Bootstrap Progress bar Usage
Overview
We know quite well this specific clear straight component being certainly presented void initially and getting packed with a vivid color bit by bit while an procedure, a download of a data or else basically any type of activity is being finished little by little-- we watch it each day on our computers so the message it provides came to be very instinctive to obtain-- something becomes done and by now it's finished at this particular number of percent or else assuming that you would prefer looking at the clear area of the glass-- there is this much left before ending up . One more plus is that the notification it sends does not meet any foreign language barrier since it clean graphic and so the moment comes time for display the level of our numerous capabilities, or else the progress or even various parts of a project or basically whatever having a complete and not just so much parts it is actually great we can easily have this kind of graphic aspect placed right within our web pages in a uncomplicated and swift way.
What is actually improved?
In recent fourth version of the absolute most well-known mobile friendly system this acquires even swifter and much easier along with simply a single tag element and there are actually a lot of customizations attainable which in turn are handled with just assigning the appropriate classes. What is really brand new here is since the Bootstrap 4 gives up the IE9 support we can surely now require entire benefit of the capabilities of HTML5 and instead of developing the outer so called unfilled container with a
<div><div><progress>Primary functions
In order to begin simply produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we know just how it does the job let's check out the best ways to make it look much better delegating some colors and effects . To start with-- we are able to operate the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last on the occasion that you need to acquire older internet browser compatibility you can certainly use two
<div>.progressstyle = " width:23%; "Tips and some examples
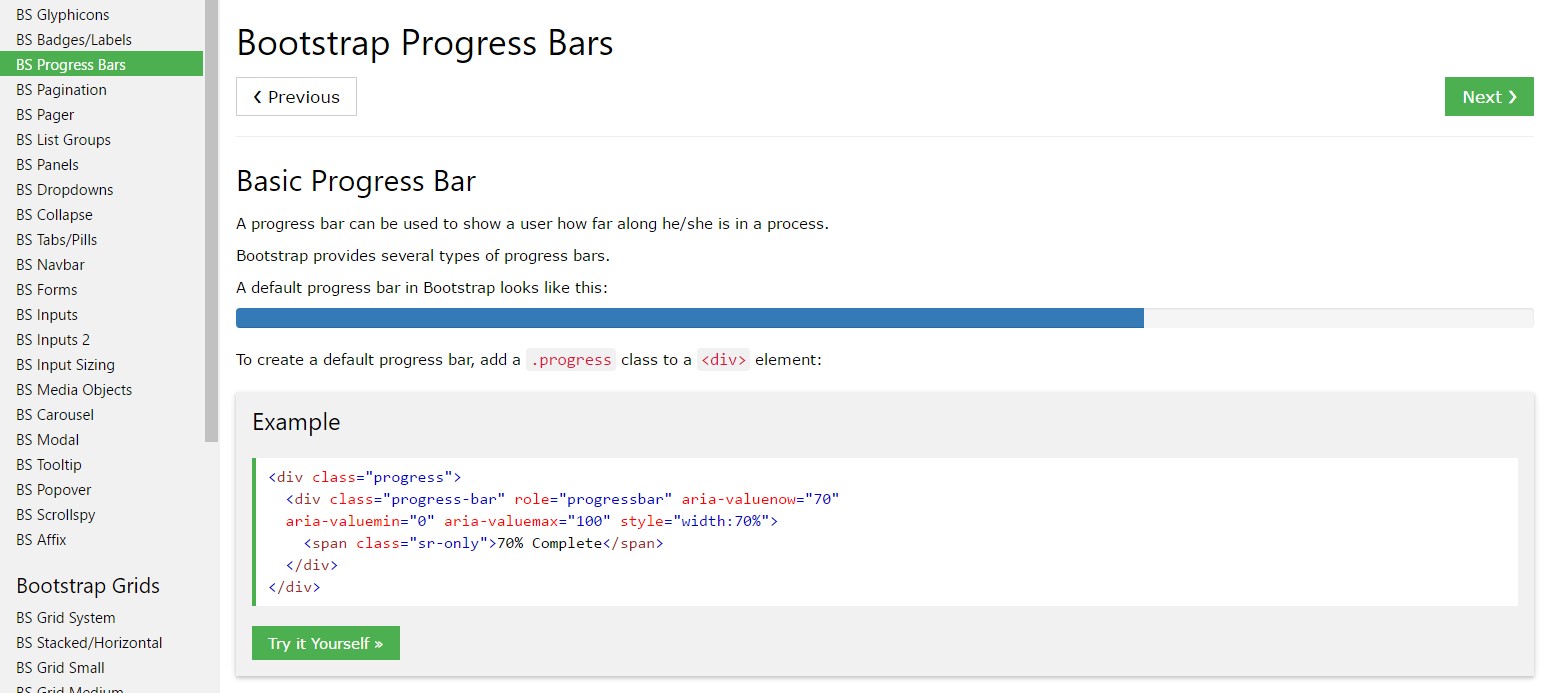
The best way to employ the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal components are developed with two HTML components, certain CSS to specify the size, as well as a number of attributes.
We employ the
.progressWe employ the internal
.progress-barThe
.progress-barThe
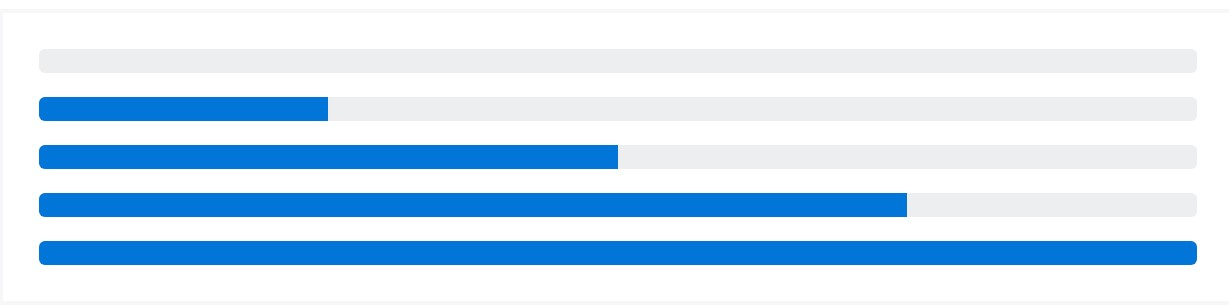
.progress-barroleariaApply that all together, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for setting width. Depending upon your demands, these may possibly assist with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Modify the visual appeal of your progress bars with custom-made CSS, background utilities, stripes, and even more.
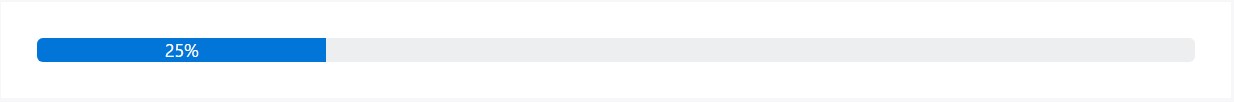
Labels
Incorporate labels to your progress bars with positioning message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Include various progress bars in a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
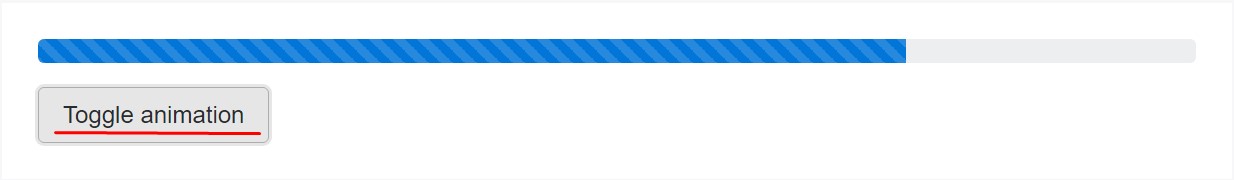
</div>Animated stripes
The striped gradient can surely also be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the way you have the ability to show your growth in practically direct and colorful progress bar elements with Bootstrap 4-- now all you need to have is some works in progress to get them showcased.
Examine a couple of video clip information regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?