Bootstrap Login forms Css
Introduction
Sometimes we really need to protect our priceless web content to grant access to only certain people to it or else dynamically individualize a part of our sites depending on the specific customer that has been watching it. However just how could we potentially know each specific site visitor's personality due to the fact that there are actually a lot of of them-- we should discover an straightforward and reliable method getting to know who is who.
This is where the user access management comes along initially communicating with the site visitor with the so knowledgeable login form feature. In newest fourth version of probably the most well-known mobile friendly website page creation framework-- the Bootstrap 4 we have a lots of elements for producing this type of forms so what we are simply planning to do right here is taking a look at a detailed example exactly how can a simple login form be produced utilizing the helpful tools the current version arrives with. ( additional reading)
Efficient ways to utilize the Bootstrap Login forms Code:
For beginners we need a
<form>Inside of it certain
.form-groupOrdinarily it's more convenient to apply individual's e-mail as an alternative to making them identify a username to affirm to you since normally anybody realizes his email and you can regularly ask your users later to specifically give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
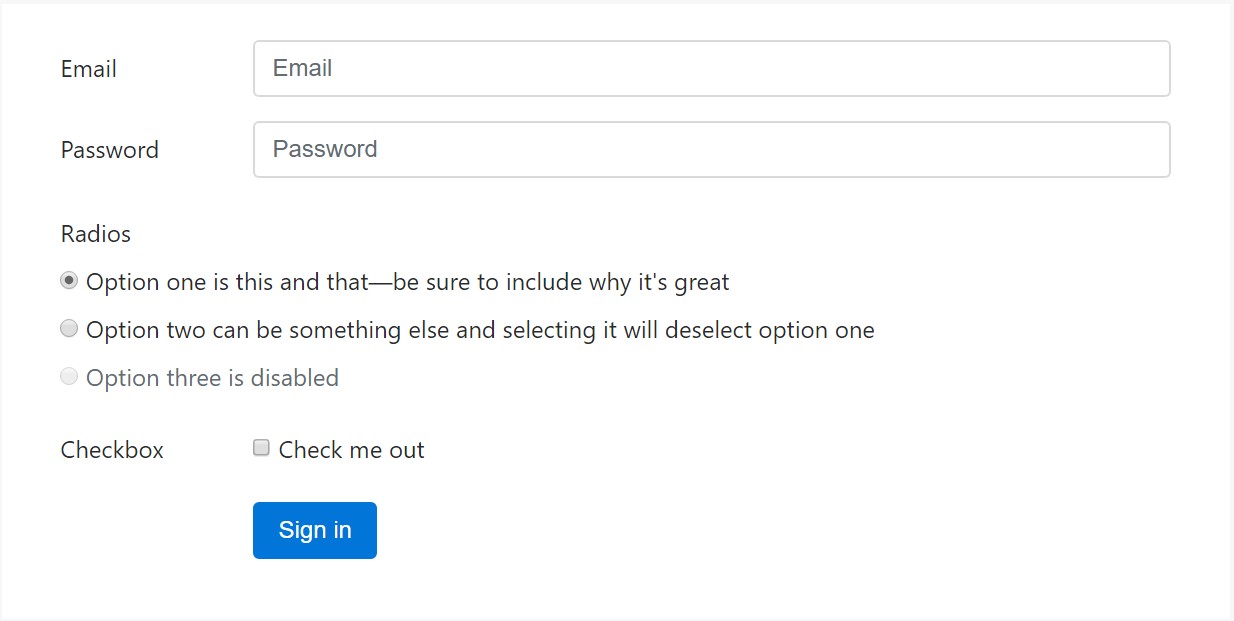
<button>type="submit"Example of login form
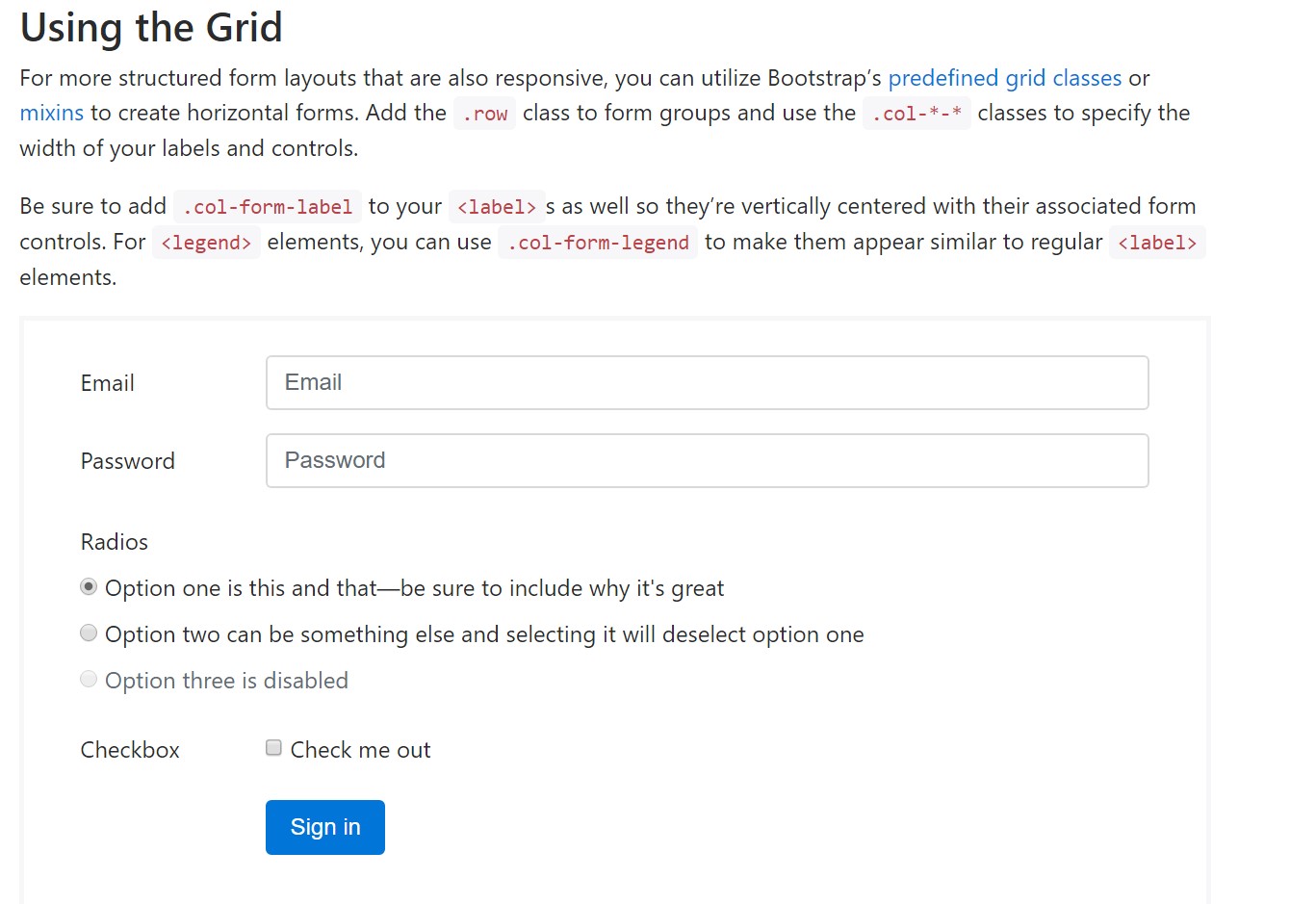
For more designed form layouts which are additionally responsive, you can certainly make use of Bootstrap's predefined grid classes alternatively mixins to produce horizontal forms. Incorporate the
. row.col-*-*Ensure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary elements you'll require to design a simple Bootstrap Login forms Code with the Bootstrap 4 framework. If you're after some extra complicated visual appeals you are actually free to have a full advantage of the framework's grid system arranging the elements just about any way you would believe they need to take place.
Take a look at a number of youtube video guide regarding Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form authoritative information

Training:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form