Bootstrap Button Upload
Introduction
The button components together with the hyperlinks covered inside them are possibly some of the most important components making it possible for the users to interact with the website page and move and take various actions from one page to some other. Especially nowadays in the mobile first environment when a minimum of half of the pages are being observed from small-sized touch screen devices the large comfortable rectangular areas on screen very simple to find with your eyes and tap with your finger are even more important than ever before. That's the reason why the brand-new Bootstrap 4 framework progressed giving more pleasant experience dismissing the extra small button sizing and providing some more free space around the button's captions to make them even more legible and easy to make use of. A small touch adding a lot to the friendlier appearances of the brand new Bootstrap Button Example are additionally just a little bit more rounded corners that coupled with the more free space around helping make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Input
Here in this version that have the identical variety of awesome and easy to use semantic styles delivering the opportunity to relay definition to the buttons we use with simply just incorporating a special class.
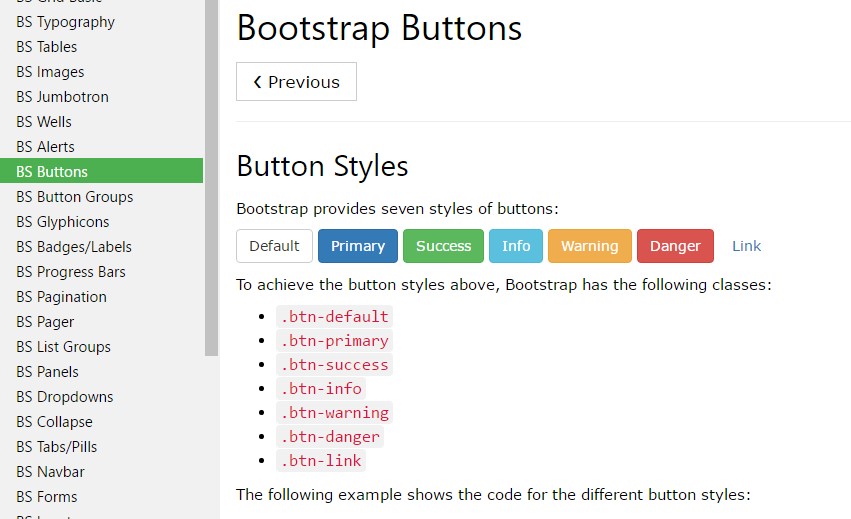
The semantic classes are the same in number as in the last version however with several enhancements-- the hardly ever used default Bootstrap Button basically having no meaning has been cancelled in order to get substituted by much more intuitive and subtle secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
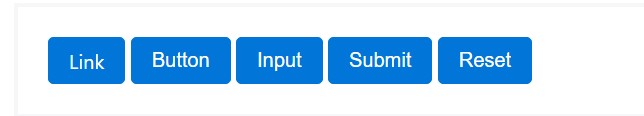
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible looks you can put on your buttons in Bootstrap 4 ever since the updated version of the framework additionally brings us a new subtle and pleasing method to style our buttons always keeping the semantic we just have-- the outline mode ( get more info).
The outline mechanism
The pure background with no border gets changed by an outline having some text message with the corresponding colour. Refining the classes is absolutely simple-- just incorporate
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial aspect to note here is there is no such thing as outlined link button so the outlined buttons are actually six, not seven .
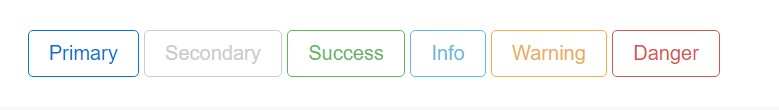
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
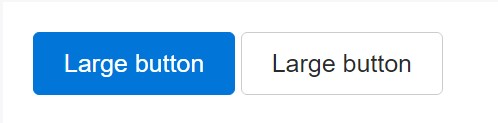
Like we claimed before the brand-new version of the framework angles for legibility and ease so when it refers to button sizings together with the default button scale that needs no more class to become appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can appear clicked (with a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons looking inactive by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers that support that property, you will not find the disabled pointer at all.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video clip guide about Bootstrap buttons
Related topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button