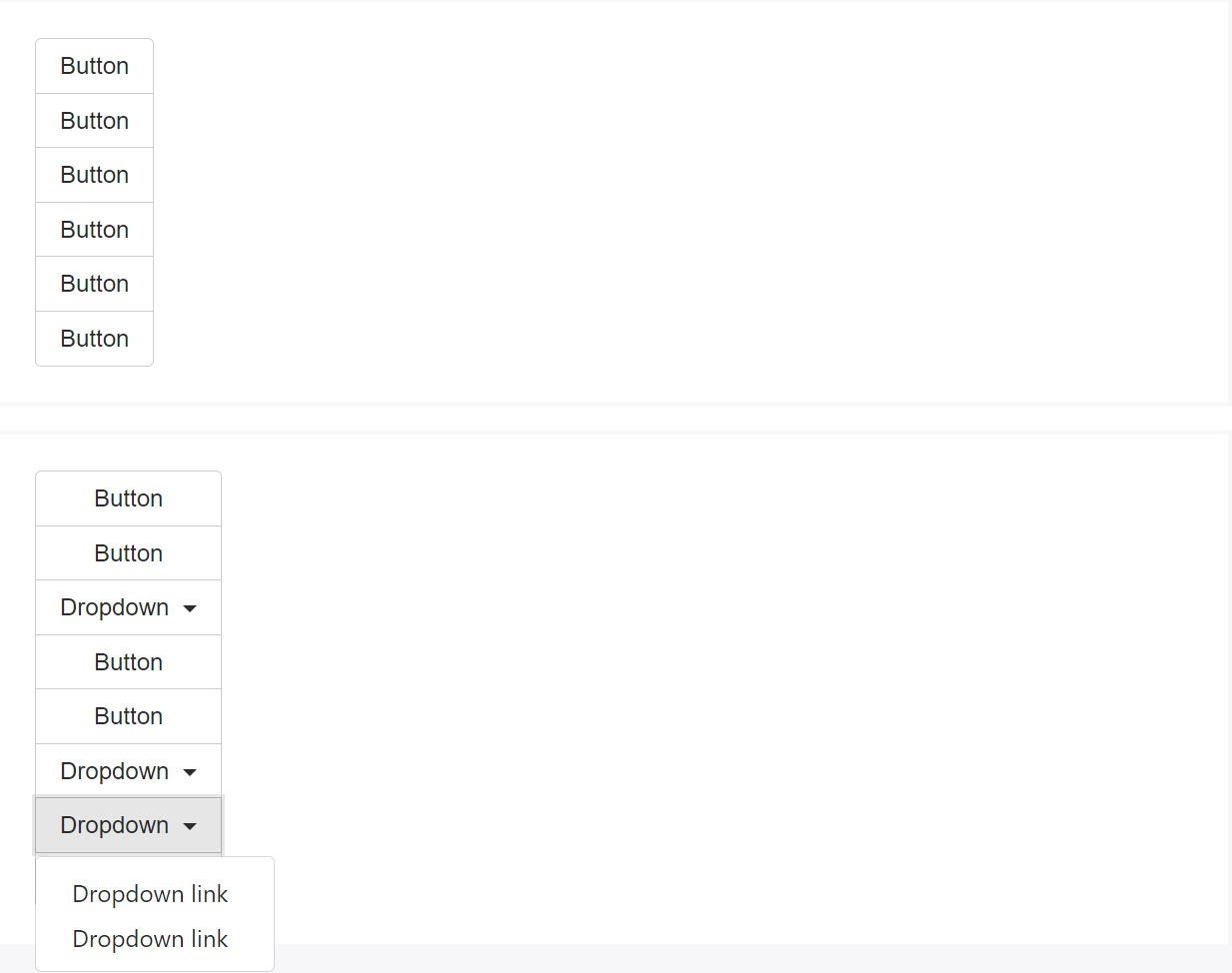
</div>Vertical variety
Produce a package of buttons appear vertically loaded rather than horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the special application ( plus additional elements), a bit of specific casing is needed for tooltips and popovers inside of button groups. You'll ought to define the option
container: 'body'Another detail to take note
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the method the buttons groups get developed with help from the absolute most prominent mobile friendly framework in its latest edition-- Bootstrap 4. These may be pretty helpful not just exhibit a handful of achievable options or a courses to take but additionally like a secondary navigation items coming about at specific locations of your web page coming with regular look and easing up the navigation and complete user appearance.
Check a few video clip training relating to Bootstrap button groups:
Related topics:
Bootstrap button group authoritative documentation

Bootstrap button group article

Support buttons through Bootstrap v4